Element UI el-tree树形菜单子级取消选中后父级选中效果不变
网上搜了很多案例,但没有符合要求的,根据其中一个案例改编如下:
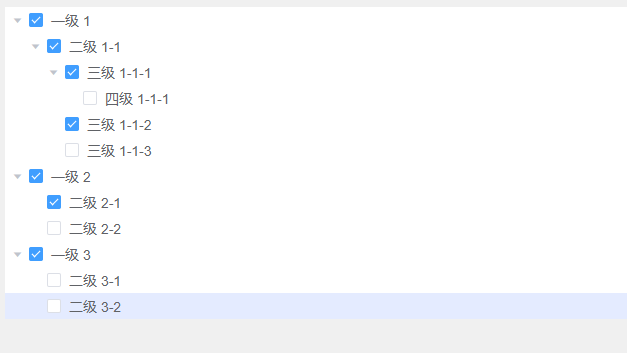
主要实现效果图:

主要逻辑如下:父级点击选中或取消时,子级全部选中或取消。子级选中后 所有的父级是选中效果,子级取消选中后,父级仍是选中效果。
主要代码示例如下:
<el-tree ref="treeFrom" :data="treeData" show-checkbox node-key="id" check-on-click-node :default-expand-all="true" :check-strictly="true" :expand-on-click-node="false" @node-click="nodeClick"> </el-tree>
数据格式如下:
treeData: [{ id: 1, label: '一级 1', children: [{ id: 4, label: '二级 1-1', children: [{ id: 9, label: '三级 1-1-1', children: [{ id: 11, label: '四级 1-1-1', }] }, { id: 10, label: '三级 1-1-2' }, { id: 12, label: '三级 1-1-3' }, ] }] }, { id: 2, label: '一级 2', children: [{ id: 5, label: '二级 2-1' }, { id: 6, label: '二级 2-2' }] }, { id: 3, label: '一级 3', children: [{ id: 7, label: '二级 3-1' }, { id: 8, label: '二级 3-2' }] }],
主要方法如下:
methods:{ nodeClick(data, node){ this.childNodesChange(node); this.parentNodesChange(node); //获取所有选中节点 console.log(this.$refs.treeFrom.getCheckedNodes()) }, // 子级操作递归 childNodesChange(node){ let len = node.childNodes.length; if(len > 0){ for(let i = 0; i < len; i++){ if(!node.checked){ node.childNodes[i].checked = false; }else{ node.childNodes[i].checked = true; } this.childNodesChange(node.childNodes[i]); } } }, // 父级递归 parentNodesChange(node){ if(node.parent){ for(let key in node){ if(key == "parent"){ node[key].checked = true; this.parentNodesChange(node[key]); } } } }, }
修改组件自定义样式(不写此样式,选中效果无效)
<style> .el-tree-node__label{ position: relative; } .el-tree-node__label:before{ content:''; width:20px; height: 20px; display: block; position:absolute; top:0px; left:-24px; z-index:999; } .el-checkbox__inner{ top:0; } </style>
标签:
ElementUI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本