element --- v-for循环表单动态校验
主要实现功能:

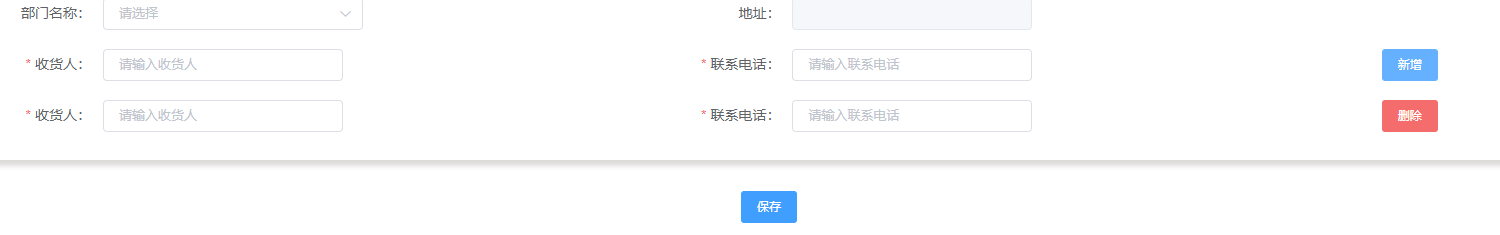
点击新增时,会多出一条收货人和联系电话的输入框并且都是必填校验。
部分代码如下:
-
<div v-for="(item,index) in ruleData.receivingInforList" :key="index"> <el-form-item label="收货人:" :prop="'receivingInforList.'+ index +'.receiver'" :rules="[{ required: true, message: '收货人不能为空', trigger: ['blur','change'] }]" class="receInform"> <el-input class="el-input-sch" v-model="item.receiver" placeholder="请输入收货人"></el-input> </el-form-item> <el-form-item label="联系电话:" :prop="'receivingInforList.'+ index +'.contactNumber'" class="receInform" :rules="[{ required: true, message: '联系电话不能为空', trigger: ['blur','change'] }]"> <el-input class="el-input-sch" v-model="item.contactNumber" type="tel" placeholder="请输入联系电话"></el-input> </el-form-item> <el-button type="danger" v-if="item.isDelete&&index!== 0" class="el-btn" @click="handleDeleteClick(item)" >删除</el-button> <el-button type="primary" v-else class="el-btn" @click="handleAddClick()" >新增</el-button> </div>
data 定义的对象如下:
-
ruleData:{ departmentId:'', organizationRelationAddress:'', receivingInforList:[ { receiver:'', contactNumber:'', isDelete:false } ] },
- 定义校验属性 :prop="'receivingInforList.'+ index +'.receiver'"
- 新增时直接操作 this.ruleData.receivingInforList push一条新对象即可。点击删除则找到index Of 所在的索引,利用splice (索引值,1)删除即可。
// 删除 handleDeleteClick(val){ if(this.ruleData.receivingInforList.indexOf(val) != -1){ this.ruleData.receivingInforList.splice(this.ruleData.receivingInforList.indexOf(val),1) } }, // 新增 handleAddClick(){ this.ruleData.receivingInforList.push( { receiver:'', contactNumber:'', isDelete:true }) },
标签:
ElementUI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本