vue3.0初体验--新建项目及 npm install --loglevel error 报错解决方式
第一步:安装最新版本的vue-cli,我安装的版本是4.5.9
npm install -g @vue/cli
命令安装成功后查看版本
命令:vue -V 输出:@vue/cli 4.5.9
第二步:新建3.0项目
vue create vue-test
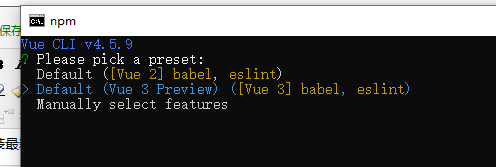
回车后选择新建,我选择的是vue3版本默认

Vue CLI v4.5.9
? Please pick a preset: Default (Vue 3 Preview) ([Vue 3] babel, eslint)
回车即可。
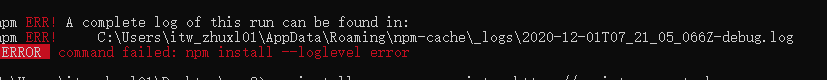
至此,是比较顺畅的新建项目方式,我在新建过程中遇见了一个小问题。

解决方式:首先找到c盘用户目录里你登录的用户目录找到.npmrc文件 然后删除,之后再下载淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后再从上面新建项目的步骤
vue create vue-test
开始就解决了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本