移动端 input type=‘file‘ 自定义样式、多图表单上传总结
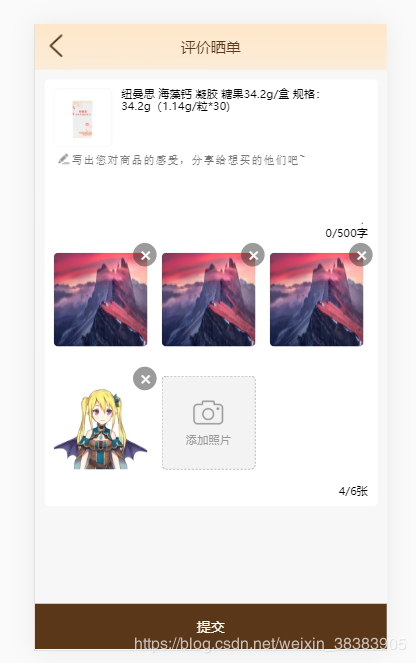
实现效果如下图:

具体代码实现 如下:
setEvaluation.vue(仅包括图片列表展示 及 自定义上传按钮):
<div class="eva_uploadImg">
<div class="eva_loadImgList">
<ul class="clearfix">
<li class="fl eva_myImg" v-for="(item,index) in imgDatas" :key="index" >
<img class="eva_imgTips" :src="item" alt="">
<div class="eva_closBtn" v-show="imgDatas" @click="handlerRemoveClick(index)">+</div>
</li>
<li class="fl" v-show="imgDatas.length<6">
<div class="eva_upLoadBtn" @click.stop="upLoad">
<img class="eva_cameraImg" src="@/assets/image/camera.png" alt="">
<span>添加照片</span>
</div>
<form action="" enctype='multipart/form-data' method="post" target="uploadFrame">
<input
type="file"
accept="image/*" mutiple="mutiple"
@change="changeImage($event)"
ref="avatarInput"
id="avatarInput"
style="display:none"
>
</form>
<iframe id="uploadFrame" name="uploadFrame" style="display:none;"></iframe> <!--解决form表单提交数据刷新问题 -->
</li>
</ul>
<span class="eva_imgDataNum">{{imgDatas.length}}/6张</span>
</div>
</div>
提交按钮:
<div class="eva_submit" @click.stop="handlerSubmitClick">提交</div>
css样式汇总:
.eva_uploadImg
.eva_loadImgList
.eva_myImg
border-radius 10px;
position:relative;
margin: 30px;
margin-left:0;
&:nth-child(3n)
margin-right: 0;
.eva_imgTips
width: 200px;
height 200px;
border-radius: 10px;
.eva_closBtn
width: 50px;
height: 50px;
position: absolute;
top: -20px;
right: -20px;
font-size: 46px;
text-align:center;
line-height: 50px;
color: #fff;
border-radius: 100%;
background: rgba(55,55,55,.5);
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
.eva_upLoadBtn
width: 200px;
height: 200px;
color: #999;
border: 2px dashed #999;
background: #F3F3F3;
border-radius: 10px;
margin: 30px 0;
box-sizing: border-box;
.eva_cameraImg
width: 64px;
height: 52px;
display:block
margin: 50px auto;
margin-bottom: 15px;
span
display:block;
font-size:24px;
padding:5px 0;
text-align: center;
.eva_imgDataNum
display: block;
text-align: right;
.eva_submit
width: 100%;
height:98px;
background: #5b3719;
color: #fff;
font-size: 30px;
line-height: 98px;
text-align: center;
position:fixed;
bottom: 0;
left: 0;
right: 0;
data定义变量:
data(){ return{ orderId:null, evaluationList:[], commonContent:'', imgDatas:[], //存储上传的图片数据 orderItemId:null, filesArr: [], id:null } },
methods里change事件、提交事件方法实现:
changeImage(e) { // 上传图片事件 let files = e.target.files; // 如果没有选中文件,直接返回 if (files.length === 0) { return; } if (this.imgDatas.length + files.length > 6) { this.$toast('最多只能上传6张图片!'); return; } let reader; let file; let imgDatas = this.imgDatas; for (let i = 0; i < files.length; i++) { file = files[i]; this.filesArr.push(file); reader = new FileReader(); if (/\.(jpe?g|png|gif)$/i.test(file.name)) { reader.onload = function(e) { // if (imgDatas.indexOf(this.result) === -1) { // 判断数组里值相同的无法上传,具体看自己需求 imgDatas.push(this.result); // } }; reader.readAsDataURL(file); } } e.target.value = ''// 清空value值防止 同一张图片无法重复提交 }, // 提交 handlerSubmitClick(){ if(this.commonContent.length > 500){ this.$toast('您输入的内容超出文字限制') }else if(this.commonContent == ''){ this.$toast('评论失败,文字内容必填哦!') }else if(this.imgDatas.length>0){ /*表单上传文件定义实例formData对象*/ var formData = new FormData(); /* this.filesArr 存储上传的图片数据数组*/ this.filesArr.forEach((file) => { /*遍历 this.filesArr 添加到 formData对象里*/ formData.append('upload', file); }); /*formData对象里 需要传给后台其他字段定义方式*/ formData.append('orderItemId',this.orderItemId); if(this.id != null && this.id != 0){ formData.append('id',this.id) } formData.append('content',this.commonContent); /* 发起请求、将formData对象 传给后台*/ axios({ url:urlList.setCommentsInfo, method: 'POST', header:{ 'Authorization': '*****', //此为接口身份认证,具体实现看你们公司具体定义 'content-type': 'multipart/form-data', 'cookie': sessionStorage.getItem("cookieKey"), //读cookie }, data:formData }).then(res=>{ if(res.data.code == 200){ this.$toast('评论成功') if(this.$route.query.orderId){ this.$router.push({ path:'/orderList', query:{ status:3 } }) }else{; this.$router.go(-1) } }else if(res.data.code == 400){ this.$toast(res.data.data) }else{ this.$toast('服务器异常,评论失败') } }) }else{ var params = { orderItemId:this.orderItemId, content:this.commonContent }; this.$http.post(urlList.setCommentsInfo,params).then(res=>{ if(res.data.code == 200){ this.$toast('评论成功'); if(this.$route.query.orderId){ this.$router.push({ path:'/orderList', query:{ status:3 } }) }else{; this.$router.go(-1) } }else if(res.data.code == 400){ this.$toast(res.data.data) }else{ this.$toast('服务器异常') } }) } }
以上代码片段 直接根据自己公司需求改改就可以直接使用。今天就先到这里了。
分类:
大前端
标签:
input type=file
, js、vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本