vue watch 监听实现锚点导航效果
近来项目没有什么新增的需求、简单总结一下watch 使用场景。
Vue 通过 watch选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
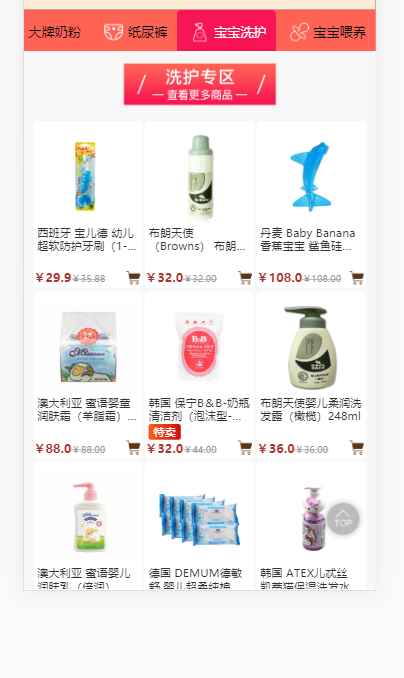
例如:我在做一个滚动锚点定位 实现效果如下,滚动到洗护专区时,上面的导航栏选项呈现被选中状态。点击上面导航宝宝洗护时,洗护专区定位到响应的位置。

第一步需要在data中定义一个被选中的索引值 tabindex,来接收当前被选中的索引值。
1 data() { 2 return { 3 tabindex: 0, //导航选中索引 4 } 5 },
这样就可以在watch中侦听 tabindex 的值,当页面滚动高度是当前导航选项范围的区域时 tabindex 都不会变化
1 watch:{ 2 tabindex(val){ 3 $('.tabWrap').animate({scrollLeft: $('.tabs')[val].offsetLeft - 150},100) 4 } 5 },
页面滚动事件
1 // 页面滚动 2 handleScroll(){ 3 var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; 4 this.tabBtnList.forEach((v,i)=>{ 5 if(scrollTop > ($('#'+ v).offset().top - 100)){ 6 this.tabindex = i; 7 } 8 }) 9 10 if(scrollTop > 1500){ 11 this.topBtn = true 12 }else{ 13 this.topBtn = false 14 } 15 },
导航点击事件
// 导航 tabClick(e, i) { var url = e.currentTarget.getAttribute("data-url").split("&")[1].split("=")[1]; this.tabindex = i; if(i> 0){ $('.tabWrap').animate({scrollLeft: e.currentTarget.offsetLeft - 150},300) } var urlBox = document.getElementById(url); document.body.scrollTop = document.documentElement.scrollTop = urlBox.offsetTop - 90 },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本