html中的图像动态加载问题
首先要说明下文档加载完成是什么概念
一个页面http请求访问时,浏览器会将它的html文件内容请求到本地解析,从窗口打开时开始解析这个document,页面初始的html结构和里面的文字等内容加载完成 + 图片标签及样式文件中的引用的图片加载完成(多媒体内容类似)大致为document加载完成的时间,我们在引入的js文件中动态改变(如增加)图片的操作不计为document的加载时间。
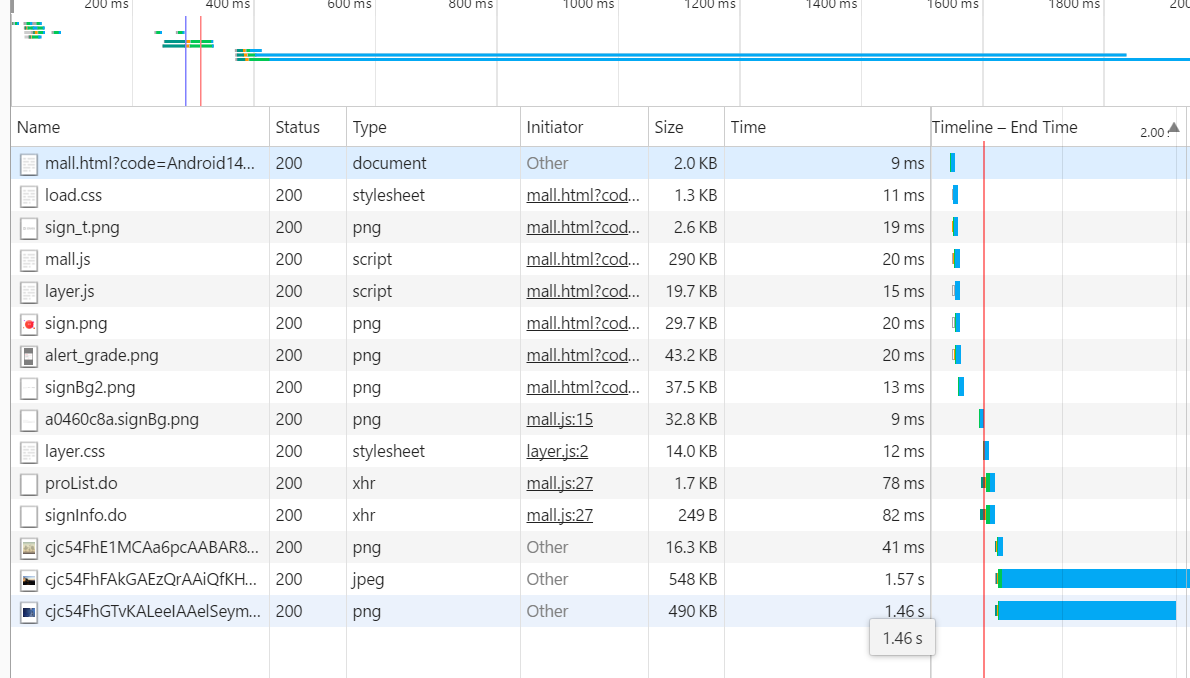
如下图:


红线右边的图片资源是在页面初始时请求服务器动态加载进来的,它不在document完成时红线标志的范围以内。
动态请求图片加载有哪些影响?
浏览器加载图片资源是一个等待事件,同ajax访问,document加载一样。
我们知道javascript是非阻塞式的执行代码,它会跳过等待事件执行后面的代码,这就意味着在图片资源加载的等待事件中你捕捉不到相应的图片dom元素,因为执行时图片还未加载进来。
我们怎么处理这种情况?
浏览器为了解决等待事件的弊端,为每种等待事件都会设置一个事件完成时的回调函数,以便于开发者能对等待加载进来的内容加以操作。以动态加载图片为例,浏览器中有一个类为Image,我们可以通过该类new出一个 dom元素,代码如下:
var img = new Image();
img.src = './img/demo.png';
img.onload = function () {
console.log(this);
}
这样一个图片资源就被加载进来了,并且可以对其进行操作。

