npm 没反应 报错 vue不是内部命令
通过全局安装vue-cli
npm install --global vue-cli
在cmd中运行vue提示不是内部命令,原因是环境变量没有加上
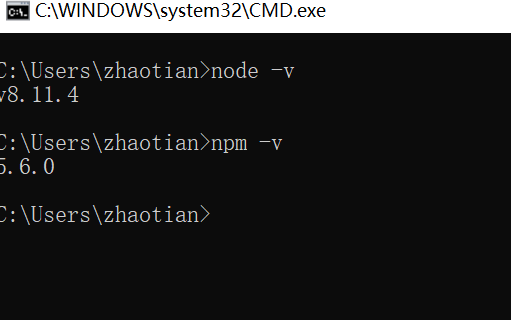
出错的可能原因:node -v 出现版本号,但是npm -v 没反应,也不报错。
vue.cmd 全盘搜索,也没找到。
解决方法:
1.卸载node.js,具体操作:
在控制面板中卸载
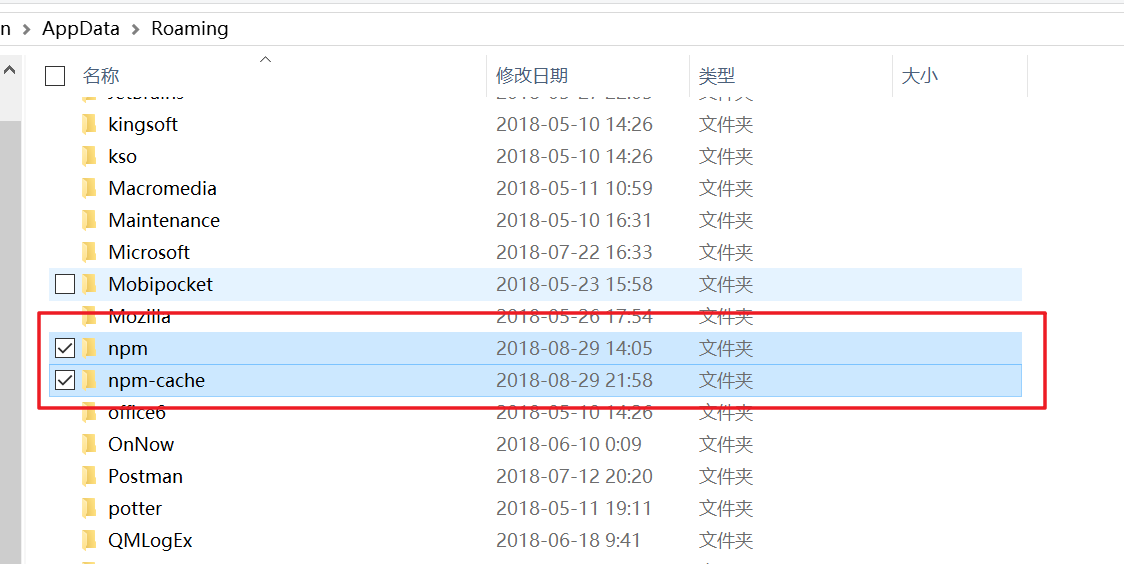
2.删除C:\Users\Administrator\AppData\Roaming下边的npm、npm-cache具体操作如下:

3.重新安装node.js,再次在dos中输入node -v和npm -v可以看到相应的版本号如正文第一张图所示。
如果npm -v 没有报错,可能是安装了node后没有自动在环境变量中加入路径, 这时你也可以删除了重新安装,或者手动设置path路径。
手动配置环境变量
找到npm的位置:(不在这个位置的全局搜索vue.cmd即可)
C:\Users\Administrator\AppData\Roaming\npm
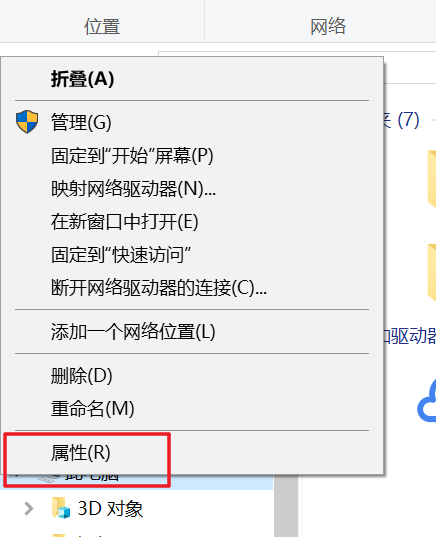
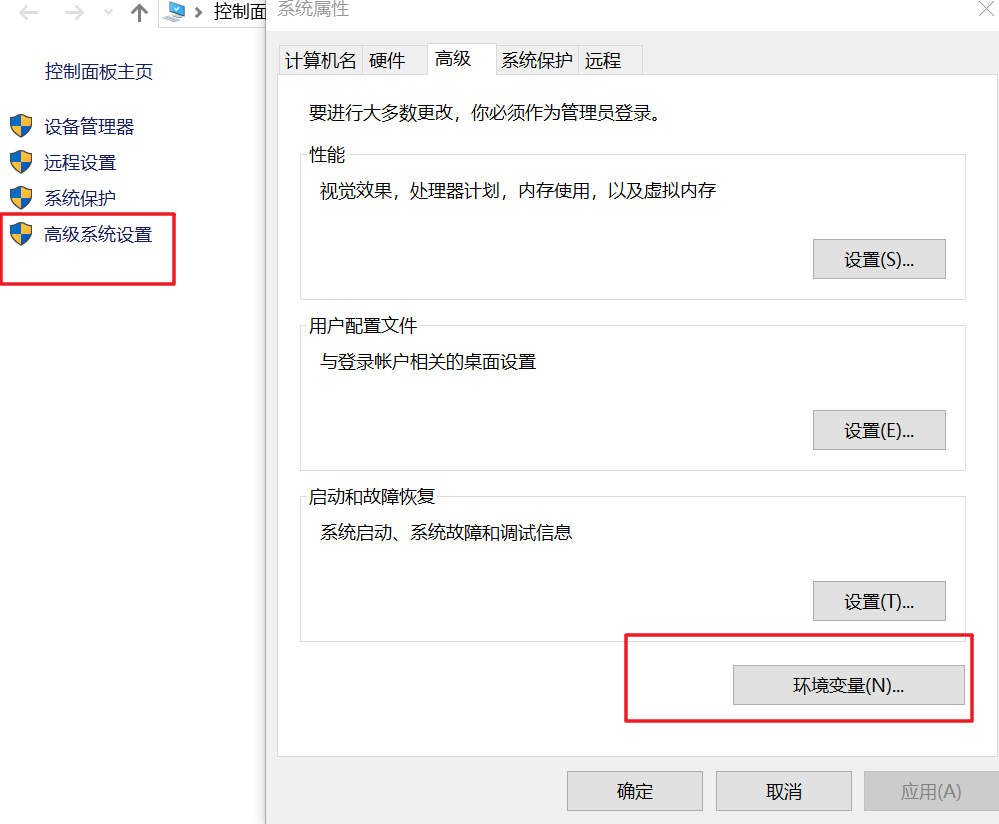
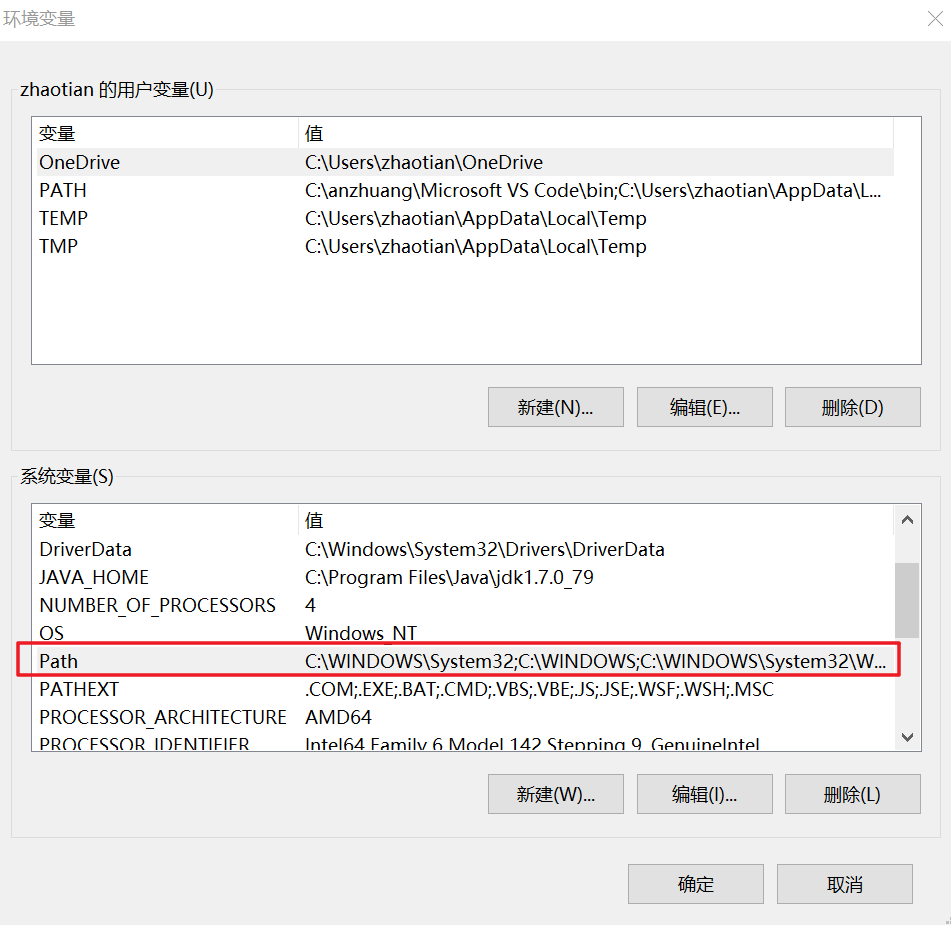
打开我的电脑-->右键属性-->高级系统设置-->环境变量-->Path-->添加获得npm的位置,保存,重启cmd命令工具即可



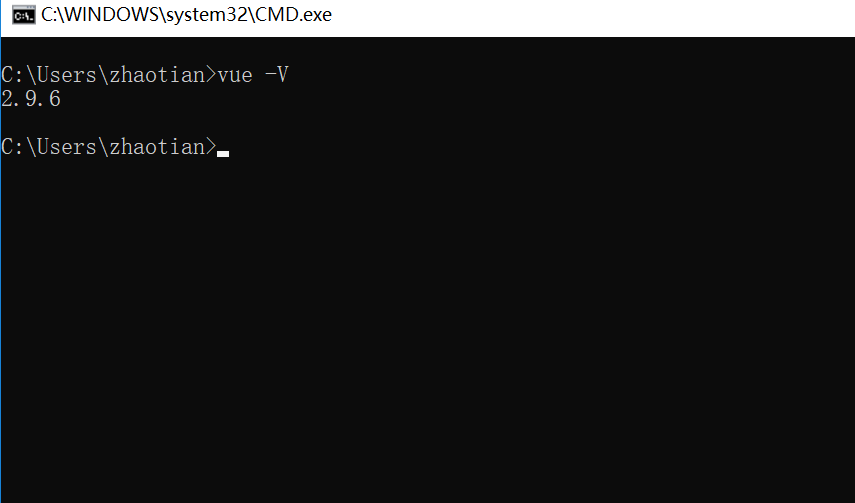
设置好了之后,关闭cmd窗口,再次打开,输入vue -V (注意:V是大写的哦)

一不小心将win10默认的path删除了,晚上找了好久,找到了,附在这里
%SystemRoot%\System32;%SystemRoot%;%SystemRoot%\System32\Wbem;%SYSTEMROOT%\System32\WindowsPowerShell\v1.0\
折腾了两个多小时才完全弄好。
方案来源 https://blog.csdn.net/qq_36070288/article/details/77444171
https://www.cnblogs.com/cindy79/p/7082281.html