http://www.drbob42.com/examines/examinD2.htm
Delphi XE and CodeSite Express
One of the third-party tools that has been added to Delphi XE, and will automatically be integrated into the IDE, is Raize CodeSite Express 4.6.1. CodeSite is a logging system that will help Delphi developers to produce log files or live logging in log viewers that can be very helpful when tracing down errors or other issues in your applications.
CodeSite consists of three main parts: the CodeSite class itself that we use in our Delphi code to send our logging messages with, the CodeSite Dispatcher that receives our logging messages and passes them on, and the CodeSite Viewer that displays the logging messages live.
CodeSite Class
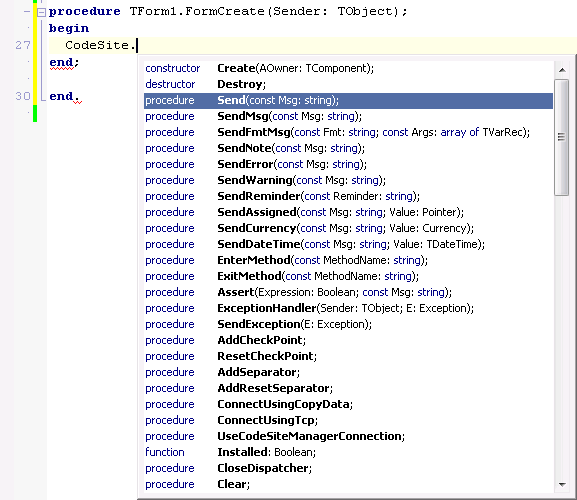
The CodeSite class is defined in the CodeSiteLogging unit.We do not have to place a component on a form, but only have to add the CodeSiteLogging unit to the uses clause of a unit and Code Inisght will help us with the rest.

Very useful logging routines when used in pairs are the EnterMethod and ExitMethod. The EnterMethod will indent the log file (or viewer) and the ExitMethod will unindent the log again.This is also a great way to see in which routine an unhandled exception was raised (in case you抮e missing the ExitMethod), unless you place the ExitMethod in a try-finally block, as follows:
CodeSite.EnterMethod('FormCreate');
try
// whatever...
finally
CodeSite.ExitMethod('FormCreate');
end;
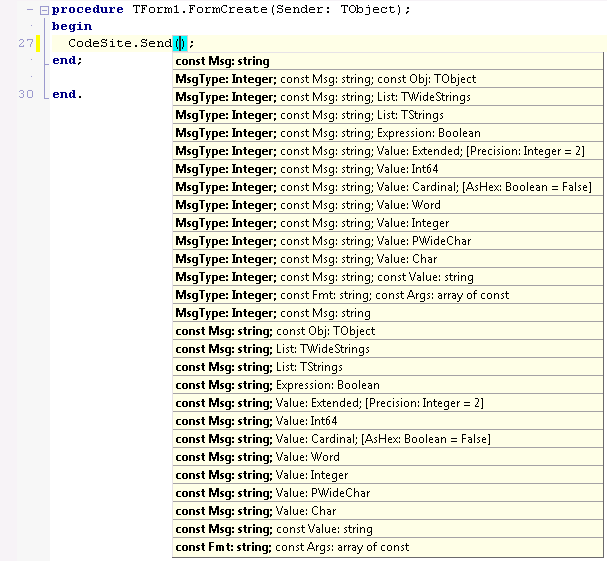
The CodeSite.Send method will be the one most used, and is overloaded actually, offering two different sets of Send: one that starts with the MsgType, and one that starts with the actual Msg string:

For the Send methods that starts with a MsgType, you can type 揷sm� for the first argument in the Code Editor, and allow Code Insight to show you the different options.
For the Send methods that start with the String, you can again use Code Insight to help you determine what (if anything) to pass as second argument.You do not have to pass anything other than a string, so the simplest way to send a CodeSite message is just:
procedure TForm1.FormCreate(Sender: TObject);
begin
CodeSite.EnterMethod('FormCreate');
try
// whatever...
CodeSite.Send('Hello, world!');
finally
CodeSite.ExitMethod('FormCreate');
end;
end;
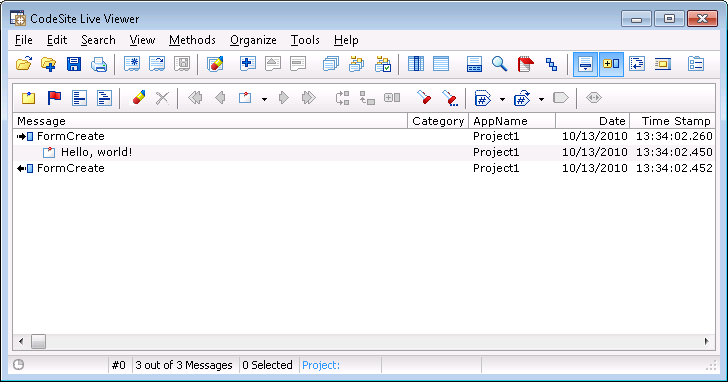
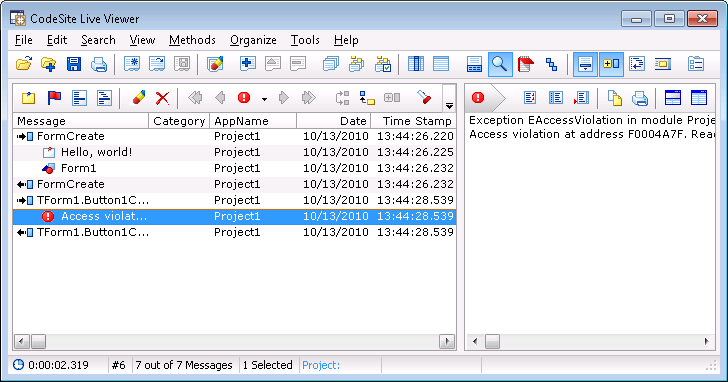
This is of course not very useful, but when you compile and run the resulting application, the result is immediately shown. As soon as you run the application, the CodeSite Dispatcher will be started (and can be seen in the tray icon), followed by the CodeSite Live Viewer:

Apart from the simple Send method with only a string as argument, you can pass many things as the optional second argument. String Lists for example, which include the Items of a TListBox.But also whole objects, which will show up as 搒ummary� with their details ready for inspection with a click on the hourglass icon in the Live Viewer toolbar.
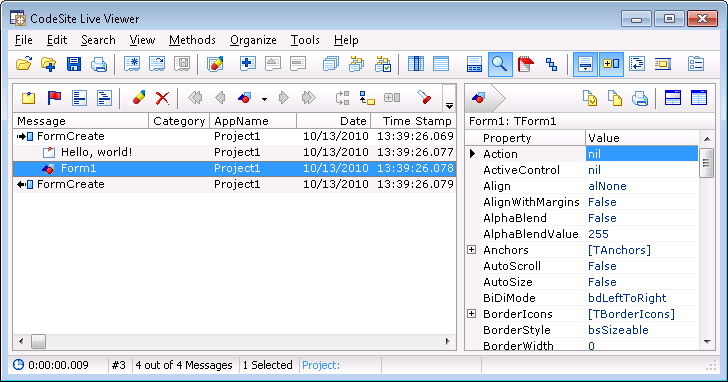
As an example, we can add the line CodeSite.Send(慒orm1�, Self); to our previous example, which will result in the following display

The Inspector Pane can be shown or hidden when needed, showing details of the complex items you pass to the Send methods.
Other useful CodeSite methods include the SendException, which is useful in case of an error.Of course, you shouldn抰 let CodeSite be the one to handle the error, but you should ensure that the error is logged (using CodeSite) and handled by your application.
As an example, consider the following example where we use the E variable of type TEdit without actually creating a TEdit instance:
procedure TForm1.Button1Click(Sender: TObject);
var
E: TEdit;
begin
CodeSite.EnterMethod('TForm1.Button1Click');
try
try
E.Text := 'Hello, world!'; // Error: E is not created
CodeSite.Send('TEdit', E);
except
on E: Exception do
begin
CodeSite.SendException(E);
raise // re-raise the exception
end;
end;
finally
CodeSite.ExitMethod('TForm1.Button1Click');
end;
end;
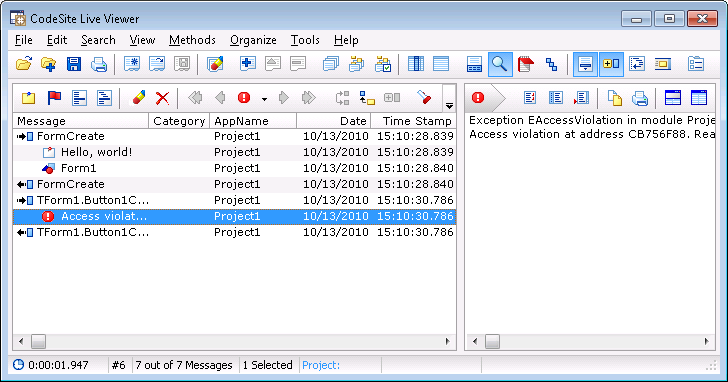
This will obviously result in an Access Violation, which is shown to the user inside the CodeSite Live Viewer, but also displayed (handled by the application itself). The Live Viewer will of course contain all details of the exception:

Further useful method of the CodeSite object are Clear, to clear the log window of the CodeSite Live Viewer. I use this method often when the CodeSite logging starts, at the beginning of the application, right after the Application.Initialize; call.Which is also an ideal place to actually enable or disable the use of CodeSite, using the Enabled property.When the CodeSite.Enabled property is set to False, then no log messages will be send.So, since I often only want to log the DEBUG version of my application, but not the RELEASE version, I can use the Build Configuration and fact that the DEBUG conditional define is defined in the DEBUG build, to enable CodeSite as follows:
program Project1;
uses
Forms,
CodeSiteLogging,
Unit1 in 'Unit1.pas' {Form1};
{$R *.res}
begin
Application.Initialize;
{$IFDEF DEBUG}
CodeSite.Enabled := True;
CodeSite.Clear;
{$ELSE}
CodeSite.Enabled := False;
{$ENDIF}
Application.MainFormOnTaskbar := True;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
This will ensure that the DEBUG build will have CodeSite enabled (and starting with a cleared view in the CodeSite Live Viewer), while the RELEASE build will send no CodeSite log messages at all. This also eliminates the need to place the individual CodeSite.Send method calls inside {$IFDEF DEBUG} � {$ENDIF} clauses.
Note that apart from assigning True to the CodeSite.Enabled property, I could also check to see if the CodeSite Tools (consisting of the CodeSite Dispatcher and CodeSite Viewers) are installed on the particular machine where the application is running.Without the CodeSite Tools (which are freely redistributable, by the way), the CodeSite logging messages will not be received, so it would be useless to enable CodeSite in the first place.Using the CodeSite.Installed function, we can assign True to enabled if and only if the tools are indeed installed and available.So the assignment to CodeSide.Enabled would be changed to the following:
CodeSite.Enabled := CodeSite.Installed;
See the file Deploy.txt in the C:\Program Files\Raize\CS4 directory for more information on deployment of CodeSite Express 4.
CodeSite Live Templates
Although it抯 not hard to write CodeSite.and wait for Code Insight to jump in, there are also 20 Live Templates included with CodeSite, which can be invoked with 揷s 揻ollowed by one more letter for the specific template.I could not find an overview or list of CodeSite templates, so here are a few that are most useful: csp - CodeSite.AddSeparator, csn - CodeSite.EnterMethod(...), csx - CodeSite.ExitMethod(...), css - CodeSite.Send(...), csm - CodeSite.Send(...), and finally for the uses clause the csl � CodeSiteLogging.
CodeSite Dispatcher
The Tools | CodeSite � CodeSite Dispatcher menu option will start the CodeSite Dispatcher, which can be found in the tray icon after being started.You can right-click on it to open the CodeSite Dispatcher context menu and modify some settings (or Stop the Dispatcher again, after which it will close).
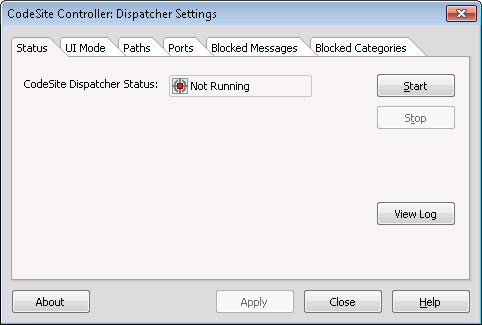
The Tools | CodeSite � CodeSite Controller menu option will display a form to control the CodeSite Dispatcher.This is another way to start the Dispatcher if it抯 not already started:

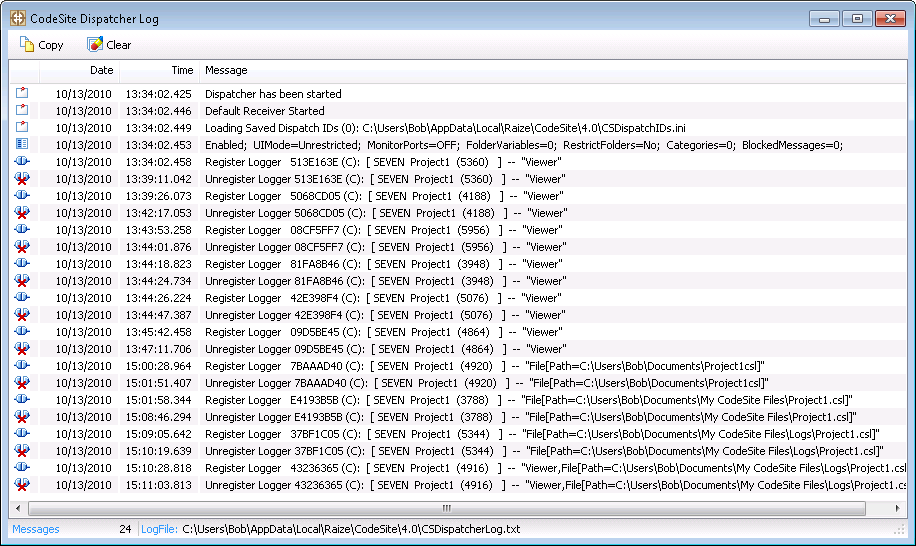
The CodeSite Dispatcher will be found � when running � in the tray icon where we can right-click on it and stop or disable it (when needed), view the Dispatcher Log, or configure the settings. The CodeSite Dispatcher Log gives an overview of which applications registered a logger (either the Live Viewer or File with a location).

Note that the full CodeSite Studio Dispatcher also supports remote locations, where the log messages of an application can be sent to a remote server for inspection.
CodeSite Viewers
There are two viewers included with CodeSite Express: the CodeSite Live Viewer and the CodeSite File Viewer.The Tools | CodeSite � CodeSite Live Viewer menu option will start the CodeSite Live Viewer (which can be used to display CodeSite logging messages).The Tools | CodeSite � CodeSite File Viewer menu option will start the File Viewer, where we can open logfiles generated by CodeSite.
So far, we抳e seen the use of the CodeSite Live Viewer.In order to switch to the use of the CodeSite File Viewer, we only have to add a little extra code to configure the CodeSite Dispatcher to send the messages to a logfile instead of the Live Viewer.Note that remote destinations are not supported by CodeSite Express.
var
Destination: TCodeSiteDestination;
begin
Application.Initialize;
{$IFDEF DEBUG}
CodeSite.Enabled := True;
CodeSite.Enabled := CodeSite.Installed;
if CodeSite.Enabled then
begin
Destination := TCodeSiteDestination.Create(Application);
Destination.LogFile.Active := True;
Destination.LogFile.FileName :=
ChangeFileExt(ExtractFileName(Application.ExeName), '.csl');
Destination.LogFile.FilePath := '$(MyDocs)\My CodeSite Files\Logs\';
CodeSite.Destination := Destination;
CodeSite.Clear
end;
{$ELSE}
CodeSite.Enabled := False;
{$ENDIF}
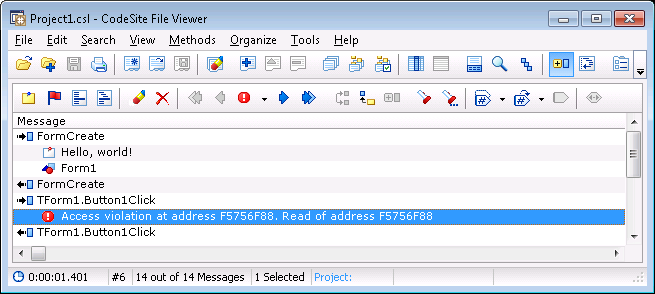
The resulting .csl file in the 揗y CodeSite Files\Logs� subdirectory of my Documents will be filled with rather unreadable data (at least if you抮e using notepad or some plain text tools), but can be inspected with the CodeSite File Viewer. These log files can however be sent by a client to another machine, where we can view the logfile in the CodeSite File Viewer.

Note that the CodeSite Dispatcher still needs to be installed in order to send messages to the logfile, so the check for CodeSite.Installed is still needed.
Finally, if we want to save the messages both in the logfile on disk, and see them in the Live Viewer, we can set the Viewer.Active property of the Destination to True, which will automatically start the Live Log Viewer as well.
Destination.Viewer.Active := True; // also show Live Viewer

Note that logfiles will not be overwritten but appended to if a new session is started.
Message Types and Categories
A final feature I want to cover here are the CodeSite message types and categories.The simple Send method that we抳e seen so far consists of two sets of overloaded functions.One that starts with a MsgType value, and one without.So far, we haven抰 used the MsgType first argument, but that will change now.The MsgType can be used to group certain CodeSite messages.There are a number of MsgType values, the most interesting ones are as follows:
| Constant | Value |
| csmInfo | $0 |
| csmWarning | $1 |
| csmError | $2 |
| csmCheckPoint | $3 |
| csmReminder | $17 |
| csmSeparator | $b |
| csmInactiveSeparator | $c |
| csmLevel1, csmRed | $18 |
| csmLevel2, csmOrange | $19 |
| csmLevel3, csmYellow | $1a |
| csmLevel4, csmGreen | $1b |
| csmLevel5, csmBlue | $1c |
| csmLevel6, csmIndigo | $1d |
| csmLevel7, csmViolet | $1e |
We can pass these values as first argument to the CodeSite.Send method, in order to mark the message with a special message type icon. Using the CodeSite Viewer, we can quickly search specific message types and jump from one to the next or previous one.
Another useful feature is the Category property.This is not part of the CodeSite.Send method, but a property of the CodeSite object instance itself.If we set the value of the Category property, then from that point on all CodeSite.Send (as well as EnterMethod and ExitMethod) calls will fall in that category.This is especially useful if you have parts of your application that deal with SQL, or calculation, or reporting, or GUI handling, etc.so you can give the CodeSite messages a specific category based on your place in the code.
CodeSite.Category := 'Level Overview';
CodeSite.Send(csmLevel1, 'Level 1 = Red');
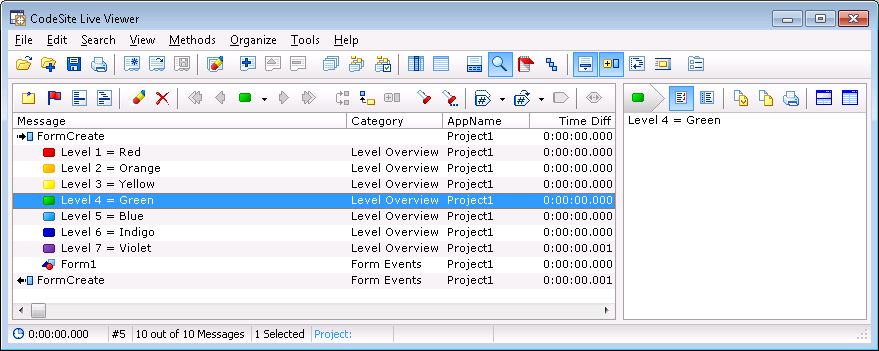
The CodeSite Viewer will display the following messages (note the message type icons as well as category values), and we can use both the Message Type and the Category to select and even filter (on category) which messages we want to look at.

CodeSite Express vs. CodeSite Studio
The Tools | CodeSite � CodeSite Help option will show the CodeSite helpfile.Note that this helpfile covers all CodeSite features, including those not in the Express edition.However, the helpfile also includes details on the difference between CodeSite Express and CodeSite Studio.
CodeSite Express includes the core logging functionality but does not include the full range of functionality included in CodeSite Studio, and is missing support for the following features, among others:
- Remote Destinations (i.e. transporting CodeSite messages to a remote machine)
- Have logging classes directly connect to a remote CodeSite Dispatcher
- Special event in logging classes to hook into logging process (OnSendMsg)
- Sending Color, Point, Size, Rectangle structures
- Sending Bitmaps, Icons, Images, Screen Shots
- Sending Collections
- Sending Custom Data and the ICodeSiteCustomData interface
- Sending Text Files, Files, and Streams
- SendIf methods
- Sending System Info, Memory Status, and Stack Trace
- Sending Xml Data and Xml Files
- ExitMethodCollapse method
- Event Log Methods: LogError, LogEvent, LogWarning
- Writing values to the CodeSite Scratch Pad
- CodeSite Method Tracer, an IDE expert which will add EnterMethod and ExitMethod to all methods in a class or form



