vs code 格式化不要换行,格式化出现\n
背景
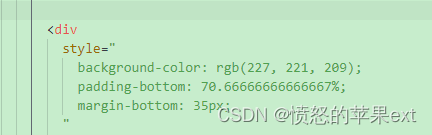
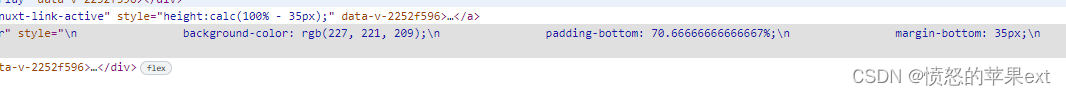
- 格式化后,我发现页面样式乱了,结果一检查,好家伙居然有
\n,如下图所示。


解决方案
- 格式化不要换行就好了。打开
settings.json,加入如下代码即可。
要有Vetur插件
{
//...省略...
/* 设置属性、js不自动换行 */
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "aligned-multiple" //当超出折行长度时,将属性进行垂直对齐
},
"prettyhtml": {
"printWidth": 100, //每行100字符
"singleQuote": false, //单引号强制转双引号
"wrapAttributes": false,
"sortAttributes": false
}
},
// 这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// 让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
/*设置属性、js不自动换行 */
}
- 我还原了代码,重新格式化没有这个问题了。
posted on 2022-12-12 19:45 愤怒的苹果ext 阅读(171) 评论(0) 编辑 收藏 举报 来源




