nuxt-link跳转到当前页面,不同query参数值不加载
背景
- 例如地址是这样的
http://localhost:81/xxx,现在加上参数http://localhost:81/?act=0。默认情况下是不会加载的。
解决方案
- 使用
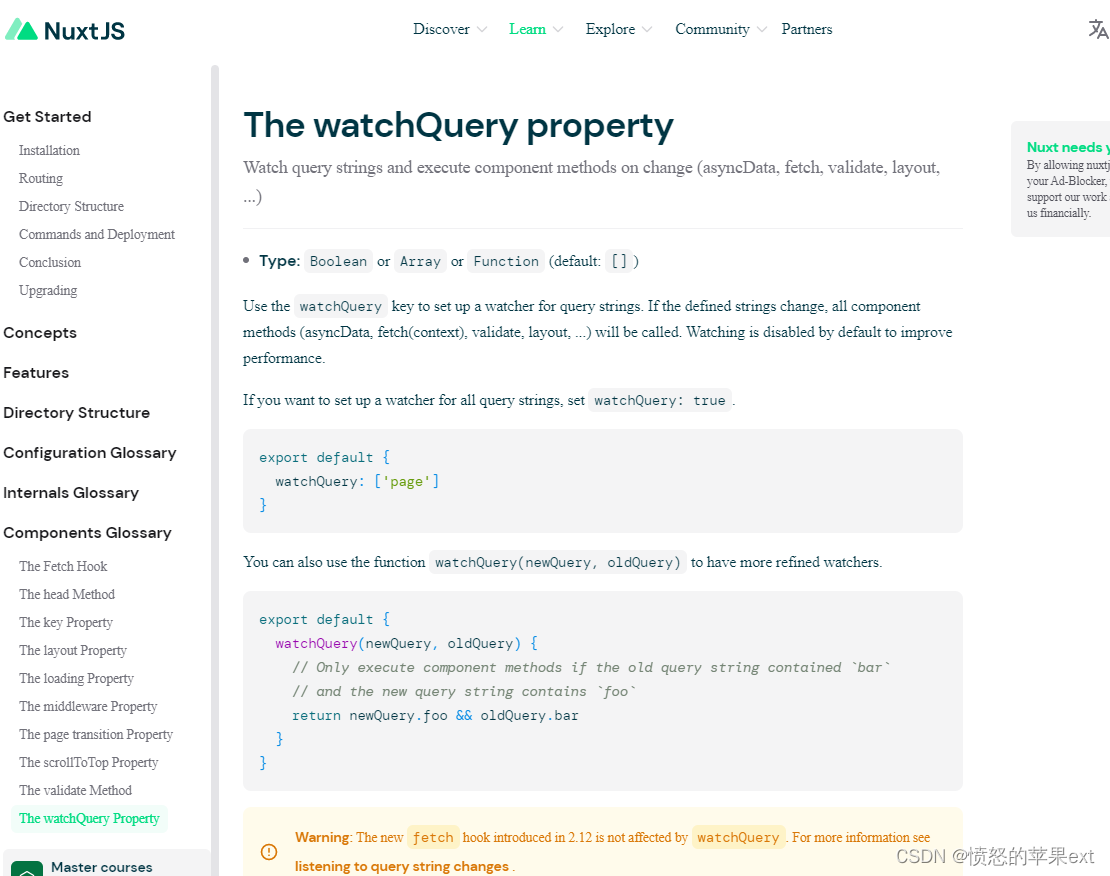
watchQuery。文档地址:https://nuxtjs.org/docs/components-glossary/watchquery

- 修改后代码如下:
... 省略...
watchQuery: ["act"],
async asyncData({ $axios, query }) {
let act = query.act
console.log("act ",act);
return {selectedIndex:act ? act : 0}
},
... 省略...
- 这样每次切换就有效果了,如下图所示。

参考
分类:
vue
, javaScript
posted on 2023-01-09 19:30 愤怒的苹果ext 阅读(156) 评论(0) 编辑 收藏 举报 来源




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】