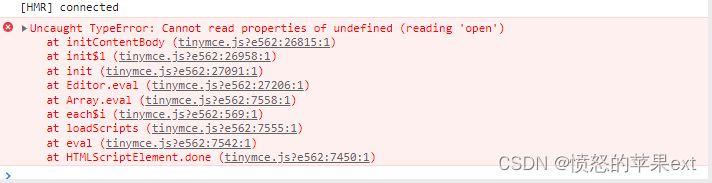
vue tinymce Cannot read properties of undefined (reading ‘open‘)
背景
- 在页面直接使用tinymce
<Editor>标签会报错

解决方案
- 先用v-if把代码包裹起来。
// displayEditContainer默认值是0
<span v-if="displayEditContainer">
<Editor placeholder="xxxx" class="tinymce_class" :init="initEdit" v-model="videoDesc" />
</span>
- 在
mounted,延迟改变displayEditContainer的值,实现延迟加载。
...省略...
mounted () {
// 延迟加载tinymce编辑器
setTimeout(() => {
this.displayEditContainer = 1
}, 1000);
},
...省略...
参考
分类:
vue
, javaScript
posted on 2023-02-11 20:30 愤怒的苹果ext 阅读(91) 评论(0) 编辑 收藏 举报 来源




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话