vue.runtime.esm.js:4560 [Vue warn]: Property or method “item“ is not defined on the instance but
- 报错异常
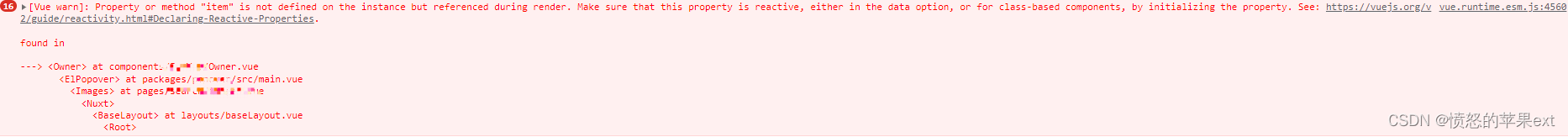
vue.runtime.esm.js:4560 [Vue warn]: Property or method “item” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.

- 我的代码是这样的
<div v-for="(item,index) in imagesList" :key="index+'image'" >
<!--Owner是我自己封装的组件 -->
<Owner :ownerListProp="item.userVos"></Owner>
</div>
- 一开始我以为是for 循环里
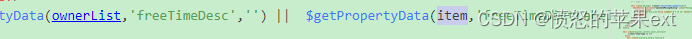
item的问题(被别的博客带了节奏)。 - 我尝试把Owner 组件注释掉就没有这个警告了,随后我把Owner的代码每次注释一小段代码,然后调试,终于找到问题了,在Owner发现一个item,其实这里面是没有item变量的,是我复制粘贴的锅。

分类:
vue
posted on 2023-05-26 20:30 愤怒的苹果ext 阅读(143) 评论(0) 编辑 收藏 举报 来源





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本