uniapp ssr发行后一直Hydration completed but contains mismatches Cannot find module
- 最开始我用前端网页托管的地址访问一直是 Hydration completed but contains mismatches
解决方案
-
要从云函数的地址访问项目。
-
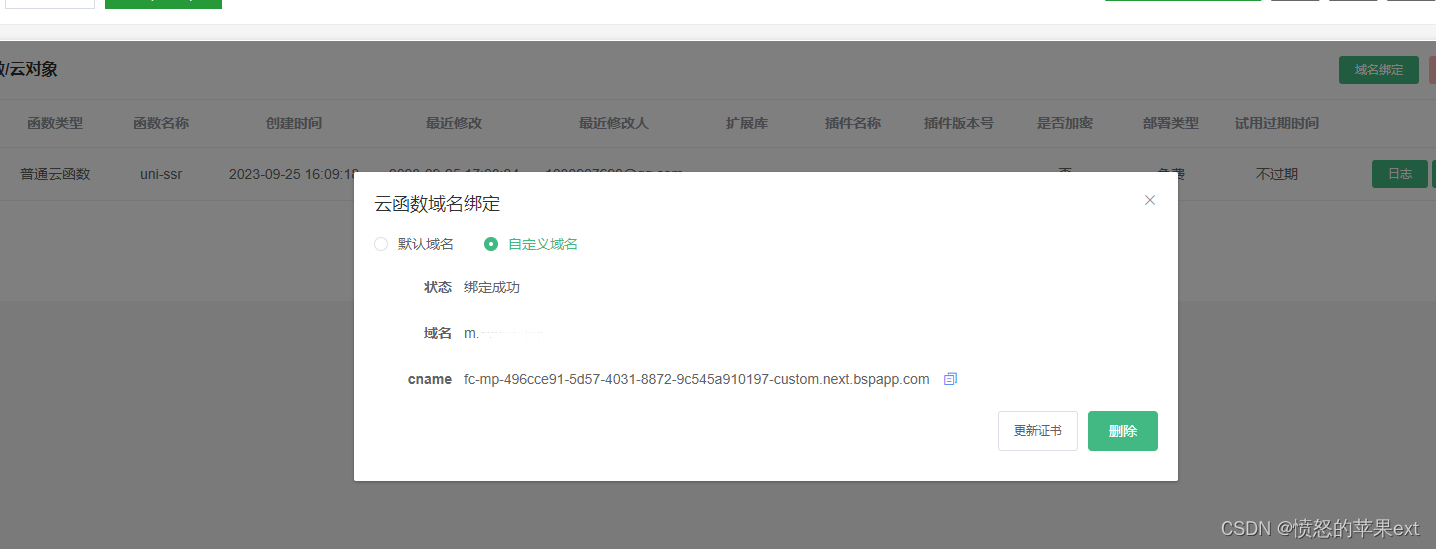
先绑定域名,否则用uniapp自带地址访问一直是下载文件

-
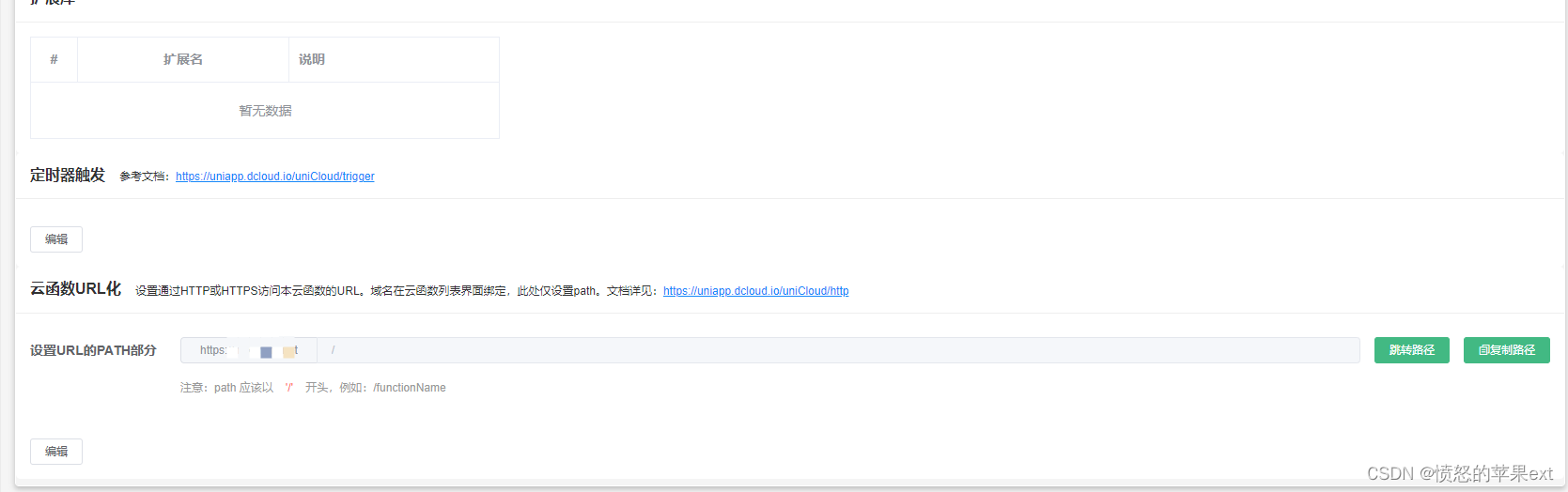
设置路径

-
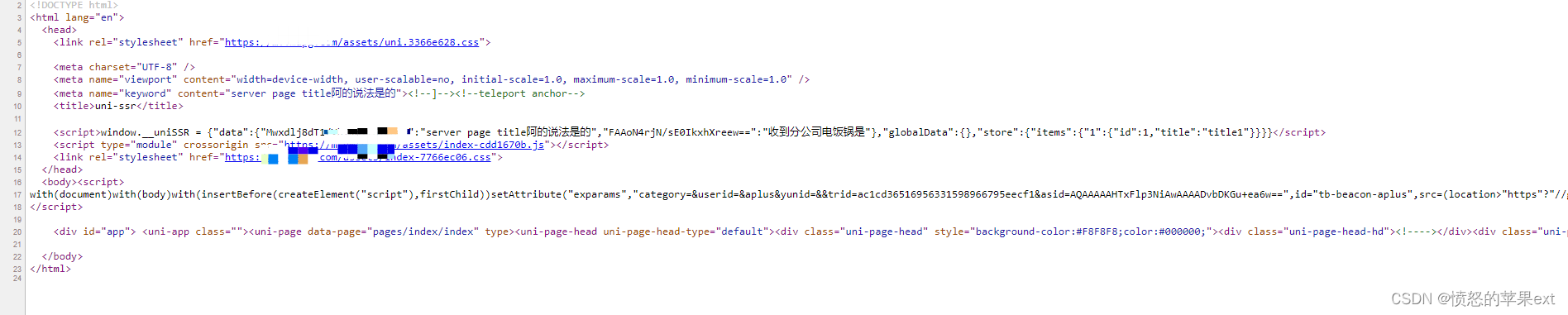
最后效果

uniapp ssr 云函数访问 MODULE_NOT_FOUND:Cannot find module './server/entry-server.js
{
"success": false,
"error": {
"code": "FunctionBizError",
"message": "MODULE_NOT_FOUND:Cannot find module './server/entry-server.js'"
}
}
- 项目根路径新增 vite.config.ts 文件
import {
defineConfig
} from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
// https://vitejs.dev/config/
export default defineConfig({
base: 'https://static-xxxx.bspapp.com/', // uniCloud 前端网页托管资源地址(主要是应用编译后的js,图片等静态资源,可以配置为二级目录)
plugins: [
uni(),
],
ssr: {
format: 'cjs'
}
})
参考
posted on 2023-09-25 17:56 愤怒的苹果ext 阅读(123) 评论(0) 编辑 收藏 举报 来源




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话