nuxt vue 按住鼠标左右滑动方案收集
前言
- 最近在做PC端网页左右滑动,找到以下3种方案,做个记录。
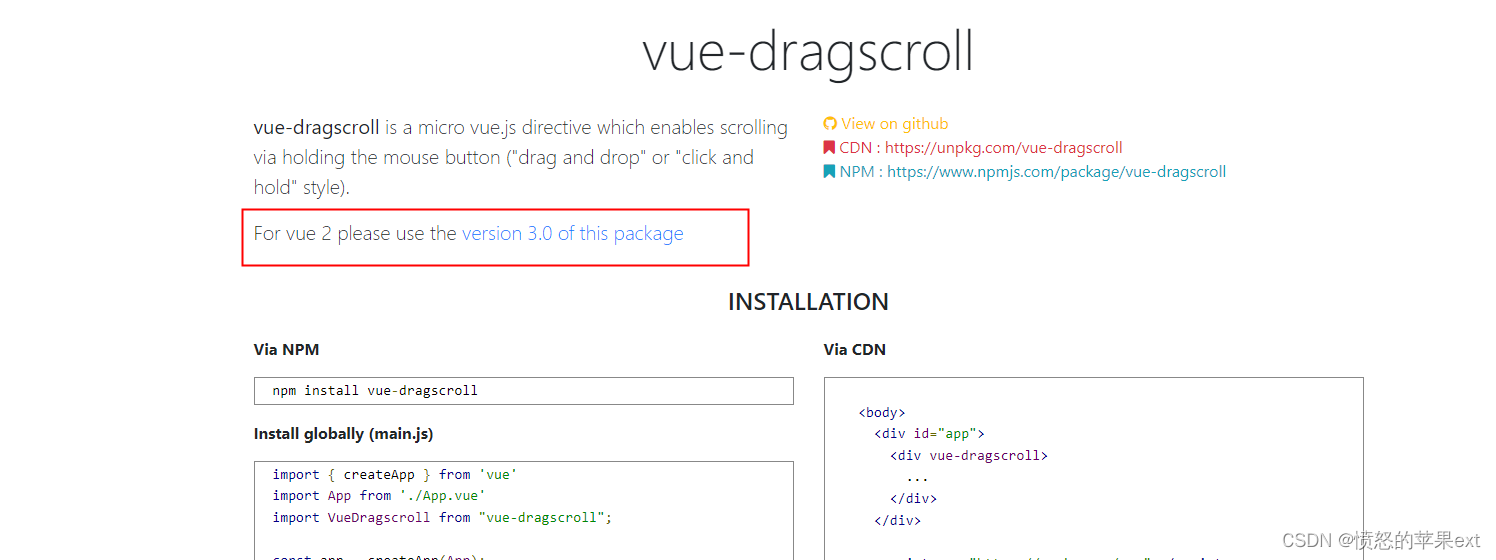
vue-dragscroll
- 官方文档:https://vue-dragscroll.donfalcon.com/
- 安装(
注意版本)
npm install vue-dragscroll

注意:Vue2使用的版本不一样,之前我用最新的就没成功。踩了坑。
- 新建插件
vue-dragscroll.js
import Vue from 'vue'
import VueDragscroll from "vue-dragscroll";
Vue.use(VueDragscroll);
nuxt.config.js中引入插件
...省略...
{
src: '@/plugins/vue-dragscroll',
ssr: false,
},
...省略...
如果不加到插件把ssr改为false会报
self is not defined
- 在页面中使用
... 省略...
<div class="big-box" v-dragscroll>
<img src="http://127.0.0.1:5173/sandbox/assets/image.jpg" alt="" />
</div>
... 省略...
<style lang="scss" scoped>
.big-box {
margin-top: 500px;
width: 300px;
height: 300px;
overflow: scroll;
}
</style>
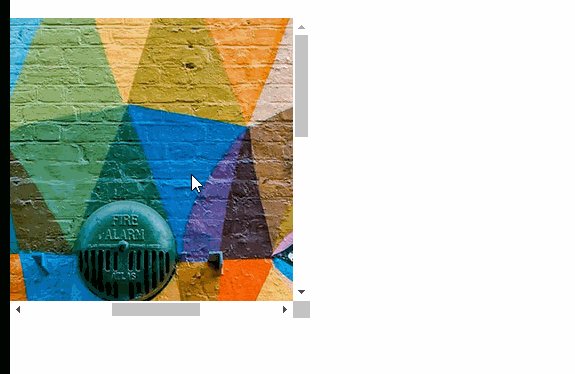
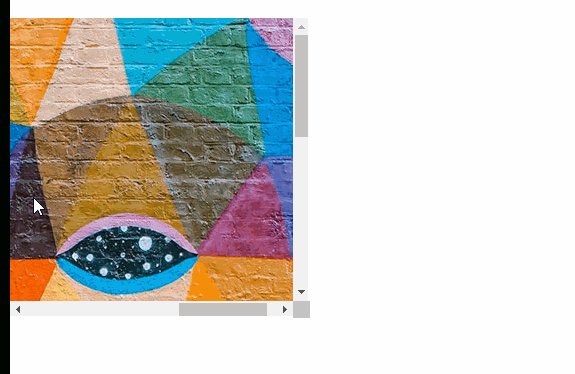
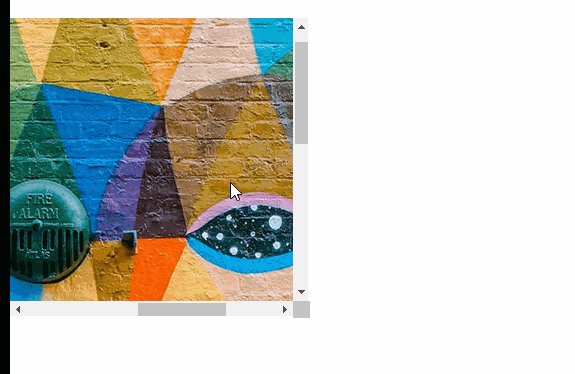
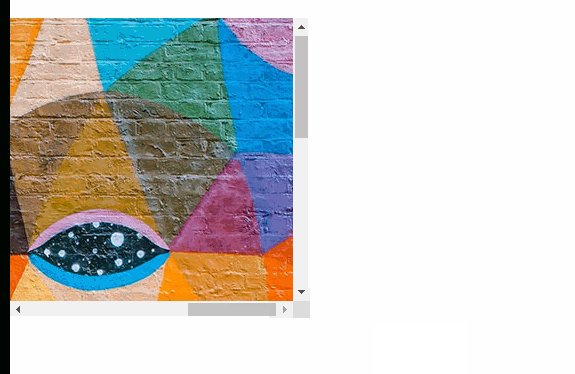
- 效果

vuescroll
-
增加组件
Draggable.vue
<template>
<div class="vuescroll_container">
<vuescroll :ops="options" @handle-scroll="dragstart">
<div class="child">
<slot />
</div>
</vuescroll>
</div>
</template>
<style lang="css">
.vuescroll_container {
width: 500px;
}
</style>
<style lang="css" scoped>
.child {
display: flex;
outline: none;
-ms-overflow-style: none;
scrollbar-width: none;
overflow-x: auto;
}
.child::-webkit-scrollbar {
display: none;
}
</style>
<script>
import vuescroll from "vuescroll";
export default {
components: {
vuescroll,
},
props: {
setDraggable: {
type: Function,
default: () => {},
required: false,
},
},
data() {
return {
currPos: 0,
options: {
vuescroll: {
mode: "slide",
zooming: false,
// NOTE
// Comment property 'scroller' below to see the problem
scroller: {
bouncing: {
left: 0,
right: 0,
top: 0,
bottom: 0,
},
speedMultiplier: 0.9,
},
},
scrollPanel: {
scrollingY: false,
},
bar: {
disable: true,
},
},
};
},
methods: {
dragstart(vert, horiz, nativeEvent) {
if (this.currPos === horiz.process) {
this.$emit("setDraggable", false);
} else {
this.currPos = horiz.process;
this.$emit("setDraggable", true);
}
},
},
};
</script>
- 页面使用组件
<template>
<Draggable @setDraggable="setDraggable">
<div
class="flex"
:class="{active: item.active}"
v-for="item in items"
:key="item.title"
@mouseup="select(item.title)"
>{{item.title}}</div>
</Draggable>
</template>
<style>
.flex {
height: 200px;
width: 250px;
background: #ccc;
border-radius: 20px;
border: 1px solid #FA4E05;
margin: 0 10px;
}
.active {
color: blue;
background: red;
}
</style>
<script>
import Draggable from "~/components/Draggable.vue";
export default {
auth: false,
components: {
Draggable
},
data() {
return {
dragging: false,
items: [
{ title: "a", active: false },
{ title: "b", active: false },
{ title: "c", active: false },
{ title: "d", active: false },
{ title: "f", active: false },
{ title: "g", active: false }
]
};
},
methods: {
select(title) {
if (!this.dragging) {
const item = this.items.find(i => i.title === title);
item.active = !item.active;
}
},
setDraggable(flag) {
this.dragging = flag;
}
}
};
</script>
- 效果

自己写个指令
- 新建插件
dragscroll.js
import Vue from 'vue'
Vue.directive('dragscrollx', function (el) {
el.onmousedown = function (ev) {
const disX = ev.clientX
const disY = ev.clientY
const originalScrollLeft = el.scrollLeft
const originalScrollTop = el.scrollTop
const originalScrollBehavior = el.style['scroll-behavior']
const originalPointerEvents = el.style['pointer-events']
el.style['scroll-behavior'] = 'auto'
// 鼠标移动事件是监听的整个document,这样可以使鼠标能够在元素外部移动的时候也能实现拖动
document.onmousemove = function (ev) {
ev.preventDefault()
const distanceX = ev.clientX - disX
const distanceY = ev.clientY - disY
el.scrollTo(originalScrollLeft - distanceX, originalScrollTop - distanceY)
// 由于我们的图片本身有点击效果,所以需要在鼠标拖动的时候将点击事件屏蔽掉
el.style['pointer-events'] = 'none'
}
document.onmouseup = function () {
document.onmousemove = null
document.onmouseup = null
el.style['scroll-behavior'] = originalScrollBehavior
el.style['pointer-events'] = originalPointerEvents
}
}
})
nuxt.config.js中引入插件
...省略...
{
src: '@/plugins/dragscroll',
ssr: false,
},
...省略...
- 在页面中使用
... 省略...
<div class="big-box" v-dragscrollx>
<div v-for="index in 50" :key="index">测试 {{index}}</div>
<!-- <img src="http://127.0.0.1:5173/sandbox/assets/image.jpg" alt="" /> -->
</div>
... 省略...
<style lang="scss" scoped>
.big-box {
margin-top: 500px;
width: 300px;
height: 300px;
overflow: scroll;
display: flex;
}
</style>
- 效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?