代码
...省略...
mounted() {
window.addEventListener("scroll", this.scrolling);
},
methods: {
scrolling() {
let scrollTop =
window.pageYOffset ||
document.documentElement.scrollTop ||
document.body.scrollTop;
let scrollStep = scrollTop - this.oldScrollTop;
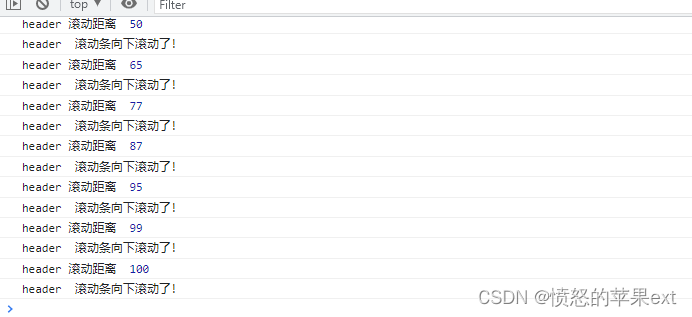
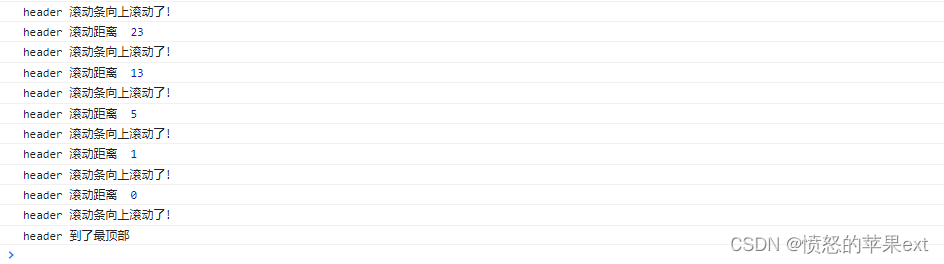
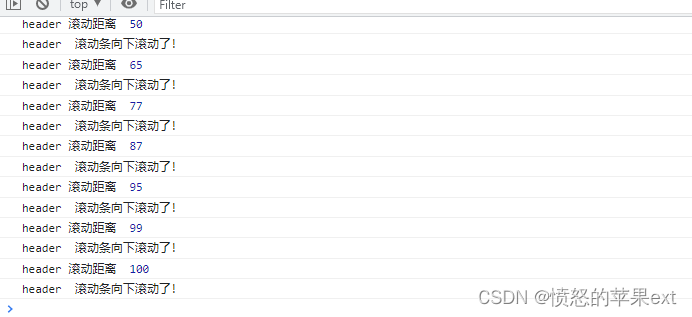
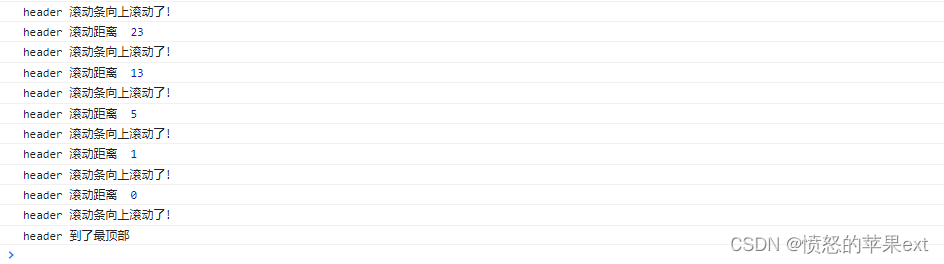
console.log("header 滚动距离 ", scrollTop);
this.oldScrollTop = scrollTop;
let windowHeight =
document.documentElement.clientHeight || document.body.clientHeight;
let scrollHeight =
document.documentElement.scrollHeight || document.body.scrollHeight;
if (scrollTop + windowHeight == scrollHeight) {
console.log("header 你已经到底部了");
}
if (scrollStep < 0) {
console.log("header 滚动条向上滚动了!");
} else {
console.log("header 滚动条向下滚动了!");
}
if (scrollTop <= 0) {
console.log("header 到了最顶部")
}
},
}
beforeDestroy() {
window.removeEventListener("scroll", this.scrolling);
},
...省略 ...
效果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?