Jenkins(Pipeline) kubernetes(k8s)滚动发布实战
前言
- 之前写过Jenkins kubernetes(k8s)滚动发布实战,使用的是
Jenkins 自由风格,本篇使用Pipeline实现滚动发布。
开始前的准备
- 与Jenkins kubernetes(k8s)滚动发布实战相同,就不赘述了。
第一次创建应用
- 与Jenkins kubernetes(k8s)滚动发布实战相同,就不赘述了。
操作Jenkins
-
怎么下载、运行Jenkins就不赘述了,可以参考拙作gitlab+jenkins自动发布到Tomcat。
-
Jenkins配置maven、jdk、git等等同样可以参考拙作gitlab+jenkins自动发布到Tomcat。
-
下面直接创建
Pipeline项目。进入配置。
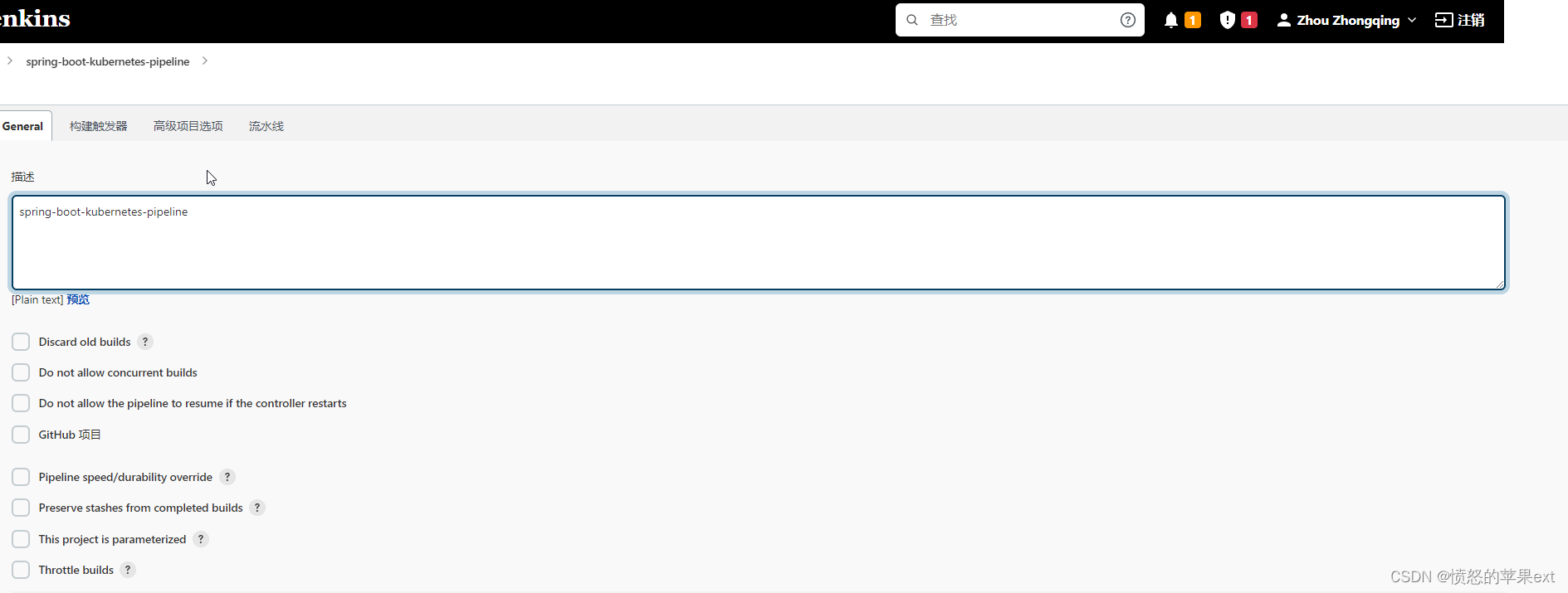
General
- 这块填下描述就可以了。

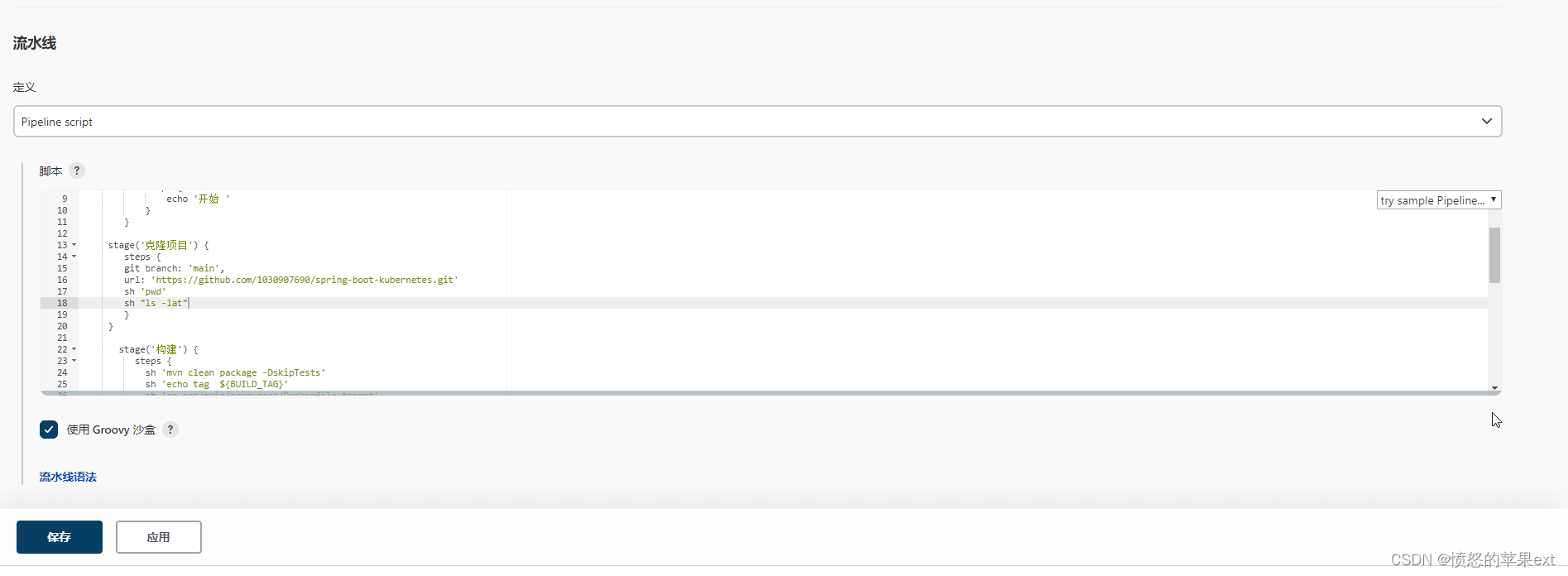
流水线
- 重点是这里
Pipeline script。

Pipeline script内容如下(因为我是公共仓库,不需要认证,克隆仓库步骤不必使用credentialsId)。
pipeline {
agent any
tools {
maven 'maven3.6'
}
stages {
stage('开始') {
steps {
echo '开始 '
}
}
stage('克隆项目') {
steps {
git branch: 'main',
url: 'https://github.com/1030907690/spring-boot-kubernetes.git'
sh 'pwd'
sh "ls -lat"
}
}
stage('构建') {
steps {
sh 'mvn clean package -DskipTests'
sh 'echo tag ${BUILD_TAG}'
sh 'cp src/main/resources/Dockerfile target'
sh 'cd target && docker build -t spring-boot-kubernetes:${BUILD_TAG} .'
}
}
stage('滚动更新') {
steps {
sh 'kubectl set image deployment/spring-boot-kubernetes-deployment spring-boot-kubernetes=spring-boot-kubernetes:${BUILD_TAG} --record'
sh 'kubectl get pod -o wide'
sh 'kubectl rollout status deployment/spring-boot-kubernetes-deployment'
sh 'kubectl get pod -o wide'
}
}
}
post {
success {
echo '更新成功'
}
always {
echo 'goodbye'
}
}
}
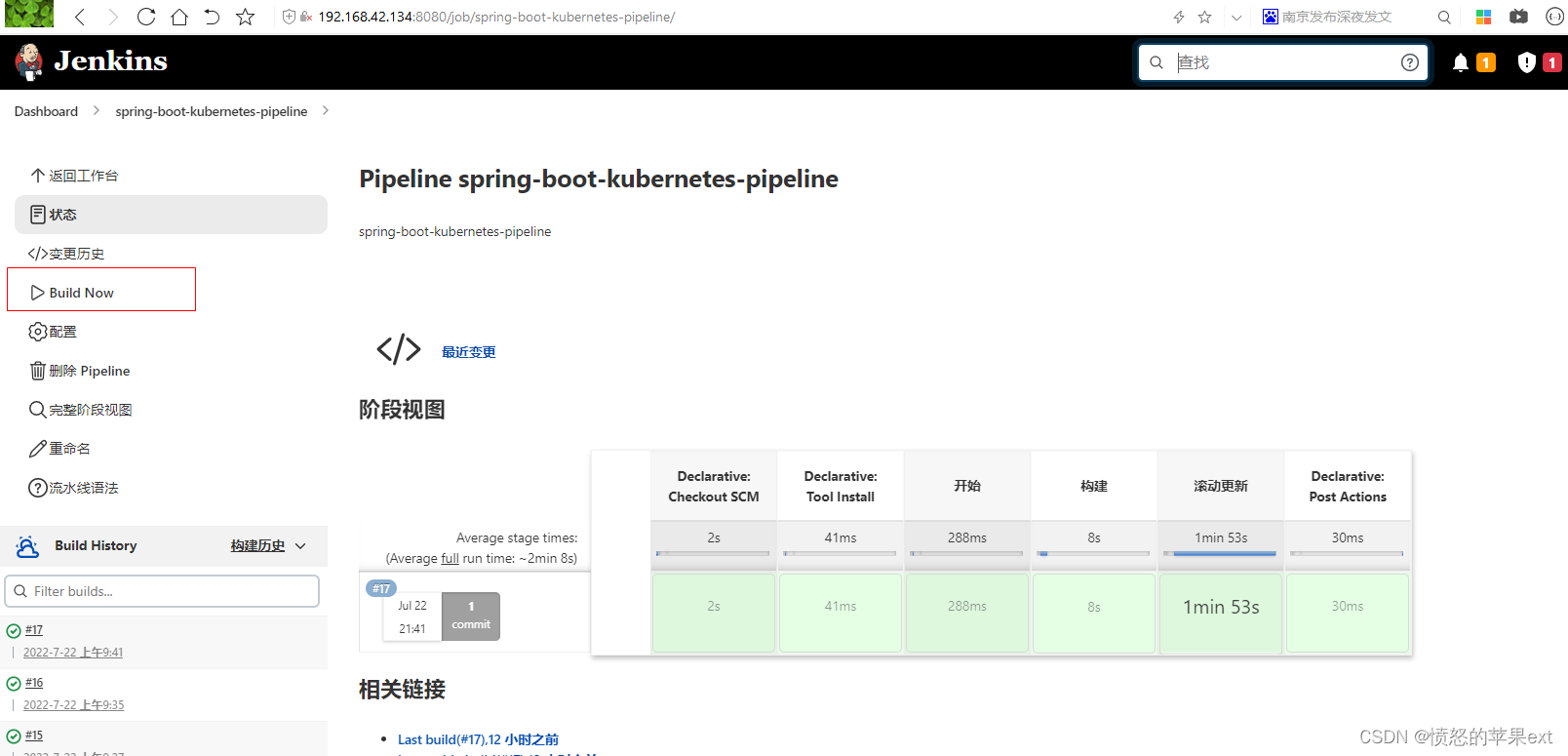
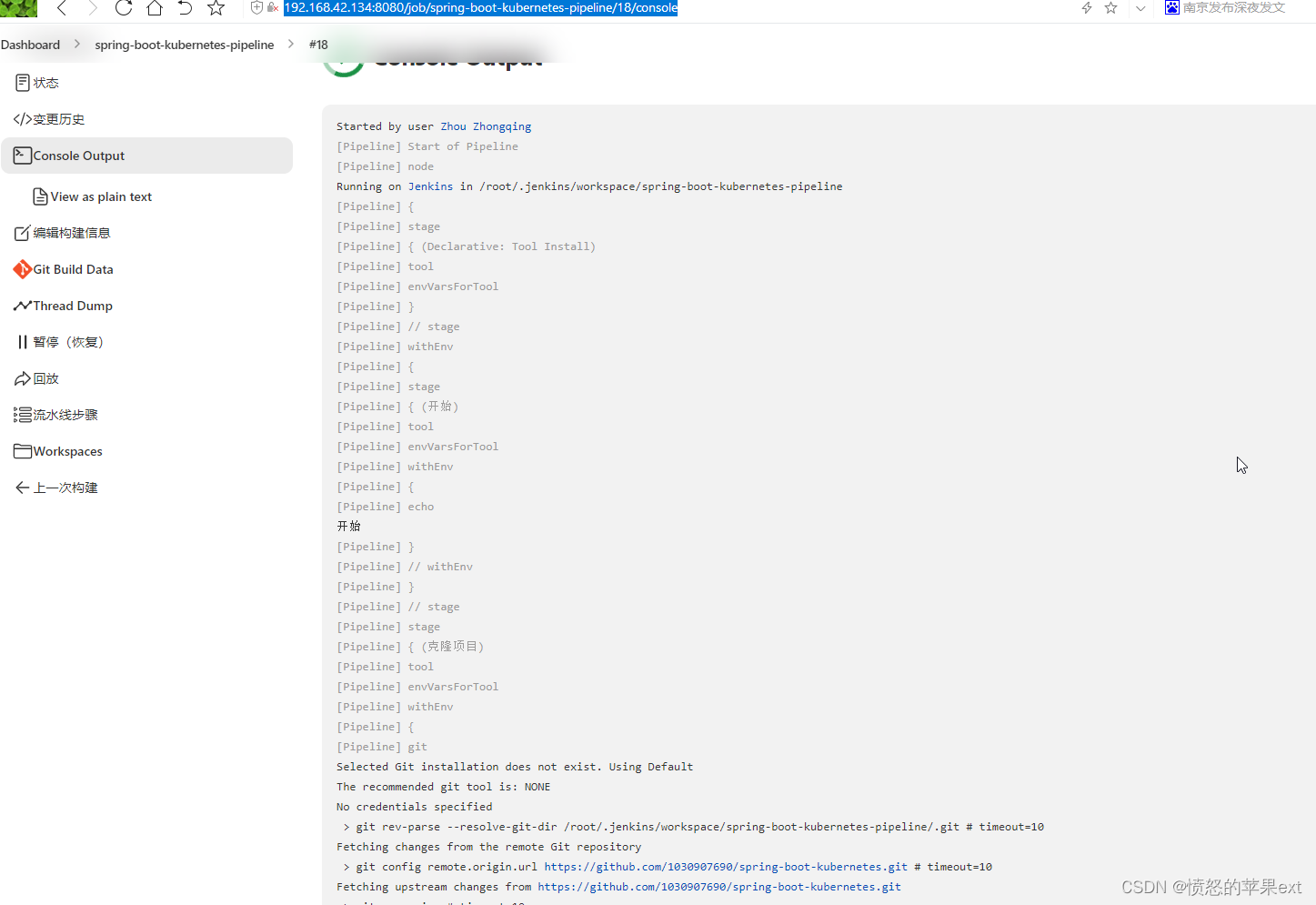
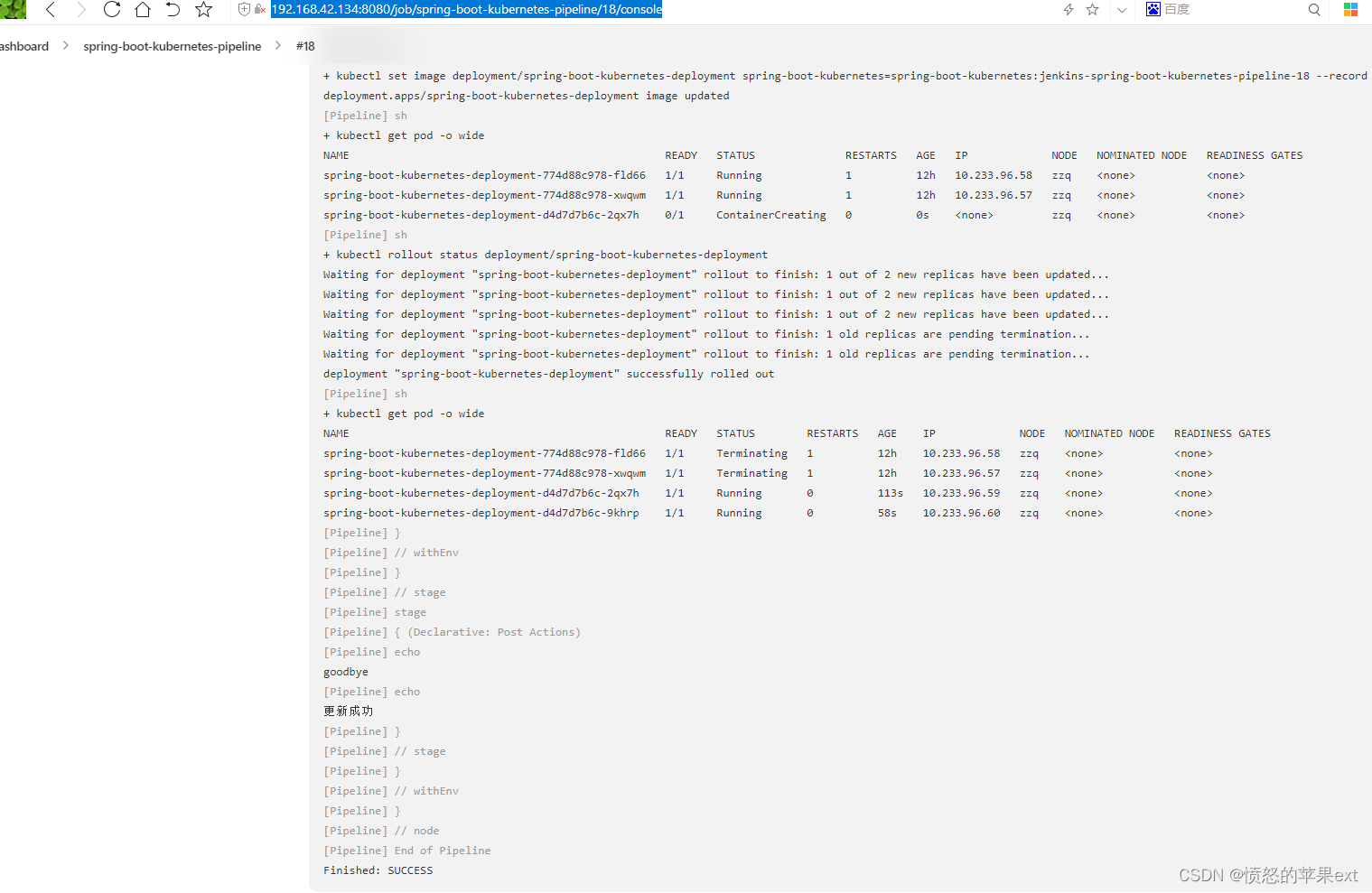
Jenkins构建
- 下面就可以使用
Build Now一键发布最新的应用。

- 可以查看构建历史,如果有错误的时候,方便排查错误。


- 如果你不想点Build Now,也可以使用Webhook,可以参考拙作gitlab+jenkins自动发布到Tomcat。
扩展
-
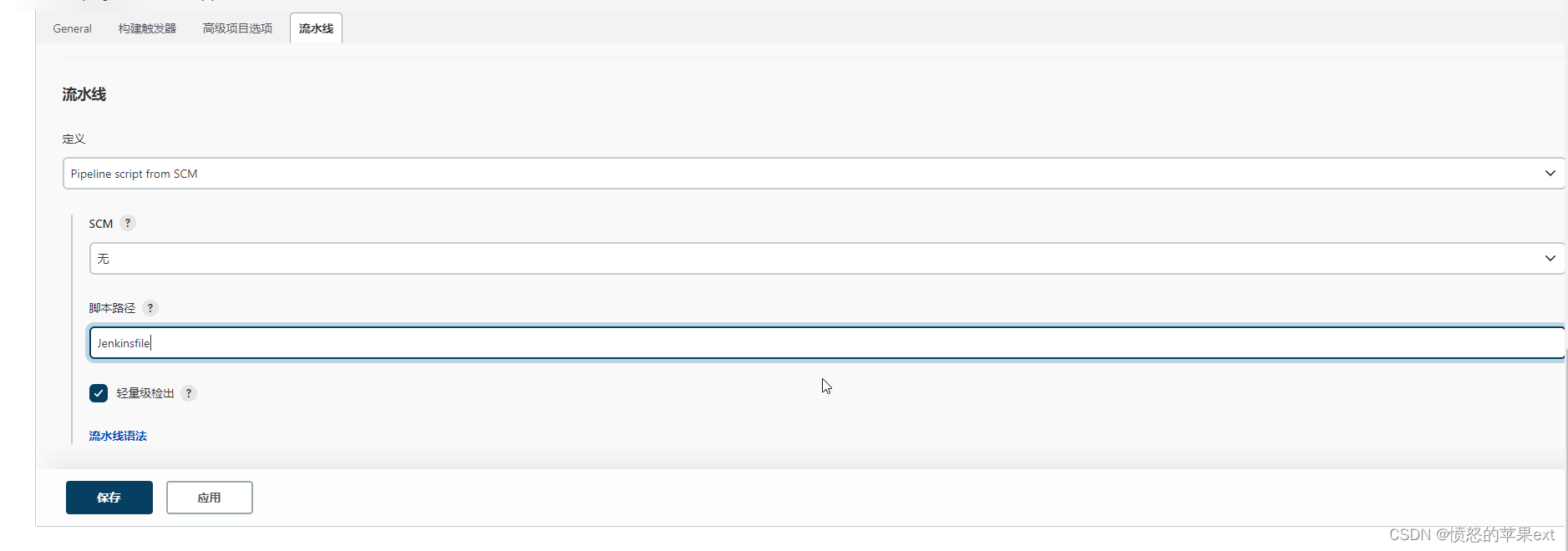
流水线定义,支持多种,还可以使用
Pipeline script from SCM,如下图所示。

-
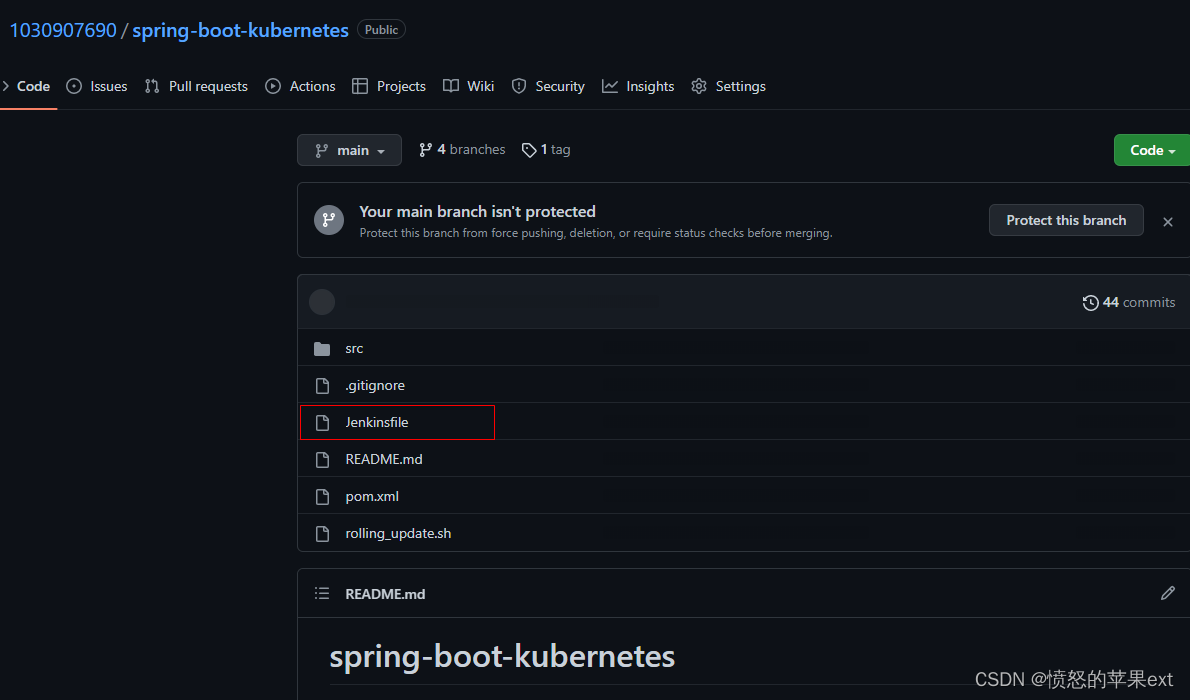
我们可以把
Jenkinsfile写在项目中,一并提交到远程仓库,如下图所示。

-
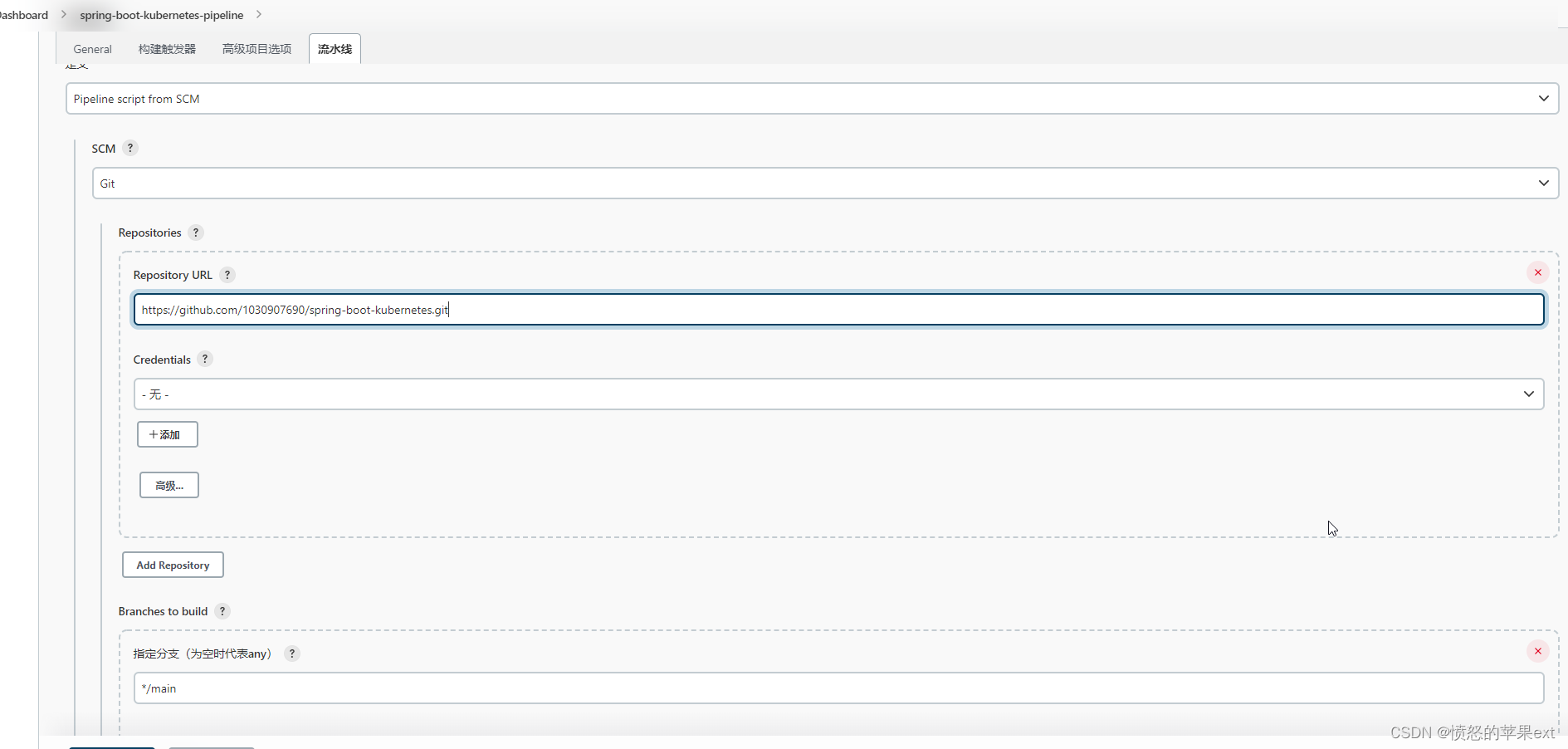
Jenkins的配置修改后如下所示。

-
还有因为已经指定了仓库,
Jenkinsfile中克隆项目的步骤可以注释了。
//stage('克隆项目') {
// steps {
// git branch: 'main',
// url: 'https://github.com/1030907690/spring-boot-kubernetes.git'
// sh 'pwd'
// sh "ls -lat"
// }
// }
小结
自由风格能应对绝大部分场景,Pipeline感觉可视化体验更好,以代码的形式实现,更容易细粒度控制,适用于复杂的场景,同时学习成本高一点。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话