nuxt tinymce 富文本navigator is not defined
前言
- 用
tinymce的时候会报navigator is not defined。

解决方案
- 关闭服务端渲染就能解决。
- 在
plugins目录新建tinymce.js,内容如下。
import Vue from "vue"
import tinymce from "tinymce/tinymce"
import Editor from '@tinymce/tinymce-vue'
Vue.prototype.$tinymce = tinymce
Vue.component("Editor", Editor)
nuxt.config.js在plugins增加
{
src: '@/plugins/tinymce',
ssr: false,
},
- 界面这样写
<textarea></textarea>
mounted() {
// window.tinymce.baseURL = window.location.origin + '/tinymce'
this.$tinymce.init({
selector: 'textarea',
plugins: 'lists link image table code help wordcount image',
toolbar: 'image',
toolbar_mode: 'floating',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
});
}
- 当然了,界面也可直接引入组件标签。
<div>
<Editor :init="init" />
</div>
...省略 部分JS ...
data() {
return {
init: {
language: 'zh-Hans', // 这是语言包,可以在https://www.tiny.cloud/get-tiny/language-packages/ 下载
language_url: '/language/tinymce/zh_CN.js', //下载后放到static目录
plugins: 'lists link image table code help wordcount image',
toolbar: 'image',
images_upload_url: '/api/image/upload',
}
}
},
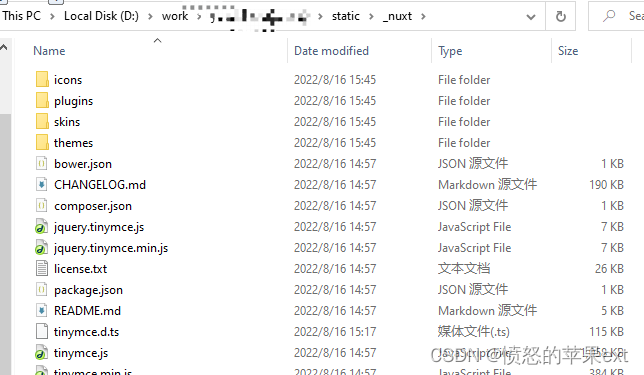
- 把node_modules里
tinymce模块复制到static改名为_nuxt。

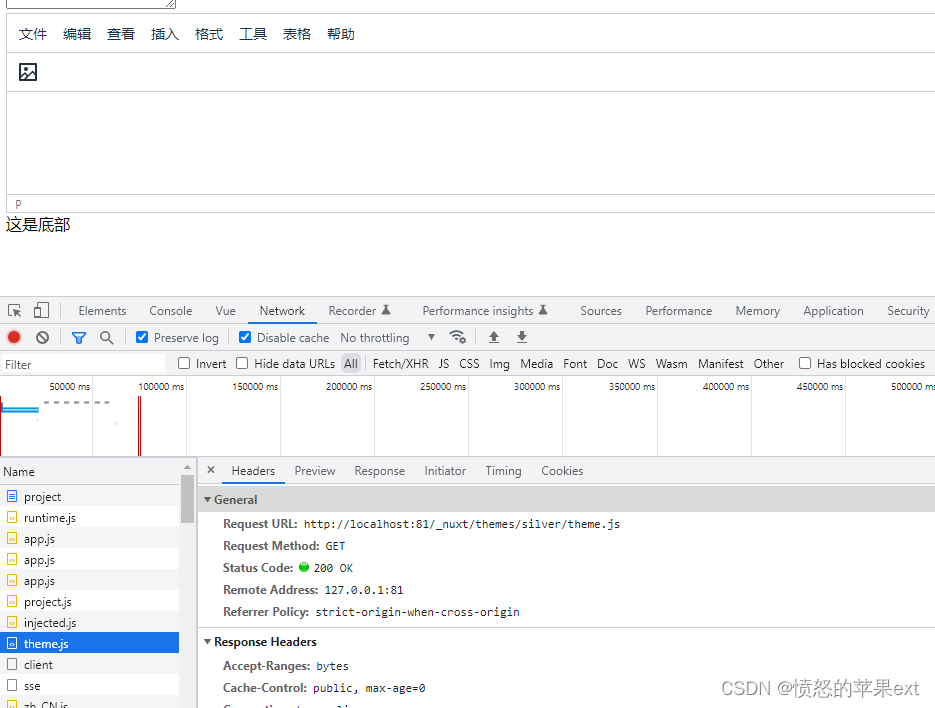
效果

css、js都会从本地加载
自定义本地资源加载的位置
- 先有
tinymce模块。
window.tinymce.baseURL = window.location.origin + '/tinymce'
- 我试了下这句写在
tinymce.js也可以
import Vue from "vue"
import tinymce from "tinymce/tinymce"
import Editor from '@tinymce/tinymce-vue'
window.tinymce.baseURL = window.location.origin + '/_nuxt'
Vue.prototype.$tinymce = tinymce
Vue.component("Editor", Editor)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话