前言
- 我有一个需求,就是登录后,还是回到之前的页面。如果是路由之间的跳转并且是启用了认证的页面,会自动跳转到之前的页面。这没什么问题。
- 不过我想的是页面可以进入,但是某些
axios请求要登录才能发起这种情况,找了比较久没有答案。 - 后来偶然发现
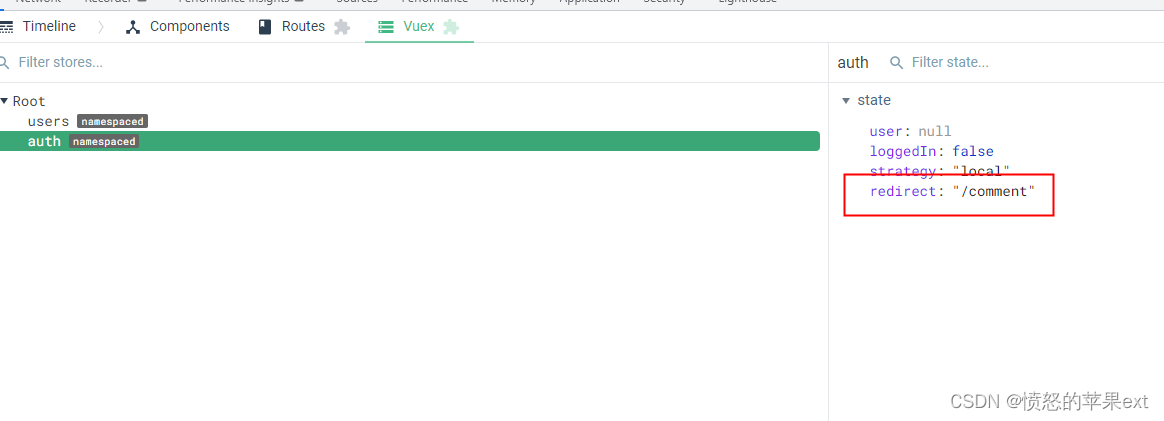
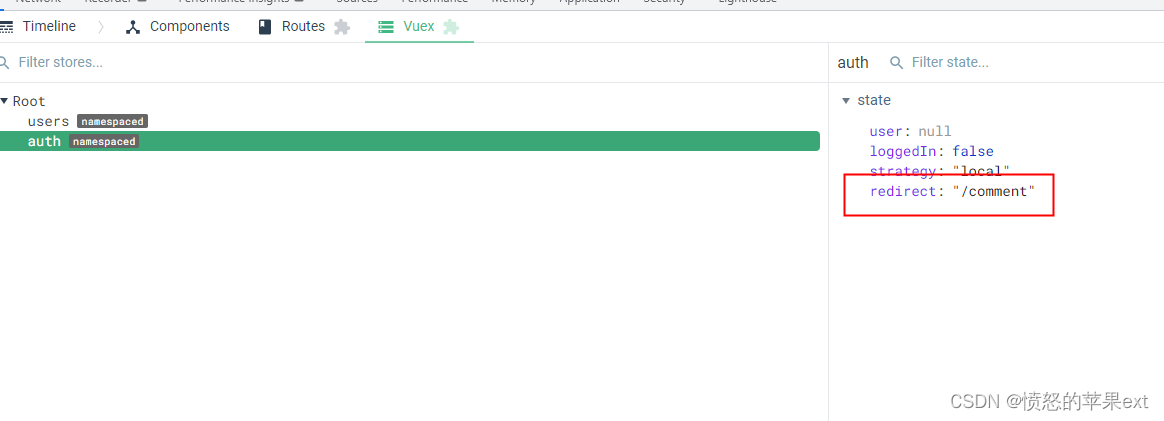
auth的重定向逻辑,原来是依靠的redirect。如下图所示。

解决方案
...省略...
$axios.onRequest(config => {
if(config.url == '/api/test/comment' && !store.state.auth.loggedIn){
console.log('需要登录')
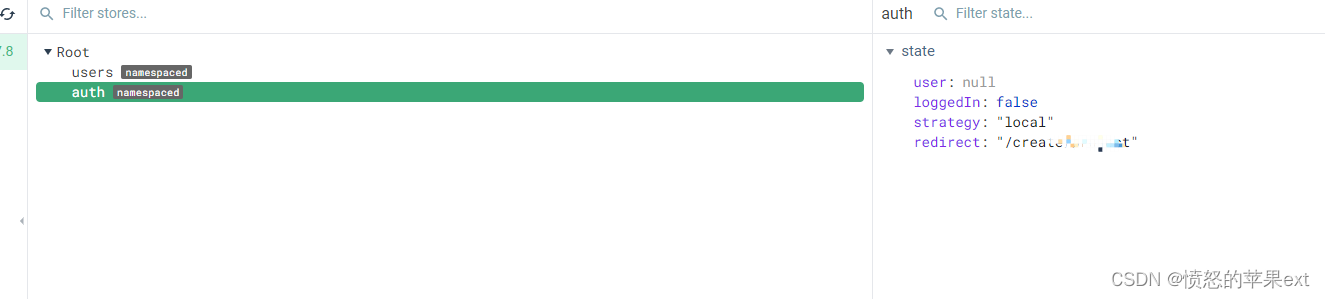
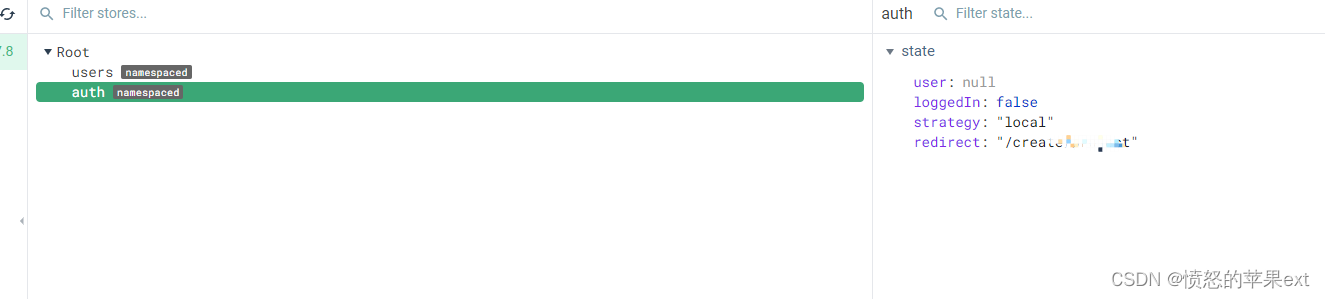
$cookies.set('redirect', '/create/xxx')
redirect('/login')
}
return config
})
... 省略 ...
- 然后登录页面
login.vue,接收cookie的值。
...省略...
async fetch({ store, params, $axios,$cookies }) {
console.log('fetch')
store.state.auth.redirect = $cookies.get('redirect')
console.log(store.state.auth.redirect)
},
...省略...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话