vue、Element-UI 图标偶发性乱码问题完美解决
一、问题描述
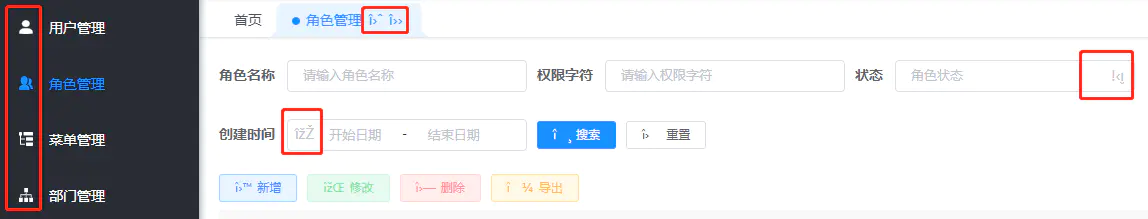
现象:使用若依管理系统作为开发框架。开发过程中,图标一直正常。直到打包发布到线上,页面偶发性出现图标乱码问题,再次刷新页面后,又可正常显示。

图标乱码
必现步骤:线上测试环境(即代码build打包发布的环境)使用F12打开调试模式,此时刷新页面,图标乱码。
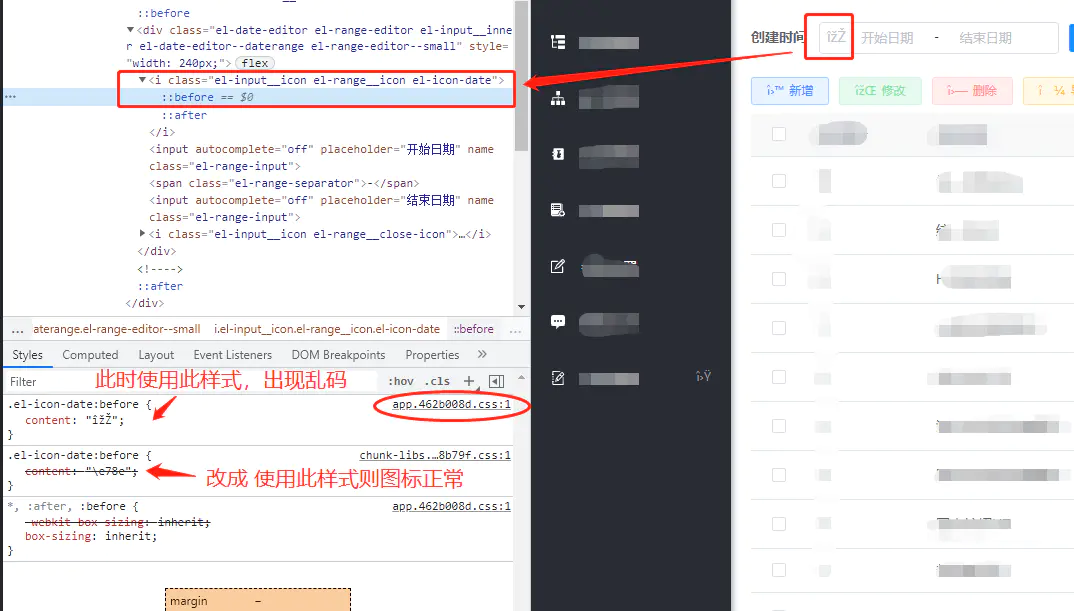
查看此时代码:浏览器调试面板出现两个图标样式,一个正常,一个乱码。此时使用的是乱码的样式。

浏览器代码分析
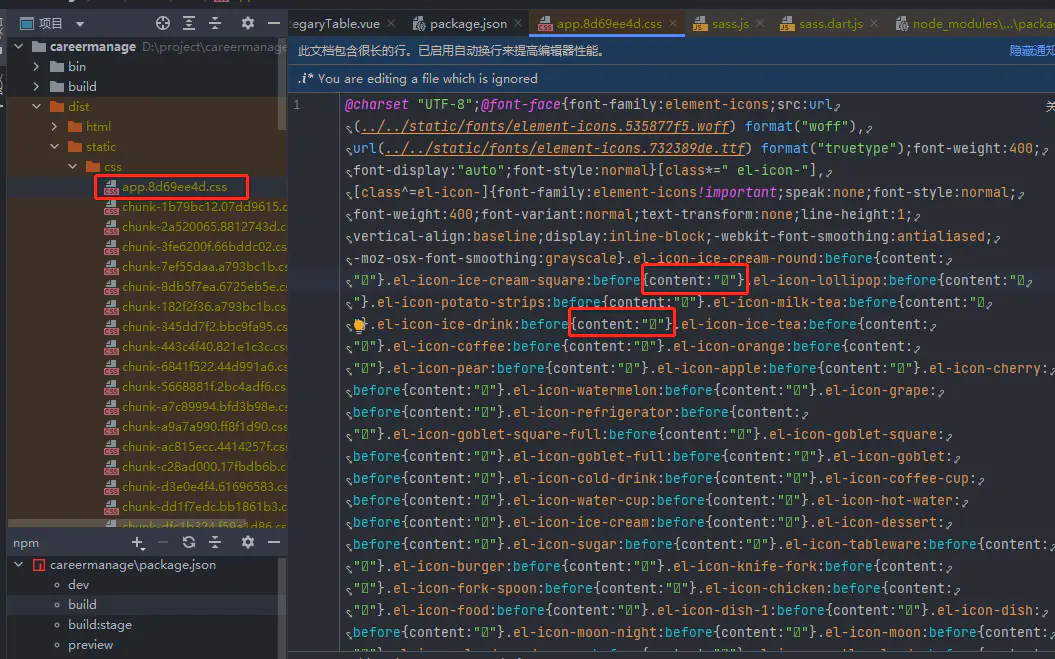
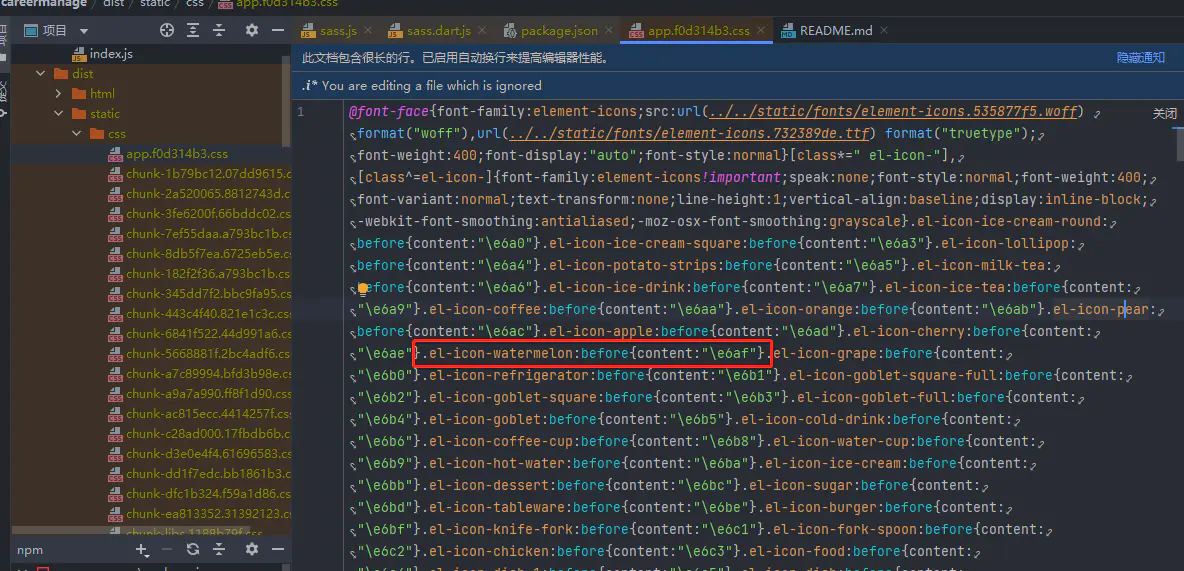
检查文件dist/css/app.xxx.css,发现所有的图标样式content的文本均异常。如:
.el-icon-ice-cream-square:before{content:""}。所以我们打包后的样式文件是有问题的。百度资料大多数人说是sass-dart问题。
打包后的样式文件
二、解决方案(个人建议使用方案2)
方案1:修改sass为node-sass
大多数人,包括若依开发人员也使用此方法,但我试了之后并没有解决问题。而且node-sass在国内网络环境经常在下载依赖时会出现问题。 和我一样的人直接看【方案2】。
(1)卸载sass,安装node-sass
npm uninstall sass
npm install node-sass -D
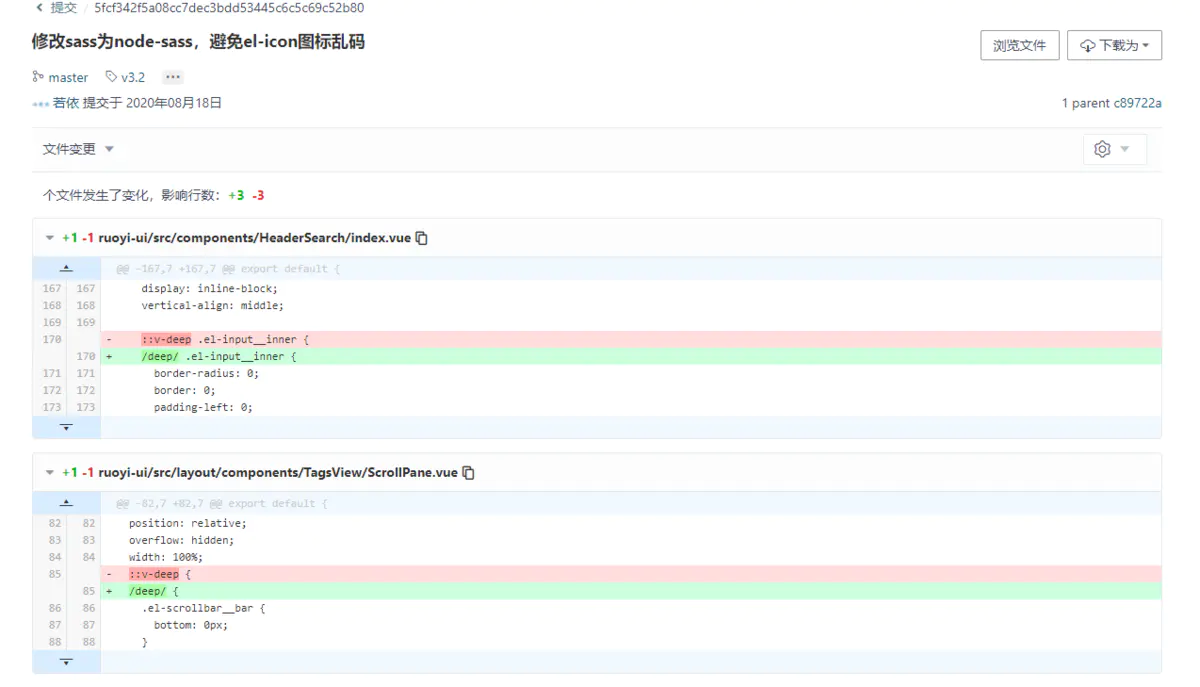
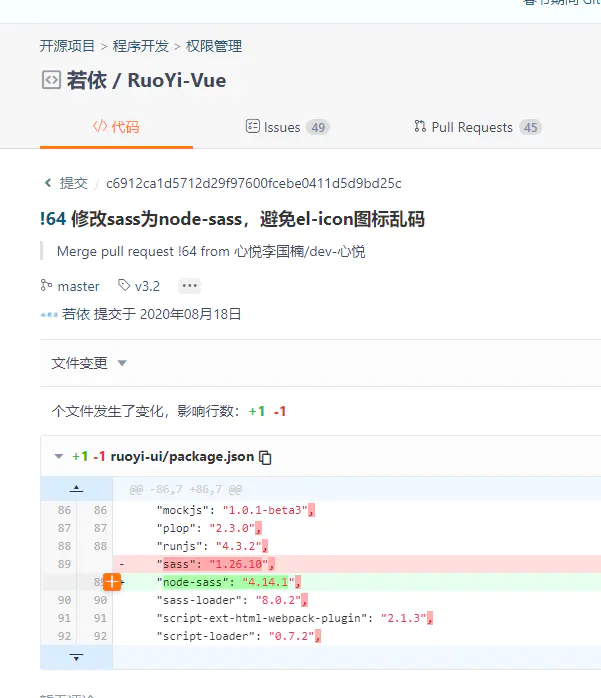
若依官方开发人员也使用此方法,代码提交记录如下:

(2)安装后还要记得替换语法。找到项目的::v-deep替换成/deep/。
方案2:升级sass、配置vue.config.js
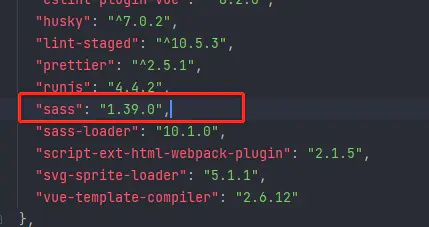
(1)sass版本升级到1.39.0

sass版本升级到1.39.0
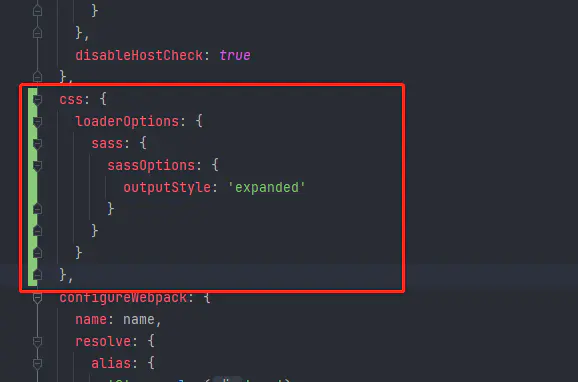
(2)vue.config.js 增加css配置,否则会报错

配置vue.config.js
为方便复制,代码粘贴如下:
css: {
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded'
}
}
}
},
(3)看下效果,完美解决
重新打包项目npm run build,看到原先乱码的文件dist/css/app.xxx.css不再乱码了,成功解决!

图标不再乱码
三、总结
方案1本人测试不成功,而且node-sass在国内网络环境有时会下载不成功,并且需要对应修改一些css代码写法,较为麻烦。
方案2实现简单,不需修改原先代码,很棒!
本文转载自:
作者:吖蛋黄
链接:https://www.jianshu.com/p/efd9d78522d2
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
(本人项目受图标乱码烦恼已久,此处转载也是为了忘记而找不到了,感谢作者:吖蛋黄)