规范HTML页面
1、文档声明
在<html>前,要写文档声明语句: <!DOCTYPE HTML>,当然也可以用小写表示。文档声明的作用是告诉浏览器该文档遵循html规范。
2、标题
一般情况下,我们都会设定html文档的标题。这样的作用是使用户看起来感觉友好。标签为<title></title>,标签内放标题名称。
3、页面编码
编码的种类有多种,但常用的是utf-8和gb2312。utf-8为多国语言编码,gb2312为中文简体编码。对于编码的详细问题,可以浏览博客。设置网页编码的语句为<meta charset= "utf-8" />,是在<head></head>标签内定义的。
4、页面关键字,内容
我们可以在文档中设置一些关键词,内容介绍。这样的好处是,当我们的网页发布在网上,用户可以通过在搜索框中输入关键字,找出一些比较符合的网页。这样一来,我们的网页便可以更容易地被别人访问。
常用元素:
1、 换行符 <br />。换行对于文本编辑来说是最正常不过的了。当文字写满一行,需要换行。或者根据需要,在文本中换行,这都是可以的。如下例子:
<boby>
我要换行<br/>换行后
</boby>
2、段落 <p></p>
<p>
UTF-8。UTF-8就是在互联网上使用最广的一种unicode的实现方式。
</p>
<p>
GBK编码,包括了GB2312中的编码,同时扩充了许多,通行于大陆。
</p>

在定义了段落后,可以利用属性align来对段落进行设置。属性align的值包括left(左对齐)、center(居中对齐)、right(右对齐)三种。
<p align="center">
UTF-8。UTF-8就是在互联网上使用最广的一种unicode的实现方式。
</p>

3、标题。标题有六种大小h后的数字越大,说明标题越大。分别为
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6>

4、文本格式化,一些常用于设置文本字体的元素:
<b>定义粗体字</b><br/>
<i>定义斜体字</b><br/>
<del>定义删除文本</del><br/>
<sup>定义上标文字</sup><br/>
<sub>定义下标文字</sub><br/>

定义超链接<a href="url"></a>
a标签用来定义一条超链接,其中要有的是href属性,href的作用是指明超链接要链接到的网址。除了href属性,还有title属性表示链接的提示信息。target属性表示链接的打开方式,即当点击了链接,选择是在另一个页面打开还是本页面打开。其属性值包括_blank(新的空白页)、_self(当前页),_top(当前页)。
<a href="#" target=="_blank">百度一下</a>
href的值可以是外部链接,也可以是内部文件,如***.html文件。
<a href=“http://www.163.com”>外部链接</a>
<a href=“about.html”>内部链接 </a>
href也可以链接到别的地址,如邮箱、电话、sms。
<a href=“1233456.qqcom”>邮件链接</a>
<a href=“tel:电话号码”>拨打电话</a>
<a href="sms:139xxxxxxx">发送短信</a>
锚点
有时我们在浏览网页时会发现,有些网页比较人性化,会有点击返回顶部的按键。这样的效果其实用锚点标签就能做到。锚点就是点击使用户跳到文档的某个部分。
<a href="#位置点"></a>
<a name="位置点"></a>
如下面代码:
<a href="#map">跳转</a>
<a id="map">代码跳转</a>
图像<img />:

<img src="url" width="100" height="100" alt="风景"/>
地址:
当我们引入一个文件时,要写明它的地址,也就是目录所在。分成以下几种情况:

说明:
./ 当前目录
../ 回到上一层目录
images/ 进入一层目录
../images/ 回到上一层目录,然后再进入images目录
无序列表。
Html中列表也是常用的元素。无序列表用<ul><li></li></ul>表示。
说明:
属性:type
属性值: 列表前的符号
disc 实心原点
circle 符号为空心圆
square 符号为方形
例子:
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>

<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>

<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>

有序列表
有序列表使用数字或字母系统来组织列表里包含的信息。有序列表可以使用数字(默认)、大写字母、小写字母、大写罗马数字和小写罗马数字排列项目。
说明:
属性 属性值 说明
type 1、 a 、 A、i、I 用来设置项目前面的标记
start 数值 排序的起点数值
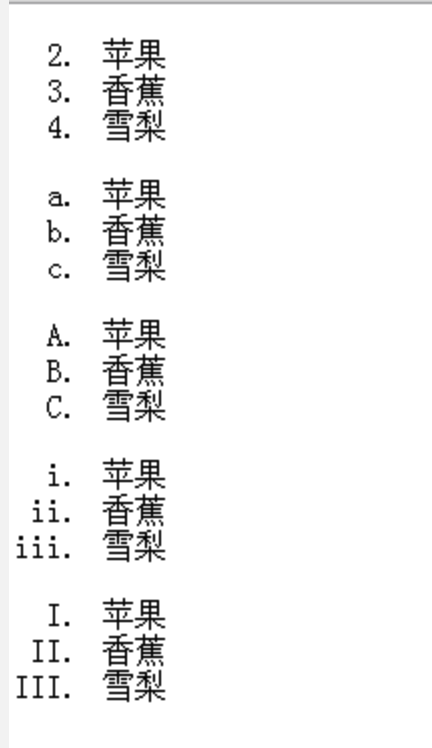
<ol type="1" start="2">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>

定义列表
定义列表用来组织术语和它们的定义。任何信息如果包含多个术语和相对应的解释,都可以使用定义列表进行组织。
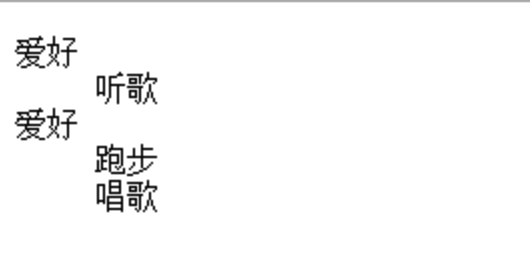
<dl>
<dt>爱好</dt>
<dd>听歌</dd>
<dt>跑步</dt>
<dd>听歌</dd>
<dd>唱歌</dd>
</dl>

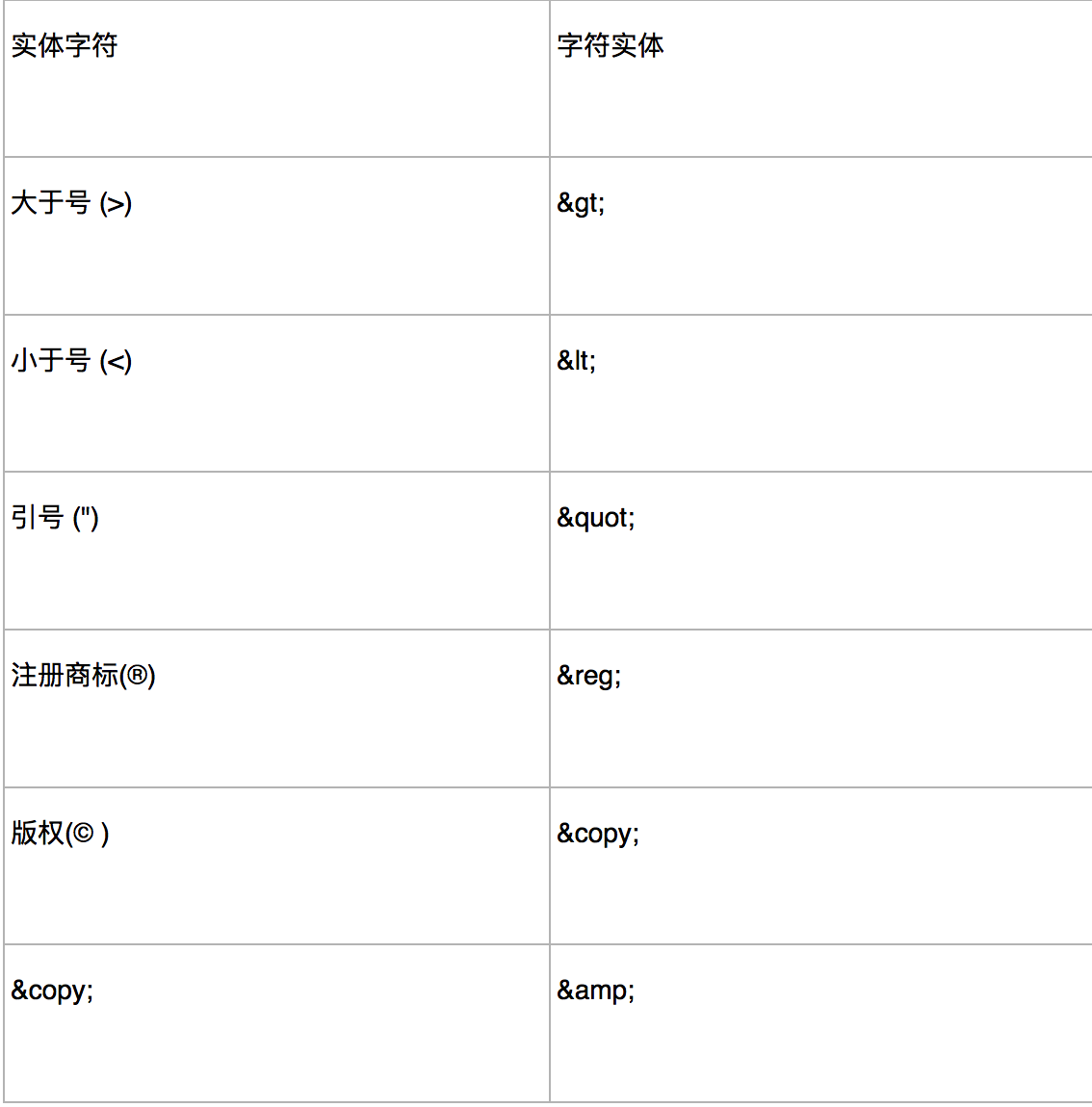
HTML 实体字符
在html中,有些特殊字符是需要用html语言表示出来的。一个字符实体包含三个部分:一个&符,一个实体名或者一个实体号,最后一个分号(;)。如下表格所示:
实体名是大小写敏感的。

图像热区:
平时我们在浏览网页时,当鼠标经过一张图片中的某个位置时,发现是可点击的。也就是说,我们点击这个部分,就会链接到别的地方。创建图像热区想要用<img>b标签把图片插入进来,然后使用<area>标签在刚才插入的图片里划分热区。
<img src="url" usemap="#map名称/>
<map name="map名称">
<area shape="形状" coords="坐标值" href="URL"/>
</map>
Rect:矩形 左上角坐标与右下角坐标(x,y,x,y)
Circle:圆形 圆心坐标,半径 (x,y ,r)
Poly:多边形 各顶点的坐标 (x,y,x,y,x,y。。。)
说明:
URL 图像的地址
usermap 表示要使用#后面的那个名字的<map>标签来为图片划分热区
shape 热区形状(rect矩形、circle圆形、poly多边形 )
coords 形状的坐标值
注:usemap的值要与map的name值保持一致。坐标可以通过PS软件--菜单栏导航器----信息---坐标值。
例子如下:热区范围为一个矩形
<img src="img/map.jpg usemap="#p1"/>
<map name="p1" id="p1">
<area shape="rect" coords="500,120,550,150" target="_blank"/>
</map>
表格:
表格
表格由 <table> 标签以及一个或多个 tr、th或td 元素组成。
单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
基本构造:
<table border="1">
<tr>
<td >row1,cell1</td>
<td>row1,cell2</td>
</tr>
<tr>
<td>row2,cell1</td>
<td>row2,cell2</td>
</tr>
</table>

说明:
<caption> 定义表格标题
<col> 定义列
<colgroup> 定义表格列的分组
<table> 定义表格
<tboby> 定义表格主体
<td> 定义一个单元格
<tfoot> 定义表格的表注(底部)
<th> 定义表格表头
<thead> 定义表格的表头
<tr> 定义行
* 通常很少使用<tbody>、<thead>、<tfoot>标签,因为浏览器对它们的支持不好。
属性说明:
属性说明:
属性 值 说明
width px、 % 指定表格的宽度
height px、% 表格的高度
border px 指定表格边框的宽度
cellpadding px 指定边框与内容之间的空白
cellspacing px、 % 指定单元格之间的空白
align left、 right 、 center 指定表格的对齐方式
valign top、 middle 、 bottom 垂直排列方式
colspan 列数 合并列单元格
rowspan 行数 合并行单元格
bgcolor 颜色值 表格背景色
background 图片 表格背景图
bordercolor 颜色值 表格边框颜色
<table align="center" cellpadding="2" cellspacing="3" width="300" height="400" border="1">
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>





