HTML标签学习总结
文本输入框,密码输入框:
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form/>
<input type="text/password" name="名称" value="文本"/>
</form>
1:type:
当type=text时:输入框为文本输入框
当type=password时:输入框为密码输入框
2:name:为文本框命名,以备后台程序ASP,PHP使用
3:value:为文本输入框设置默认值(一般起到提示作用)
举例:
<form/>
姓名:
<input type="text" name="myName"/>
<br/>
密码:
<input type="password" name="pass"/>
</form>

文本域,支持多行输入
当用户在表单中需要输入大段文字时,需要用到文本输入域
语法:
<textarea rows="行数" cols="列数"> 文本</textarea>
1:<textarea>标签是成对出现的,以<textarea>开头,以</textarea>结尾
2:cols:多行输入域的列数
3:rows:多行输入域的行数
4:在<textarea>和</textarea>标签之间可以输入默认值
举例:
<form method="post" action="save.php"> <label>xxxxx</label> <textarea cols="50" rows="50">XXXXXX</textarea></form>

注意这两个属性可用css样式的width和height来代替;使用width代替col,使用height代替row
使用单选框,复选框让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1:type:
当type=“radio”时,控件为单选框
当type=“checkbox”时,控件为复选框
2:value:提交数据到服务器的值(后台程序php使用)
3:name:为控件名,以备后台程序ASP,PHP使用
4:checked:当设置checked=“checked”时,该选项被默认选中
举例:
<form name="iForm" method="post" action="save.php">
你是否喜欢旅游?<br/>
<input type="radio" name="radiolove" value="喜欢" checked="checked">喜欢
<input type="radio" name="radiolove" value="不喜欢"> 不喜欢
<input type="radio" name="radiolove" value="无所谓"> 无所谓
<br/> <br/>
你对哪些运动感兴趣? <br/>
<input type="checkbox" name="checkbox1" value="跑步"> 跑步
<input type="checkbox" name="checkbox2" value="打球" checked="checked"> 打球
<input type="checkbox" name="checkbox3" value="登山" checked="checked">登山
<input type="checkbox" name="checkbox4" value="健身" >健身
</form>

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
使用下拉列表框,节省空间
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
<form name="iForm>
<label> 爱好:</label>
<select>
<option value="读书">读书</option>
<option value="运动">运动</option>
<option value="音乐">音乐</option>
<option value="旅游">旅游</option>
<option value="购买" selected ="selected">购物</option>
<select/>
</form>
讲解:
<option value="提交值">选项</option>
1:value
2:selected="selected":设置selected="selected"属性,则该选项就被默认选中

使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
<form name="iForm">
<label>爱好:</label>
<select multiple="multiple">
<option value="读书">读书</option>
<option value="运动">运动</option>
<option value="音乐">音乐</option>
<option value="旅游">旅游</option>
<option value="购物">购物</option>
</select>
</form>

使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,提交按钮才有提交作用'
value:按钮上显示的文字
举例:
<form method="post" action="save.php">
<label for="myname"> 姓名:</label>
<input type="text" value="" name="myname"/>
<input type="submit" value="提交" name="submitBtn"/>
</form>

使用重置按钮,重置表单信息
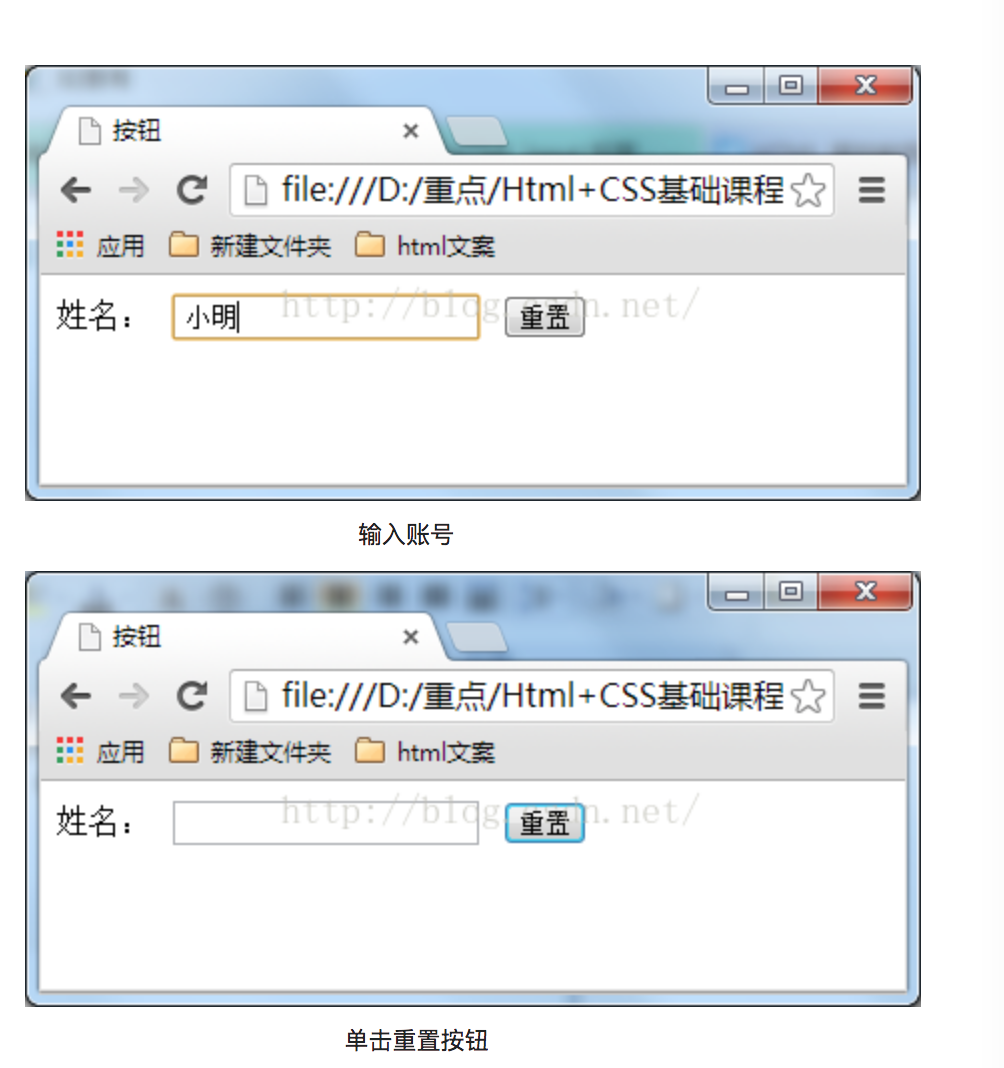
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才起作用
value:按钮上显示的文字
<form method="post" action="save.php">
<label for="myName">姓名:</label>
<input type="text" value="" name="myName"/>
<input type="reset" value="重置" name="resetBtn"/>
</form>

form表单中的label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的for属性中的值应当与相关控件的id属性值一定要相同
举例:
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male"/>
<br/>
<label for ="female">女</label>
<input type="radio" name="gender" id="female"/>
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>




