Core Animation文档翻译 (第一篇)—序言
前言
作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文。作为iOS 实际经验3年的开发,之前有阅读并实践过经典的<iOS核心动画高级技巧>,其gitbook地址,然总觉此书的翻译版,较于目前的CoreAnimation 官方文档的有所空缺,故生念,愿有所补缺,便着手翻译CoreAnimation,如有纰漏,望各位兄台不吝赐教。
补充:关于OS X的内容将基本不做翻译(除非关联iOS的对比)。
关于 Core Animation(以下翻译为:核心动画)
核心动画是可用于iOS和OS X平台上实现APP 内部Views和其他可视化元素制作动画效果的图形渲染和图形动画的基础工具;借助核心动画,它帮我们完成了绘制动画中每一帧的大部分工作。我们需要做的仅仅是去配置少量的动画参数(例如开始和结束的点),并启动核心动画,核心动画完成剩余的工作,将大部分实际绘图工作交给 内部绘图硬件加速渲染。这种自动绘图加速在不加重CPU的负载和减缓我们APP运行的同时达到高帧率和流畅的动画效果。
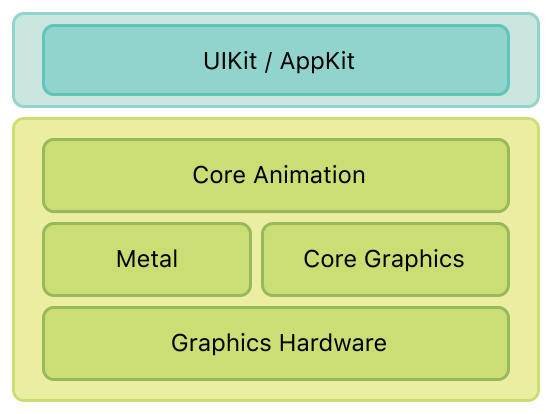
如果你正在开发iOS APP,你将无时无刻的使用核心动画,不管你是否意识到,如果你正在开发OS XAPP,你也能通过极小的工作量 充分使用核心动画。核心动画 包含在AppKit和UIKit中,并被紧紧的集合在Cocoa 和Cocoa Touch 中View 的工作原理流程中。当然,核心动画也暴露有关于 View 的扩展功能的接口,这些接口API 给出许多详细的控制关于APP动画效果。

初窥
你可能永远不需要直接使用核心动画,但是我们需要理解核心动画 扮演了我们APP一部分基础设施的角色。
核心动画管理我们APP的显示内容
核心动画本身不是绘制系统,他就是一个作为 合成并操作APP 显示内容的基础工具。这个基础工具的核心便是Layer 对象,Layer 管理 并操控 显示内容,Layer 捕获显示内容放进 能够很容易被绘图硬件操作解析的bitmap中。在大部分APP 中,Layer 被作为View 的属性 管理显示内容,但是如果有需要的话,我们可以创建单独的Layer。
《相关章节:Core Animation Basics, Setting Up Layer Objects》:(后续会有译文)
Layer 的修改会触发动画
大部分使用核心动画创建的动画涉及到Layer的属性修改。例如View 和Layer对象有bounds ,position ,opacity,transform,和许其他可修改的视觉导向的属性, 改变这些属性的值将触发Layer动画发生从旧值到新值的隐式动画。当我们想要去控制更多的动画效果时候,我们也可以调整这些属性做显式动画
《相关章节: Animating Layer Content, Advanced Animation Tricks, Layer Style Property Animations, Animatable Properties》:(后续会有译文)
Layers 的层次化
Layers 之间建立父子关系来层次化管理。这种Layers的层次化管理方式将会像Views层次化管理一样,会影响Layers的显示内容。 作为View 的属性的Layers的层次,能够反映出Layers对应的View的层次。我们也可以将单独创建的Layer 添加到Layer 层次中,以便扩充APP的显示内容,而不仅是使用Views。
《相关章节:Building a Layer Hierarchy 》:(后续会有译文)
Actions 使我们改变Layer的默认动画行为
隐式Layer 动画是通过使用 Action 对象达到的,Action 是包含预先定义的动画效果的对象类型。核心动画使用Action 对象执行和Layer 关联的 默认动画集合。我们也可以创建自己的Action对象实现自定义的动画、实现其他种类的动效。我们关联自定义的Action 对象到一个Layer的属性,当那个属性变化的时候,核心动画会取出我们的Action对象并执行这个Action.
《相关章节: Changing a Layer’s Default Behavior》:(后续会有译文)
如何使用这个文档
这个文档是为了那些想控制他们APP的动画,或者想要使用Layers 去提升绘制性能的人而写。这个文档也提供基于iOS与OS X平台内Layer 和View之间的相互关系的讲解。Layer 和View 之间的相互关系在iOS和OS X具有一定的差异,并且理解这些差异对于创建更高效的动画性能很重要。
所需预备知识
你应该已经理解你所开发的目标平台的View的结构,并熟悉如何创建基于View的动画。如果你没有这些基础知识,你应该读以下文档:
1.对于iOS APP,了解View的架构描述通过 View Programming Guide for iOS.
2.对于OS X APP,了解View的架构描述通过 View Programming Guide.
注:后续我将会有新的翻译更新,觉得不错的朋友可以暂等下
开机按钮著作,想交流的可以加下鄙人的QQ—1325582826


