Vue3手册译稿 - 基础 - 应用&组件实例
创建一个应用实例
每个Vue应用都是通过createApp函数创建一个应用实例开始的:
const app = Vue.createApp({
/*options*/
})
应用实例是注册一个可供组件在应用内使用的“全局变量”。我们先看一个快速实例,然后再详细讨论:
const app = Vue.createApp({})
app.component('SearchInput',SearchInputComponent)
app.directive('focus',FocusDirective)
app.use(LocalePluin)
应用实例暴露大部分方法,并返回相同的实例,允许使用链式表达式:
Vue.createApp({})
.component('SearchInpu',SearchInputComponent)
.directive('focus',FocusDirective)
.use(LocalePlugin)
你可以阅读API参考浏览所有应用API。
根组件
传递给createApp的选项内容被配置为根组件,应用挂载时根组件被用着渲染的起点。
应用需要被挂载到DOM元素,例如,我们需要挂载Vue应用至<div id='app'></div>,我们需要传递#app:
const RootComponent = {
data() {},
method: {},
component: {}
......
}
const app = Vue.createApp(RootComponent)
const vm = app.mount("#app")
不像应用的其他大部分方法都会返回应用实例,mount返回的是根组件的实例。
虽然没有严格的遵守MVVM模型(MVVM即:Model,View,ViewModel架构,有兴趣的可以点链接了解下),Vue的设计部分还是受到了该模式的启发。根据约定,我们经常使用vm变量名来标识一个根组件实例。
本页面上的示例都只需要一个组件,在真实的应用中,可复用的组件都被规划成一个树形目录。例如,一个ToDo应用的组件目录树可能像这样:
Root Component
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
每个组件都有自己的组件实例,vm。如TodoItem等一些组件,可能在任何时间多个实例被渲染到应用实例中。这个应用中的所有的组件实例都共享同一应用实例。
我们后面会详细讨论组件系统。现在只需要意识到根组件跟其他组件其实没有什么区别。配置项是一样的,组件行为也是一致的。
组件实例属性
早期手册我们遇到了data属性。在data中定义的属性通过组件实例可以暴露出来:
const app =Vue.createApp( {
data() {
return {
count: 4
}
}
})
const vm = app.mount("#app")
console.log(vm.count) // => 4
有很多不同的组件项可以加入用户自定义属性,如methods、props、computed、inject及setup。我们在本教程中后面会深入讨论这些属性。组件实例中的这些属性无论是怎么定义的,在组件模板中都可以被访问到。
Vue还通过组件实例暴露了一些内置属性,如$attrs,$emit,为了避免与用户自定义属性冲突这些内置属性名都以$打头。
生命周期勾子
每个组件创建时都会按一系步骤进行初始化 -- 举例来说,它需要设置数据监控、编译模板、挂载实例到DOM、当数据发生变化时更新DOM。按这个步骤,它会同时执行一些生命勾子函数,这给用户在不同场景下添加自己代码的机会。
示例,created勾子,可以在实例被创建后执行一些自定义的代码:
Vue.createApp({
data() {
return {
count: 1
}
},
created() {
// `this` 指向的是vm实例本身
console.log('count is :' + this.count) // => count is : 1
}
})
在不同场景下还有一些不同的勾子,如mounted,updated,unmounted。生命周期勾子的this指向调用它的当前活动实例。
提示
不要在选项属性和回调函数上使用箭头函数,例如created: ()=>console.log(this.a)或vm.$watch('a',newValue=>this.myMethod()),原因是箭头函数没有this,this会被认为任何其他可能对象或会一直向父级范围搜寻到的对象,经常会报Uncaught TypeError: Cannot read property of undefinedorUncaught TypeError: this.myMethod is not a function等错误
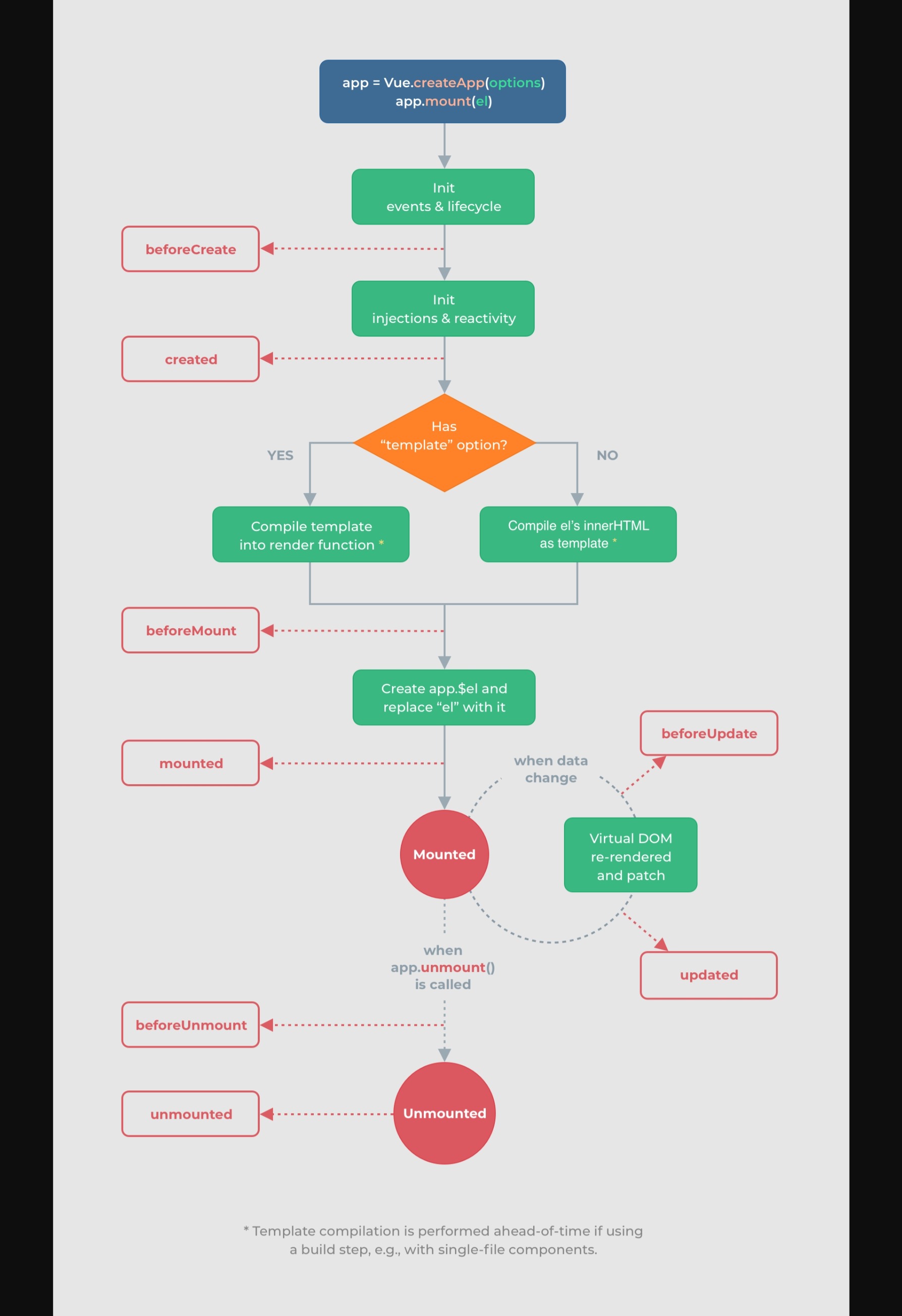
生命周期视图
下图是一个实例的生命周期视图。你现在不需要了解所有步骤是怎么动作的,随着你学习和使用的深入,它将会是一个非常有用的参考。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述