Vue3手册译稿 - 基础 - 安装
Vue.js是一种渐进式可扩展框架,有多种方式与现有项目进行集成。
以下提供三种将Vue.js集成到项目中的方法:
- 通过引用CDN包的方式集成。
- 使用NPM进行安装。
- 使用官方提供的CLI脚手架,按流程步骤自动导入内置的Vue框架(例如,热重载、保存时lint等)
Vue开发者工具
目前是Beta版本 - Vuex及路由集成仍然在开发中。
使用Vue时,推荐在你的浏览器中安装Vue开发者工具进行应用程序调试、变量监控以及很多友好用户接口。
获取Chrome扩展
获取Firefox扩展
获取独立Electron应用
CDN方式
开发和学习目的,可以用以下方式引入最新版本
<script src="https://unpkg.com/vue@next"></script>
生产环境中,推荐引入一个特定版本号的Vue.js,避免因新版本发布造成的意外错误。
NPM方式
NPM是在构建大型Vue项目时的推荐使用方式,它可以和如Webpack或Rollup打包模块配合使用,Vue同时配套提供工具用来编写单文件组件。
# 在应用目录,执行以下语句安装最终稳定版
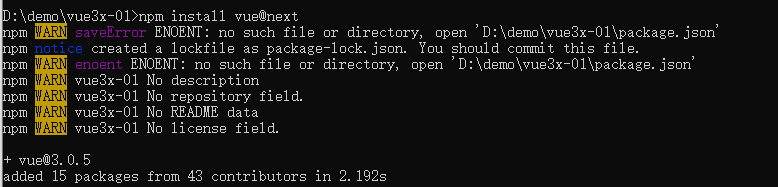
$ npm install vue@next
执行命令结果如下:

生成目录结构如下:
CLI方式
Vue提供一个官方的CLI,为单页面应用(SPA)快速搭建复杂的脚手脚,它提供内置能力的现代前端工作流步骤化构建,只需要几分钟就可以搭建和运行热重载、保存时lint和产品化的程序,更多CLI功能详见the Vue CLI docs。
说明
CLI假定你已经具备Node.js和相关构建工具的知识,如果你是新手,强烈建议在使用CLI前不使用任何构建工具的情况下通读Vue介绍
Vue3中,搭配Vue CLI4.5,npm语法为@vue/cli,升级已有项目,你需要重新全局安装最新@vue/cli版本:
yarn global add @vue/cli
# OR
npm install -g @vue/cli
然后,在vue项目中,运行
vue upgrade --next
Vite
Vite是一个Web开发构建工具,由于本地ES模型导入方法,可以快如闪电般的为项目提供相应的代码。
在终端中执行如下命令,可以将Vue工程快集成Vite
npm方式:
$ npm init @vitejs/app <project-name>
$ cd <project-name>
$ npm install
$ npm run dev
或者使用Yarn:
$ yarn create @vitejs/app <project-name>
$ cd <project-name>
$ yarn
$ yarn dev
第一步:选择一个模板,可以选择vue,如果使用ts可以选择vue-ts
第二步,进入project-name目录,执行:
npm install
第三步:
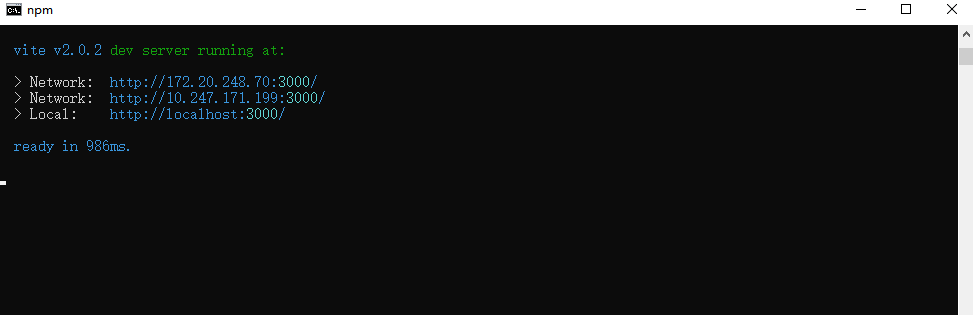
npm run dev
结果如下
浏览http://localhost:3000
不同构建版本的说明
npm包的dist目录,有很多不同版本的Vue.js。以下是不同用例下该使用dist下哪个文件的概要说明
这里啰嗦两句便于理解客户端构建工具
类似服务端开发,如java我们需要发布为.class文件,c#我们需要发布为dll文件,然后才应用于生产环境。
客户端打包工具,会将.vue等文件打包成javascript,以使浏览器能够解释运行,同时对javascript文件进行压缩,变量替换等,以提高执行效率。
常用的客户端打包工具有鼎鼎大名的webpack,以及rollup,parcel和vite(vite应该是一种打包工具了吧)等。
另,java有的第三方jar包我们一般使用maven进行管理,c#我们使用nuget,客户端webpack等工具也会自动进行第三方依赖管理
使用CDN无构建工具
vue(.runtime).global(.prod).js
- 直接使用标签
<script src=".....">,Vue 会被注册为一个全局的变量。 - 浏览器内置模板编译
vue.global.js包含编译器和运行时的完整版,构建过程中支持动态模板编译vue.runtime.global.js仅预编译了构建过程中的运行时和必要的模板。
- 内嵌全部vue核心内部包 - 即它是一个对任何其他文件没有依赖的单个文件,这意味着你要把这单个文件全部内容包含进来,且该文件仅仅是为了保证你已获取了相同的代码实例(好吧,没明白这句话意思)。
- 包含生产/开发分支的硬代码,生产构建版本已提前压缩过,生产环境使用
*.prod.js
说明
全局构建并不是UMD版本,他们被构建为IIFEs(立即执行函数)且只能使用<script src="....">标签引入。
有构建工具
vue(.runtime).esm-bundler.js
- 使用打包(构建)工具如webpack、rollup和parcel
- 留下 prod/dev 分支的 process.env.NODE_ENV 守卫(必须由构建工具替换)
- 不提供压缩版本(与其余代码一起打包压缩)
- 导入依赖(如:
@vue/runtime-core,@vue/runtime-complier)- 导入的依赖项也是esm-bundler构建,同步也会导入他们的依赖(例如
@vue/runtime-core,@vue/runtime-compler) - 这意味着你可以单独安装/导入这些依赖而不会造成这些依赖项有不同的实例,但你必须要保证他们有相同的版本
- 导入的依赖项也是esm-bundler构建,同步也会导入他们的依赖(例如
- 浏览器内置模板编译
vue.runtime.esm-bundler.js(默认)仅运行时,且要求所有模板必须预编译。这是构建工具的默认入口(通过package.js的module字段),因为当使用构建工具模板时一般都是预编译的(例如:*.vue文件)vue.esm.bundler.js:包含运行时编译器。当你使用了构建工具但仍然想编译运行时模板(例如,in-DOM模板或通过javascript字符的内联模板)。你需要在构建工具中配置vue别名到这个文件。
服务端渲染
vue.cjs(.prod).js:
- 服务端使用Nodejs通过require()渲染。
- 如果使用webpack指定
target: 'node'且正确的使用vue进行描述,发布时此文件将会载入。
运行时 + 编译器 VS 仅运行时
如果你需要在客户端编译模板(例如:传递字符至模板选项,或者使用in-DOM HTML挂载一个元素作为模板),你需要编译器,像这样构建完整版本
//需要编译器
Vue.createApp(
template: '<div>{{hi}}</div>'
)
//不需要编译器
Vue.createApp(
render() {
return Vue.h('div',{},this.hi)
}
)
当使用vue-loader时,*.vue文件中的模板会在构建时预编译为javascript,且其实你在最终打包时并不需要编译器,因此你只需要运行时进行构建。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2020-02-26 微服务迁移记(五):WEB层搭建(3)-FreeMarker集成