微服务迁移记(五):WEB层搭建(3)-FreeMarker集成
一、redis搭建
二、WEB层主要依赖包
三、FeignClient通用接口
以上三项,参考《微服务迁移记(五):WEB层搭建(1)》
四、SpringSecurity集成
参考:《微服务迁移记(五):WEB层搭建(2)-SpringSecurity集成》
五、FreeMarker集成
1. 必要导包
<!--整合freemarker--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
2. 配置文件
freemarker:
allow-request-override: true
cache: false
check-template-location: true
charset: UTF-8
content-type: text/html; charset=utf-8
expose-request-attributes: false
expose-session-attributes: false
expose-spring-macro-helpers: false
suffix: .ftl #模板文件的扩展名是.ftl(注意不是html)
template-loader-path: classpath:/templates #将模板文件放在resources/templates目录下
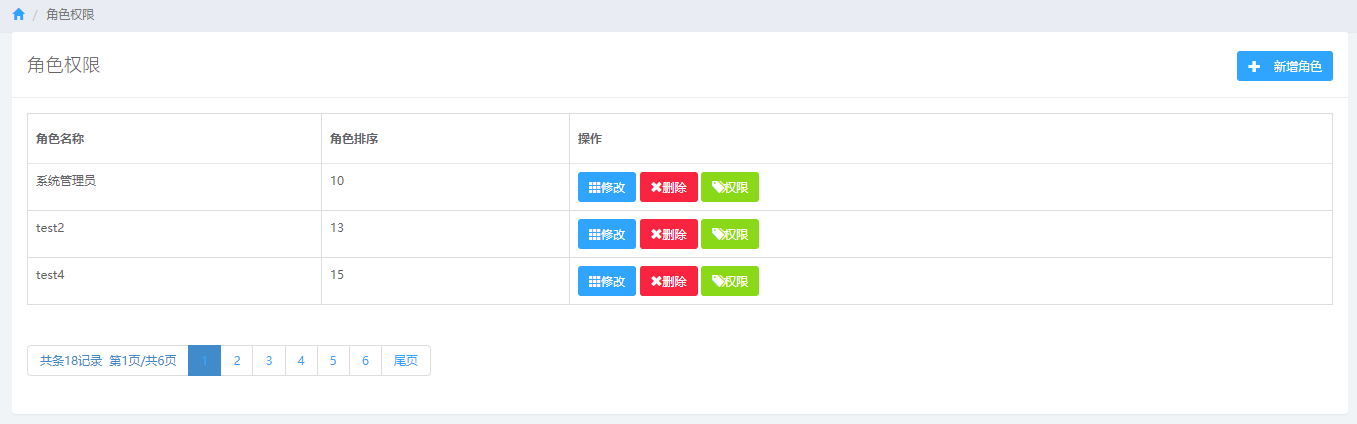
3. 后台角色分页列表示例
分页样式集成bootstrap样式。bootstrap前台框架,参考《https://v3.bootcss.com/》。最终样式如下:


1) 自定义分页控制类
这是一个实体类,我在构造函数中做了总页数计算,所以实例化时需要构造函数传参,Dao层可以直接返回这个实体类供前台调用。
package com.zyproject.common; import lombok.Data; import javax.servlet.http.HttpServletRequest; import java.util.List; /** * @program: zyproject * @description: 分页通用实体类 * @author: zhouyu(zhouyu629 # qq.com) * @create: 2020-02-16 **/ @Data public class MyPager<T> { private int page; //当前页码,从1开始 private int pagesize; //分页大小 private int totalpages; //总页数 private int totalrecords; //总记录数 private List<T> list; //构造函数中计算总页数 public MyPager(int page,int pagesize,int totalrecords,List<T> list){ this.page = page; this.pagesize = pagesize; this.totalrecords = totalrecords; this.list = list; //计算总页数 this.totalpages = totalrecords/pagesize; if(totalrecords%pagesize!=0){ this.totalpages = this.totalpages + 1; }; } }
2) Dao层获取数据源
通过Feign远程调用,通过Controller塞到前台页面调用,参考前面章节,略。
/** * 分页获取角色列表 * @param page:当前页码,从1开始 * @param pagesize:分页大小 * @return */ public MyPager getRoleByPage(int page,int pagesize){ //totalrecords String countSql = "SELECT count(1) FROM tb_role WHERE del_flag=0"; int totalRecords = jdbcTemplate.queryForObject(countSql,Integer.class); String sql = "SELECT * FROM tb_role WHERE del_flag=0 ORDER BY taxis ASC limit ?,?"; List<RoleEntity> list = jdbcTemplate.query(sql,new BeanPropertyRowMapper(RoleEntity.class),(page-1)*pagesize,pagesize); return new MyPager(page,pagesize,totalRecords,list); }
3)freemarker自定义分页宏
这个分页计算,写的不好,应该先算出startpage,endpage,hasprepage,hasmorepage,showfirstpage,showlastpage,然后一段代码展示即可,可以减少代码冗余。有时间再优化下。
<#macro fpage page pagesize totalpages totalrecords url> <li><span>共条${totalrecords}记录 第${page}页/共${totalpages}页</span></li> <#--如果当前不是第一页,则展示前5页--> <#if page gt 1> <li><span><a href="${url}&page=1">首页</a></span></li> <#--至于是前x页?--> <#if page gt 5> <#assign prepage = page-5 > <#else> <#assign prepage=1> </#if> <#--是否显示...--> <#if prepage gt 1> <li><span><a href="${url}&page=${page-6}">...</a></span></li> </#if> <#list prepage ..page-1 as p> <li><span><a href="${url}&page=${p}">${p}</a></span></li> </#list> <#--当前页--> <li class="active"><span><a href="${url}&page=${page}">${page}</a></span></li> <#--后10-page页--> <#if page lt totalpages> <#if totalpages lte 10> <#list page+1..totalpages as p> <li><span><a href="${url}&page=${p}">${p}</a></span></li> </#list> <#else> <#--如果后面的页数超过5页--> <#if totalpages-page gt 5> <#list page+1..page+5 as p> <li><span><a href="${url}&page=${p}">${p}</a></span></li> </#list> <li><span><a href="${url}&page=${page+6}">...</a></span></li> <#else> <#list page+1..totalpages as p> <li><span><a href="${url}&page=${p}">${p}</a></span></li> </#list> </#if> </#if> <#--显示尾页--> <li><span><a href="${url}&page=${totalpages}">尾页</a></span></li> </#if> <#else> <#--如果总页数大于10页,只显示前十页,后面用...代替--> <#if totalpages gt 10> <#list 1..10 as p> <li <#if p==1>class="active"</#if>><span><a href="${url}&page=${p}">${p}</a></span></li> </#list> <li><span><a href="${url}&page=${page+10}">...</a></span></li> <#else> <#list 1..totalpages as p> <li <#if p==1>class="active"</#if>><span><a href="${url}&page=${p}">${p}</a></span></li> </#list> </#if> <#--是否显示尾页--> <#if totalpages gt 1> <li><span><a href="${url}&page=${totalpages}">尾页</a></span></li> </#if> </#if> </#macro>
4) HTML 页面调用
pager:是从controller传过来的MyPager对象
<ul class="row pagination"> <#import "../public/page.ftl" as fpage /> <@fpage.fpage page=pager.page pagesize=pager.pagesize totalpages=pager.totalpages totalrecords=pager.totalrecords url="/manage/role/index?tree_id=${tree.tree_id?c}" /> </ul>
六、权限管理
待续





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述