angular开发环境配置全套教程
第一步、安装node.js
1.需要下载的文件路径:https://nodejs.org/en/download/
2.安装nodejs:
3.验证node.js
4.npm安装以及验证:
npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装
5.配置npm全局路径存放位置以及cache的路径:
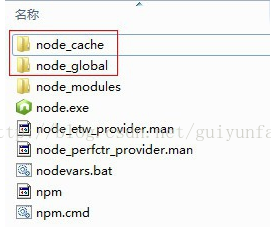
例如:我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJS下建立“node_global”
以及“node_cache”两个文件夹。如下图
5.1启动cmd: 输入
npm config set prefix "C:\Program Files\nodejs\node_global"以及npm config set cache "C:\Program Files\nodejs\node_cache"
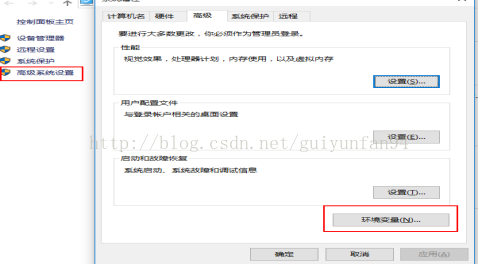
5.2关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图
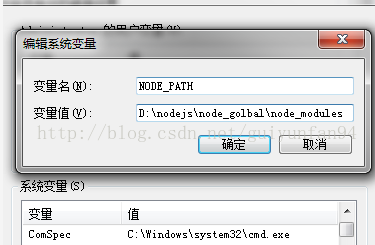
5.3进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“C:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
以上步骤讲述了node.js和npm的安装
第二步:安装ts、cli
6.TypeScript在npm的安装:
打开cmd
输入命令行:npm install -g typescript
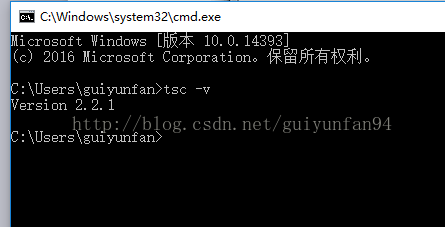
验证tsc -v安装情况
7.Angular CLI的安装:
打开cmd
输入命令行:npm install -g @angular/cli
验证angular CLI安装情况
如果想重新卸载安装,给大家准备了宝典:
Npm uninstall -g @angular/cli
Npm cache clean
Npm install -g @angular/cli@latest
出现“Please take the following steps to avoid issues:
"npm install --save-dev @angular/cli@latest"”提示
输入命令行语句:npm install --save-dev @angular/cli@latest
验证ng -v:
第三步:安装IDE、演示新建第一个项目
7.推荐安装IDE:VSCode
提示:下载后直接安装启动,无需配置任何系统环境变量
8.创建运行我们的第一个angular项目:“Hello Angular!”
右击打开cmd
输入命令行语句:
创建新项目:ng new Hello-Angular
项目安装依赖包:cnpm install
启动项目:cnpm start
打开浏览器输入:localhost:4200/
附送淘宝镜像安装教程:
打开cmd
输入:npm install -g cnpm --registry=https//registry.npm.taobao.org




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗