Angulr 项目的名称为 Angulr,对!没错!就是少个 a,少个 a 就是它正确的拼写。
是一个以 Bootstrap 和 AngularJS 为基础,并使用了大量前端开源组件合成的一个前端UI框架,是非常棒的UI框架。
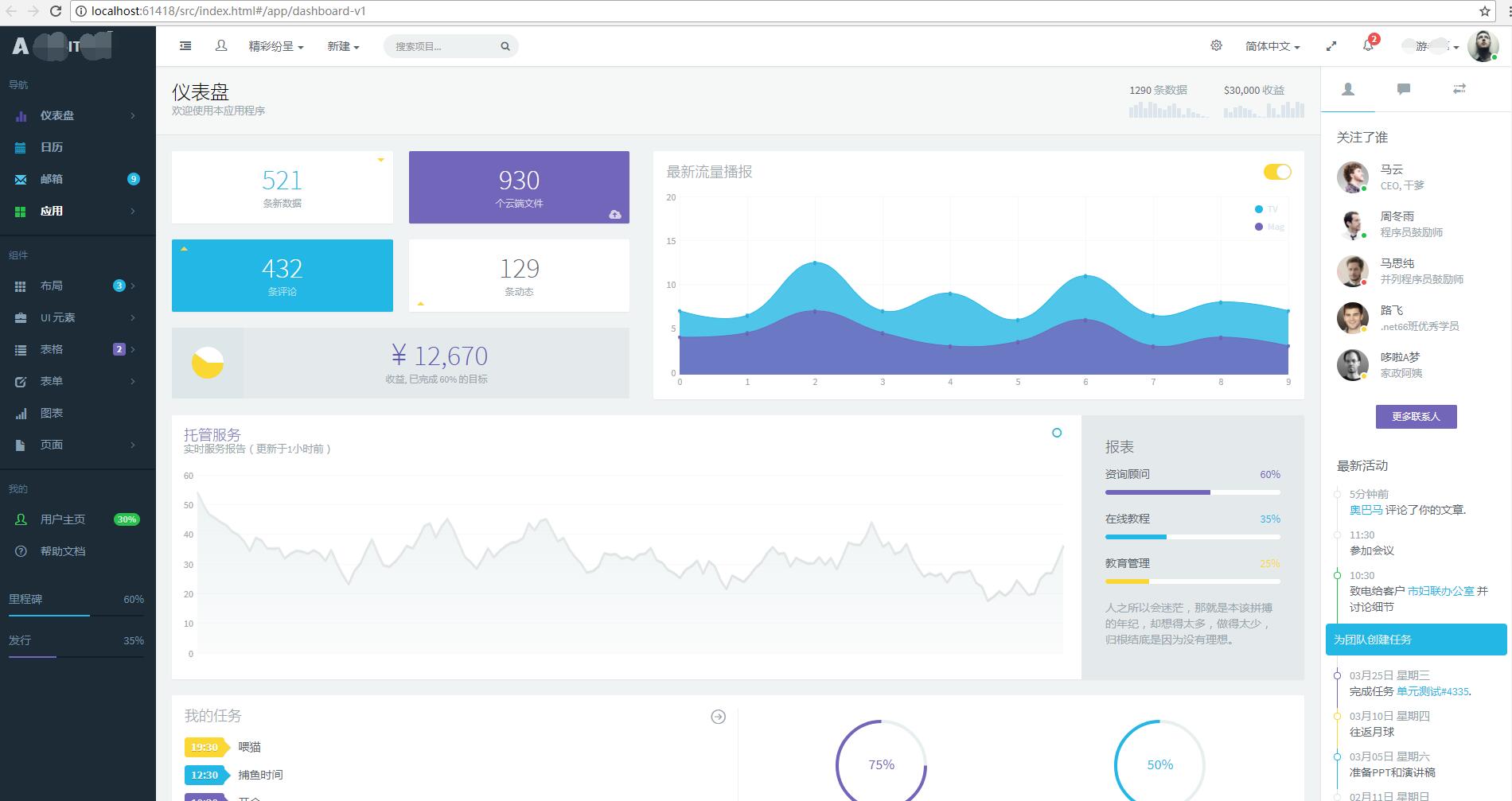
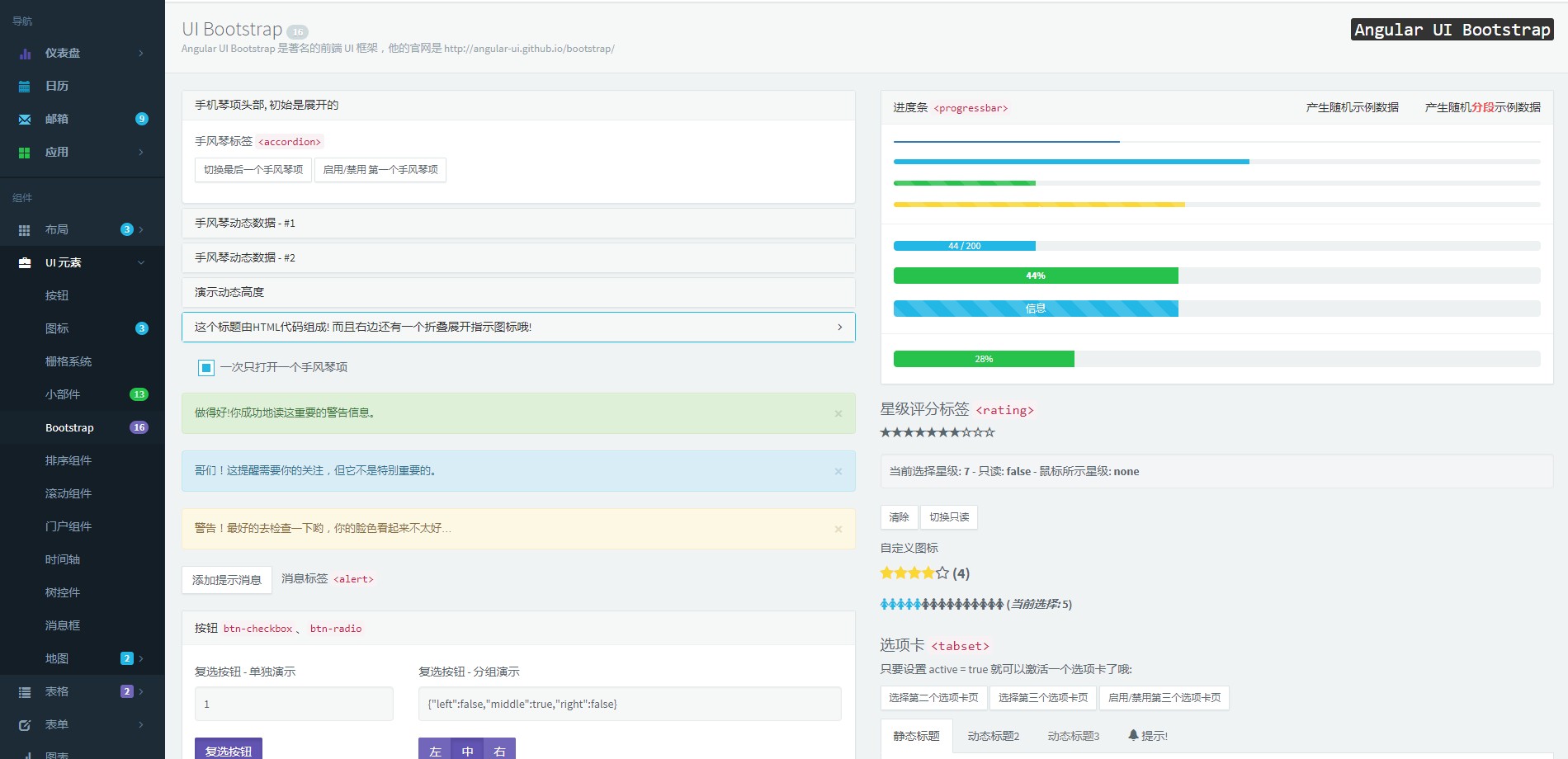
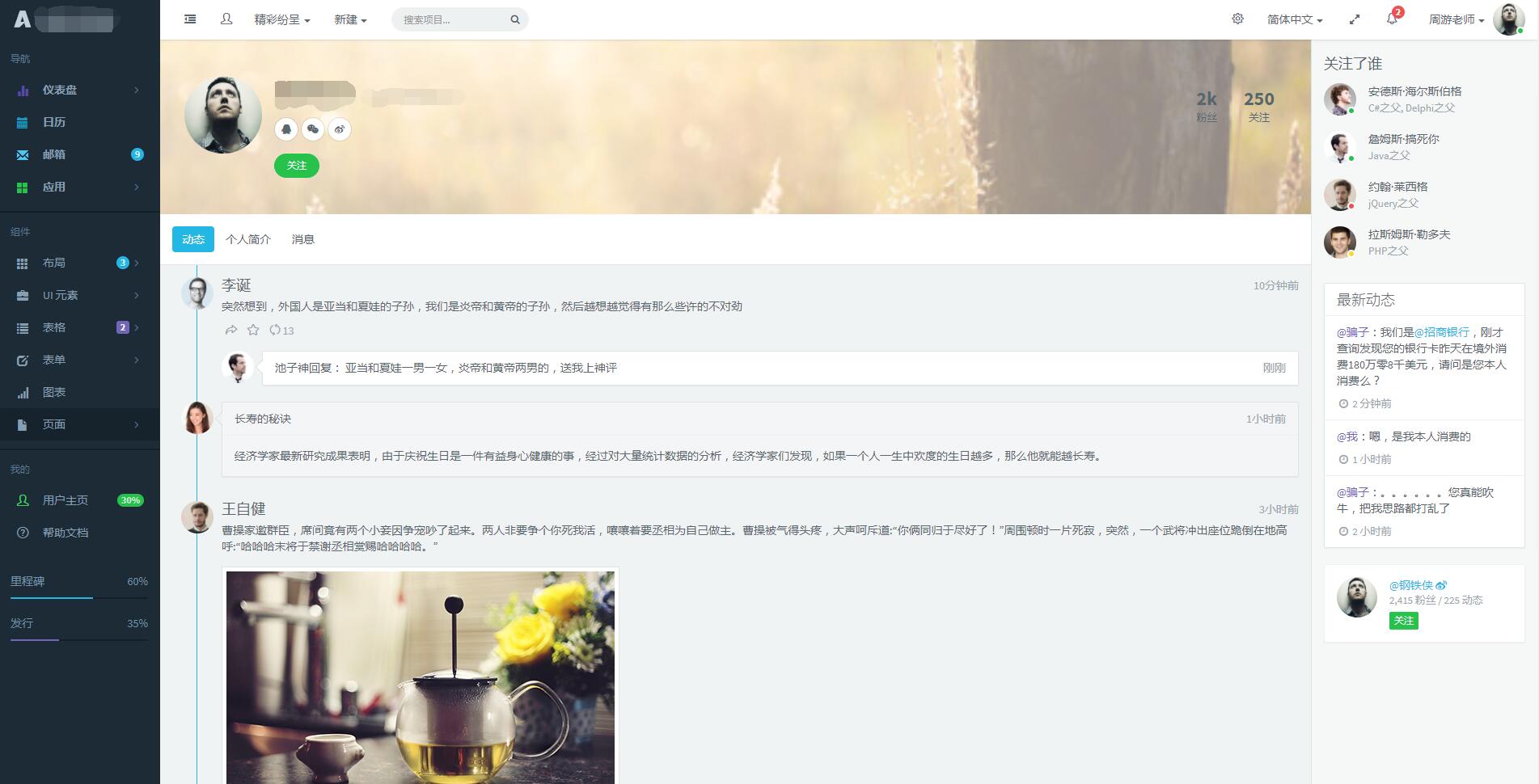
今天就来和大家讲讲怎么使用这个框架。在这之前,先放几张这个项目的截图,给大家欣赏一下。




好了,图片欣赏完了,我们来正式开始使用这个框架吧。
打开项目,会发现以下文件夹:

目录说明
- grunt :构建配置文件 (这个文件夹里的东西可忽略,不用管它)
- html: 静态页面 (注:这仅仅是一堆静态页面,没有用到 angularjs)
- lading: 官方网站 (这个文件夹里的东西可忽略,不用管它)
- libs: 支持库 jquery,bootstrap,angular 等
- src: 主要风格、工匠风格、反转风格、音乐平台、帮助等,都在这个文件夹里面
- swig: 前端swig源代码 (这个文件夹里的东西可忽略,不用管它)
这么一看来,除了 libs 和 src,其它文件夹里的东西就不重要了,甚至可以删除都行。
如何创建一个新页面?
入门的话,当然是要讲如何从无到有的一个过程了。比如我们现在要新制作一个 工单管理 的界面。
第一步,就是在导航栏上添加菜单项,找到 src\tpl\blocks\nav.html 这个文件,这个文件就是设置菜单的,添加以下代码:
1 <li ui-sref-active="active"> 2 <a ui-sref="app.order.list"> 3 <i class="glyphicon glyphicon-list-alt icon text-info"></i> 4 <span class="font-bold">工单管理</span> 5 </a> 6 </li>
注意,这里的 ui-sref="app.order.list" 是一个模块,目前,我们还没有编写这个模块的,所以点击这个菜单不会有反应。
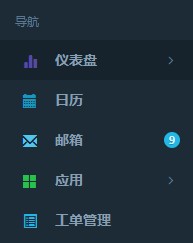
另外,你改好之后,再刷新页面,并不会看到这个菜单,是因为缓存。如何去除这个缓存呢?办法是使用浏览器直接访问 src\tpl\blocks\nav.html 这个页面,然后在浏览器上按 Ctrl+F5 强制刷新 nav.html 这个页面,最后,再回到正常页面按 F5 刷新,即可看到最新的效果。就像这样:

我们可以看到,多出一个工单管理。然而,现在点击这个工单管理不起作用的,因为还没有 app.order.list 模块。现在我们来创建这个模块。
找到 src/js/config.router.js ,并在文件中添加以下代码(添加到什么位置,自己凭经验看着办):
1 // order 2 .state('app.order', { 3 abstract: true, 4 url: '/order', 5 templateUrl: 'tpl/app_order.html' 6 }) 7 .state('app.order.list', { 8 url: '/order/list', 9 templateUrl: 'tpl/app_order_list.html' 10 })
然后还要添加两个页面,创建页面 src/tpl/app_order.html ,注意应使用 UTF-8 编码,内容如下 :
1 <div class="bg-light lter b-b wrapper-md"> 2 <h1 class="m-n font-thin h3">工单管理 <kbd class="pull-right">Order Manager</kbd></h1> 3 </div> 4 <div ui-view> 5 <!-- 子模块的内容将会显示在 ui-view 里面 --> 6 </div>
再创建页面 src/tpl/app_order_list.html,注意应使用 UTF-8 编码,内容如下:
<div>这是工单列表</div>
此时,你就完成了页面的创建,访问页面的时候,按 Ctrl+F5,强制刷新所有css和js,一个从无到有的过程就全部完成啦:

好了,现在你已经创建出一个页面了,至于这个页面到底要怎么写,你其实就完全可以去复制/粘贴了,项目中有大量的示例,开始使用 Angulr 吧。
最后,提供 Angulr 2.2 的汉化版给大家下载哦。



