前端之JavaScript
JavaScript之基础篇
❦ 1、ECMAScript & JavaScript
1996年11月,JavaScript的创造者--Netscape公司,希望这门语言成为国际标准,提交给国际标准化组织ECMA。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,1.0版。该标准一开始就是针对JavaScript语言制定的,没有称其为JavaScript有两个原因:
一是商标,JavaScript本身已被Netscape注册为商标;
二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现
❦ 2、JavaScript 组成
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
JavaScript是一种轻量级的编程语言,可插入HTML页面,由浏览器执行。
❦ 3、JavaScript 引入方式
Script标签内写代码
引入JS文件
<script> // js代码 </script> <script src="myjs.js"></script>
❦ 4、JavaScript 规范
结束符:";"
注释:
//单行注释 /* 多行注释 */
❦ 5、JavaScript 语法
1)变量名组成:字母、数字、_、$,不能以数字开头
2)声明变量:var 变量名
let 变量名:只在let所在的代码块有效(ES6新增)
3)声明常量:const 常量名:一旦声明,其值就不能改变(ES6新增)
注意:变量名区分大小写,推荐使用首字母小写的驼峰体,保留字不能做变量名
var name = 'Tom'; for (let i=0;i<arr.length;i++){console.log(i);} const PI = 3.141592653 // 再次赋值:TypeError: "PI" is read-only
补充:

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
❦ 6、JavaScript 数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined(未定义) var x = 1; // 此时x是数字 var x = "Tom"; // 此时x是字符串
1)数值 Number
JavaScript不区分整型和浮点型,NaN:Not a Number
var a = 1.365; var b = 30; var c = 362e5; // 36200000 var d = 254e-5; // 0.00254 parseInt("123"); // 123 parseInt("12.3"); // 12 parseInt("abc"); // NaN parseFloat("1.325"); // 1.325 parseFloat("13"); // 13
2)字符串 String
拼接字符串“+”
var a = "Hello"; var b = "world"; var c = a + b; console.log(c); // Helloworld
常用方法
"abc".length; // 长度 3 "ab c ".trim(); // 移除两端空白 "ab c" " abc ".trimLeft(); // 移除左边空白 "abc " " abc ".trimRight(); // 移除右边空白 " abc" "abc".charAt(1); //返回索引为1的值 b (索引从0开始) "abc".concat("hello"); // 拼接 "abchello" "abac".indexOf("a"); // 返回第一个子序列位置 0 "abac".indexOf("a",1); // 返回从1开始第一个子序列位置 2 "Abc".toLowerCase(); // 小写 "abc" "Abc".toUpperCase(); // 大写 "ABC" "foieufie".split("f"); // 分割 (3) ["", "oieu", "ie"] "foieufie".split('f',1); // 分割结果按顺序取几个值 [""] "foieufie".split('f',2); // (2) ["", "oieu"] "foieufie".split('f')[0]; // 分割结果索引取值 "" "abc".substring(1,3); // "bc" "abc".slice(); // "abc" // 1.start < end:根据索引获取子序列:顾头不顾尾,不够则有多少取多少 // 2.start > end: substring以小的开始顾头不顾尾,slice返回"" // 3.start = end:返回"" // 4.()不写 :返回全部
// 5.substring参数为负or不是数字,默认为0
ES6中模板字符串 template string:增强版的字符串,用反引号(`)标识,需用反引号,则在其前面要用反斜杠转义
当做普通字符串使用,
定义多行字符串,
在字符串中嵌入变量。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
`普通字符串!` `多行的 文本` // 字符串中嵌入变量 var name = "Bob", time = "today"; `Hello ${name}, how are you ${time}?` // "Hello Bob, how are you today?"
3)布尔值 Boolean
都为小写:""(空字符串)、0、null、undefined、NaN都是false
var a = true; var b = false;
4)null & undefined
null:表示值为空,需要指定或清空一个变量时使用(使该变量变为object类型,值为null)
undefined:声明变量但未初始化的默认值、函数没有明确返回值时
5)对象 Object
JavaScript中所有事物都是对象,对象只是带有属性和方法的特殊数据类型
对象:字符串、数值、数组、函数...自定义对象
内建对象:String、Date、Array...
6)对象之数组
使用单独的变量来存储一系列的值(python 中的 list)
var a = [123, "abc"]; console.log(a[1]); // abc
数组常用方法....
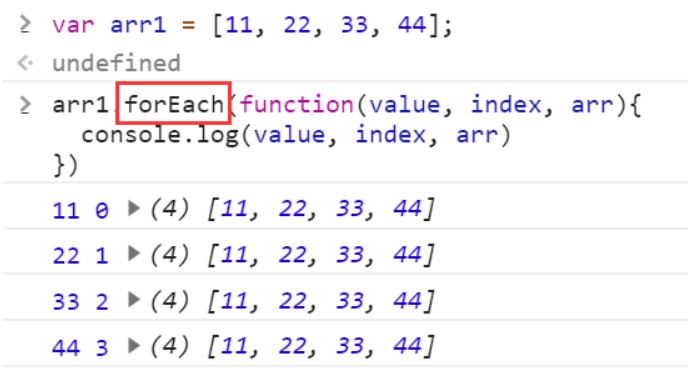
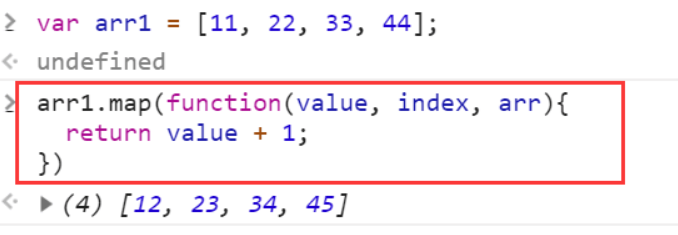
.length // 数组的大小 .push(ele) // 尾部追加元素 .pop() // 获取并取出尾部的元素 .unshift(ele) // 头部插入元素 .shift() // 头部移除元素 .slice(start, end) // 切片 .reverse() // 反转 .join(seq) // 将数组元素连接成字符串 .concat(val, ...) // 连接数组 .sort() // 排序 .forEach() // 将数组的每个元素传递给回调函数 .splice() // 删除元素,并向数组添加新元素。 .map() // 返回一个数组元素调用函数处理后的值的新数组
♥ 1. forEach()...
forEach(function(currentValue, index, arr), thisValue);

♥ 2. splice()...
splice(index,howmany,item1,.....,itemX)
index:规定从何处添加/删除元素;
howmany:应该删除多少元素;数字或 "0",不写则删除从 index 开始到结尾的所有元素。
item1...itemX:要添加到数组的新元素
♥ 3. map()...
map(function(currentValue,index,arr), thisValue)

7)Symbol
表示独一无二的值
8)类型查询
typeof 是个一元运算符(就像++,--,!,-),既不是函数也不是语句
typeof "abc" // "string" typeof null // "object" 变量是引用类型 or Null类型 typeof true // "boolean" typeof 123 // "number" typeof none //"undefined"
❦ 7、运算符
1)算术运算符
+ - * / % ++ --
var x=10; var res1=x++; var res2=++x; res1; 10 res2; 12 // x++和++x在出现赋值运算式, // x++会先赋值再进行自增1运算,(res1=x=10, x=x+1=11) // ++x会先进行自增运算再赋值! (x=x+1=12,x=res2)
2)比较运算符
1. > >= < <= != ==(弱等于):会自动转换数据类型
2. !== ===(强等于):会强制限制类型
1 == "1" // true 1 === "1" // false
3)逻辑运算符
&& || !
4)赋值运算符
= += -= *= /=
❦ 8、流程控制
1)if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
2)if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
3)switch
case子句通常都会加break,否则程序会继续执行后续case中的语句
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
4)for
for (var i=0;i<10;i++) { console.log(i); }
5)while
var i = 0; while (i < 10) { console.log(i); i++; }
6)三元运算
var a = 1; var b = 2; var c = a > b ? a : b //判断条件a>b,条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x 10
❦ 9、函数
1)函数定义
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2); //箭头函数(=>) var f = v => v; // 等同于 var f = function(v){ return v; } //如果箭头函数不需要参数或需要多个参数,就用圆括号代表参数部分: var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,想返回多个值需要放在一个数组或对象中 }
2)arguments参数
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
function add(a,b){ console.log(a+b); console.log(arguments.length); console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 } add(1,2) // 输出: 3 2 1
3)全局变量 & 局部变量
局部变量:在JavaScript函数内部声明的变量,只能在函数内部访问它(该变量的作用域是函数内部)
全局变量:在函数外声明的变量,网页上的所有脚本和函数都能访问它;
变量的生存周期:
JavaScript变量的生命期从它们被声明的时间开始;
局部变量会在函数运行以后被删除;
全局变量会在页面关闭后被删除。
4)作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。(与python作用域关系查找一样!)

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?

var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?

var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
❦ 10、词法分析
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO)
1.函数参数:有则将此参数赋值给AO,且值为undefined;没有则不做任何操作。
2.函数局部变量:如果AO上有同名的值则不做任何操作;没有则将此变量赋值给AO,并且值为undefined。
3.函数声明:如果AO上有则将AO上的对象覆盖;没有则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
var age = 18; function foo(){ //第一步:函数没有参数,不做任何操作,仅仅产生AO console.log(age); var age = 22; // 第二步:无同名的值,AO.age=undefined console.log(age); } foo(); // 问:执行foo()之后的结果是? //输出: undefined 22
var age = 18; function foo(){ //第一步:函数没有参数,不做任何操作,仅仅产生AO console.log(age); var age = 22; // 第二步:无同名的值,AO.age=undefined console.log(age); function age(){ //第三步:遇到age函数声明,AO.age=函数声明 console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是? //输出: f age(){ console.log("呵呵"); } 22 22
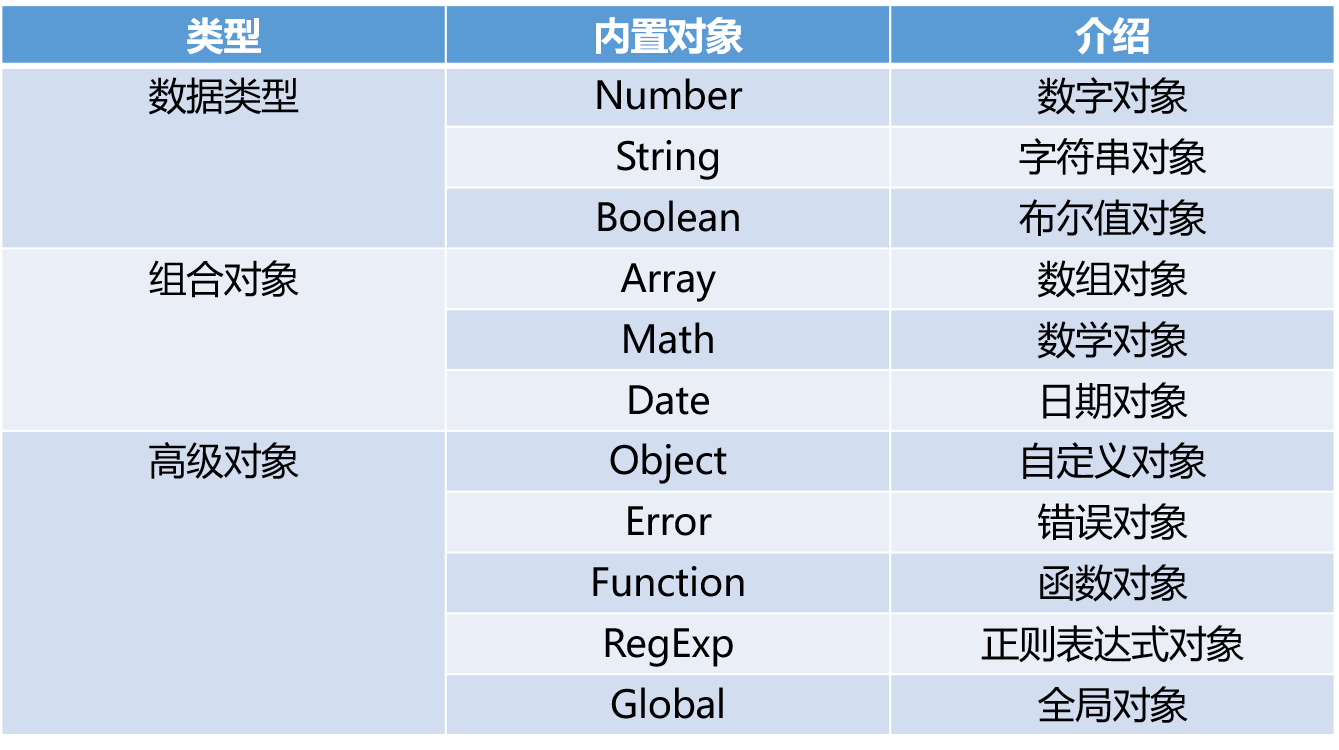
❦ 11、内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期....
var s1 = "abc" typeof s1 --> string
var s2 = new String("abc") typeof s2 --> Object

1)自定义对象 Object
本质上是键值对的集合(Hash结构),但是只能用字符串作为键,提供了“字符串--值”的对应
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性

// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ };
2)Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:

const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime();
3)JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
4)RegExp对象

// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
5)Math对象
提供了“值--值”的对应
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
var m = new Map(); var o = {p: "Hello World"} m.set(o, "content"} m.get(o) // "content" m.has(o) // true m.delete(o) // true m.has(o) // false
JavaScript之交互
javaScript 分为 ECMAScript, DOM, BOM
浏览器对象模型BOM(Browser Object Model),它使 JavaScript 有能力与浏览器进行“对话”。
文档对象模型DOM (Document Object Model)通过它,可以访问HTML文档的所有元素。
操作浏览器,需要调用window对象:
Window对象是客户端JavaScript最高层对象之一,在调用window对象的方法和属性时,可以省略window对象的引用。
例如:window.document.write() 简写:document.write()
❦ 1、交互实现的环境
1)window对象
所有浏览器都支持 window 对象,它表示浏览器窗口。
如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量:window对象的属性(eg:HTML DOM 的 document)
全局函数:window对象的方法
Windows方法
window.innerHeight - 浏览器窗口的内部高度 window.innerWidth - 浏览器窗口的内部宽度 window.open() - 打开新窗口 window.close() - 关闭当前窗口
2)window子对象
navigator对象:浏览器对象,判定用户使用的浏览器及相关信息
screen对象:设置屏幕宽高
history对象:当前页面的浏览历史
location对象:获取当前页面的地址URL,重定向到新页面
弹出框:做出选择才能继续操作,警告框 alert、确认框 confirm、提示框 prompt
计时相关:计时事件******
setTimeout()一定时间间隔之后执行代码
clearTimeout()
setInterval()指定的周期来调用代码
clearInterval()
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统 screen.availWidth // 可用的屏幕宽度 screen.availHeight // 可用的屏幕高度 window.history对象 history.forward() // 前进一页 history.back() // 后退一页 window.location对象 location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面 alert("你看到了吗?"); //点击确定按钮才能继续进行操作 confirm("你确定吗?") //点击确认,返回值为 true;点击取消,返回值为 false prompt("请在下方输入","你的答案") //需要输入某个值:然后点击确认,返回值为输入的值;点击取消,返回值为 null setTimeout() //单次定时触发 clearTimeout() //清除 setInterval() //循环触发
clearInterval() //清除 // 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer); // 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
❦ 2、DOM
Document Object Model 是一套对文档的内容进行抽象和概念化的方法;网页被加载时,浏览器会创建页面DOM
通过JS代码操作html页面,实现相应效果
HTML DOM 模型被构造为对象的树:


DOM标准规定HTML文档中的每个成分都是一个节点(node): 文档节点(document对象):代表整个文档 元素节点(element 对象):代表一个元素(标签) 文本节点(text对象):代表元素(标签)中的文本 属性节点(attribute对象):代表一个属性,元素(标签)才有属性 注释是注释节点(comment对象) JavaScript 可以通过DOM创建动态的 HTML: JavaScript 能够改变页面中的所有 HTML 元素、属性 JavaScript 能够改变页面中的所有 CSS 样式 JavaScript 能够对页面中的所有事件做出反应
1)查找标签
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
2)节点操作
创建节点 document.createElement(new标签名) 插入子节点 xxEle.insertBefore(new,target) 追加子节点 xxEle.appendChild(new) 删除子节点 xxEle.removeChild(target) 替换子节点 xxEle.replaceChild(new,target) 属性节点: 文本节点值 xxEle.innerText 文本 //等号赋值 xxEle.innerHTML 文本+标签 attribute操作: xxEle.setAttribute("key", "value") xxEle.getAttribute("key") xxEle.removeAttribute("key") xxEle.自带属性 input、select、textarea标签获取值: xxEle.value className 获取样式类名 classList.remove(cls) 删除类 classList.add(cls) 添加类 classList.contains(cls) 类存在 classList.toggle(cls) 有删无添 css操作 obj.style.backgroundColor="red" 无中横线 obj.style.margin obj.style.width obj.style.left obj.style.position 含中横线 obj.style.marginTop //中横线后首字母大写 obj.style.boorderLeftWidth obj.style.zIndex obj.style.fontFamily

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title节点</title> </head> <body> <span>div前span</span> <div> <p>div>p1</p> <span id="s1">div>span</span> <p>div>p2 <span>div>p2>span</span> </p> </div> <span>div+span</span> </body> </html>
♠ 在指定标签最后面插入图片
var imgEle = document.createElement("img"); // js动态创建标签 imgEle.src = 's.jpg'; // 设置自带属性 imgEle.setAttribute("name","狗狗"); // 设置自定义属性 var divEle = document.getElementsByTagName('div')[0]; // 找到要操作的标签 divEle.appendChild(imgEle); // 将创建好的标签添加到div标签内部最后 <img src="s.jpg" name="狗狗">
♠ 为创建标签设置自定义属性
var a1Ele = document.createElement('a'); a1Ele.setAttribute('href','http://www.baidu.com') // 设置自定义属性(不能用.方法),也可设置自带属性(推荐) <a href="http://www.baidu.com"></a>
♠ 在某标签插入自定义a标签
var aEle = document.createElement('a'); aEle.href = 'https://www.baidu.com'; aEle.innerText = '百度一下'; // 给标签赋文本值 var spanEle = document.getElementById('s1'); var divEle = document.getElementsByTagName('div')[0]; divEle.insertBefore(aEle,spanEle); // 在某个标签前面添加元素 <a href="https://www.baidu.com">百度一下</a>
♠ 查改标签内容&格式
var divEle = document.getElementsByTagName('div')[0]; divEle.innerText; // 查看标签内部文件 divEle.innerHTML; // 查看标签内部文件及标签 divEle.innerText = '不能松懈~'; //给标签设置文本值 divEle.innerHTML = '付出才能有回报'; divEle.innerHTML = '<h1>不然就去做梦吧!</h1>'; // innerHTML会读取并展示 divEle.innerText = '<h1>该条仅仅当做是文本</h1>'; // innerText仅将内容当做普通文本

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title-input</title> </head> <body> <input type="text"> <textarea name="" id="t1" cols="30" rows="10"></textarea> </body> </html>
♠ input 输入
var inputEle = document.getElementsByTagName('input')[0]; inputEle.value; // 获取文本框内部文本值 inputEle.value = 'Holle Baby ~'; // 设置input内文本值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title-tag-class</title>
<style>
.c1 {
width: 200px;
height: 200px;
border-radius: 50%;
border: 3px solid black;
}
.bg-red {
background: magenta;
}
.bg-green {
background: green;
}
</style>
</head>
<body>
<div class="c1 bg-red bg-green">test</div>
<div></div>
</body>
</html>
♠ 操作标签类classList
var divEle = document.getElementsByClassName('c1')[0]; // 查询包含c1类的第一个标签 divEle.classList; // 查询元素的所有类 divEle.classList.remove('bg-green'); // 移除类值 divELe.classList.add('bg-green'); // 添加类值 divEle.classList.contains('be-red'); // 元素的类是否包含该值 divEle.classList.toggle('bg-green'); // 有就删除,没有就添加
♠ 操作标签Css样式:统一用style去点相应样式属性名
var dEle = document.getElementsByTagName('div')[1]; dEle.style.backgroundColor = 'red'; dEle.style.height = '1000px';
3) 事件
HTML 4.0有能力使 HTML事件触发浏览器中的动作 action,点击某个 HTML元素时会启动一段JavaScript
当给页面元素绑定事件时,必须等到文档加载完毕,注意script标签的位置
插入 HTML 标签来定义事件动作的属性列表:
onclick 点击某个对象时调用的事件句柄;
ondblclick 双击某个对象时调用的事件句柄;
onfocus 元素获得焦点;输入框
onblur 元素失去焦点;用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变;通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某键盘按键被按下;在最后一个输入框按下回车按键时,表单提交.
onkeypress 某键盘按键被按下并松开.
onkeyup 某键盘按键被松开.
onload 一张页面或一幅图像完成加载.
onmousedown 鼠标按钮被按下.
onmousemove 鼠标被移动.
onmouseout 鼠标从某元素移开.
onmouseover 鼠标移到某元素之上.
onselect 在文本框中的文本被选中时发生.
onsubmit 确认按钮被点击,使用的对象是form.
点击事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title-onclick</title> <style> .c1 { width: 300px; height: 300px; border-radius: 50%; border: 3px solid black; } .bg-red { background-color: orangered; } .bg-yellow { background-color: yellowgreen; } </style> </head> <body> <div class="c1 bg-red bg-yellow"></div> <button id="b1">变色按钮</button> <br> <img src="s.jpg" alt="" id="d1"> <script> let iEle = document.getElementById('d1'); iEle.onclick = function () { alert(123) }; // 先找到你想绑定事件的那个标签 var b1Ele = document.getElementById('b1'); // 给这个标签对象绑定相应的事件(点击事件) b1Ele.onclick = function () { // 找到事件影响的标签对象 let dEle = document.getElementsByClassName('c1')[0]; dEle.classList.toggle('bg-yellow') } </script> </body> </html>
获取焦点事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title-onfocus</title> </head> <body> <input type="text" value="618大促" id="i1"> <script> let iEle = document.getElementById('i1'); // 获取焦点 iEle.onfocus = function () { iEle.value = '' }; // 失去焦点 iEle.onblur = function () { iEle.value = '有钱就买华为!' } </script> </body> </html>
onclick的定时器案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>showTime-onclick</title> </head> <body> <input type="text" id="d1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> // 定义一个存储定时器的全局变量 var flag; // 先获取代码中需要用到的一些固定标签对象 var b1Ele = document.getElementById('b1'); var b2Ele = document.getElementById('b2'); var iEle = document.getElementById('d1'); // 定义一个展示时间的函数 var showTime = function () { // 获取当前时间 var cTime = new Date(); iEle.value = cTime.toLocaleString() }; // 给b1标签绑定点击事件 b1Ele.onclick = function () { // 先判断flag是否已经指定了一个定时器 if (!flag){ flag = setInterval(showTime, 1000) } }; b2Ele.onclick = function () { // 取消定时器 clearInterval(flag); // 将标志位手动置为布尔值为false的值即可 flag = null; } </script> </body> </html>
省市联动select
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title-linkage</title> </head> <body> <select name="" id="d1"></select> <select name="" id="d2"></select> <script> // 先获取需要操作的标签对象 let proEle = document.getElementById('d1'); let cityEle = document.getElementById('d2'); let data = {"河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "四川": ["成都市", "宜宾市"]}; // 将所有的省渲染到proEle标签内部 for循环获取所有的省 for (let pro in data){ let opEle = document.createElement('option'); // 创建option标签 opEle.innerText = pro; // 给option标签设置文本值 proEle.appendChild(opEle) // 将生成的option标签添加到proEle中 } // 当标签状态改变时自动触发的事件 proEle.onchange = function () { cityEle.innerHTML = ''; // 先清空cityEle标签内所有的内容 let choice_pro = proEle.value; // 获取用户选择的省 根据省拿到对应的市 let cityList = data[choice_pro]; // for循环创建option标签添加到cityEle标签内 for (let i=0;i<cityList.length;i++){ let cEle = document.createElement('option'); // 创建option标签并添加文本 cEle.innerText = cityList[i]; // 给option标签设置文本值 cityEle.appendChild(cEle) // 将生成的option标签添加到proEle中 } } </script> </body> </html>





