flutter 使用阿里iconfont图标库
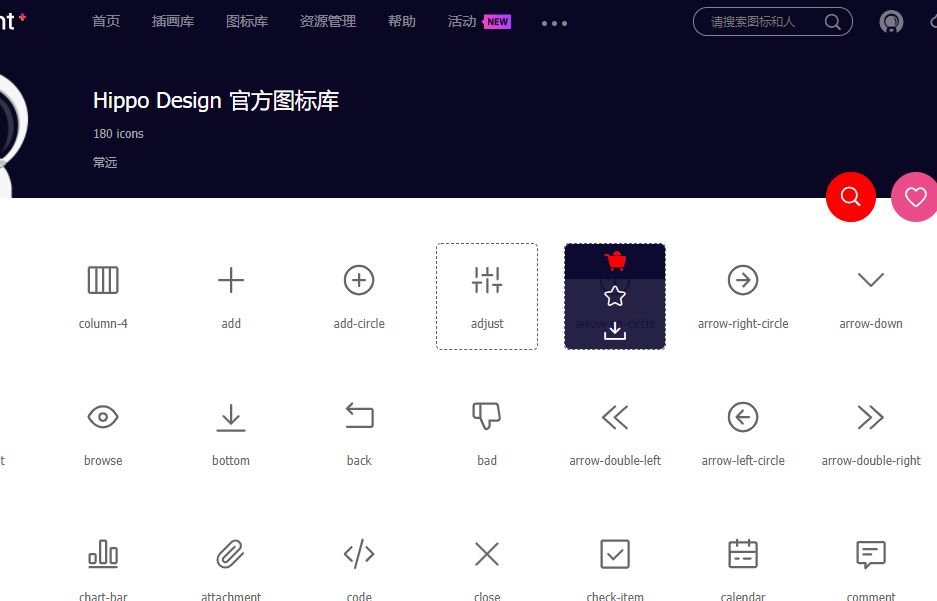
1. 打开Iconnfont,选择自己想要的图标添加到购物车!

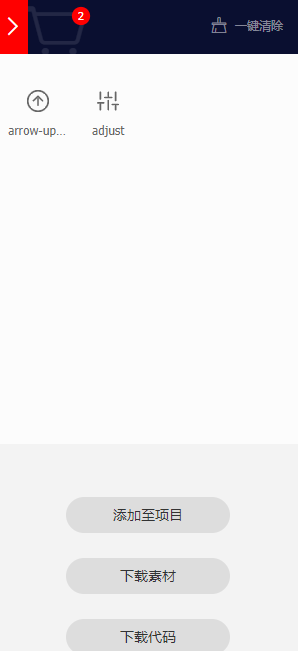
2,在右上角点开购物车选择下载代码。

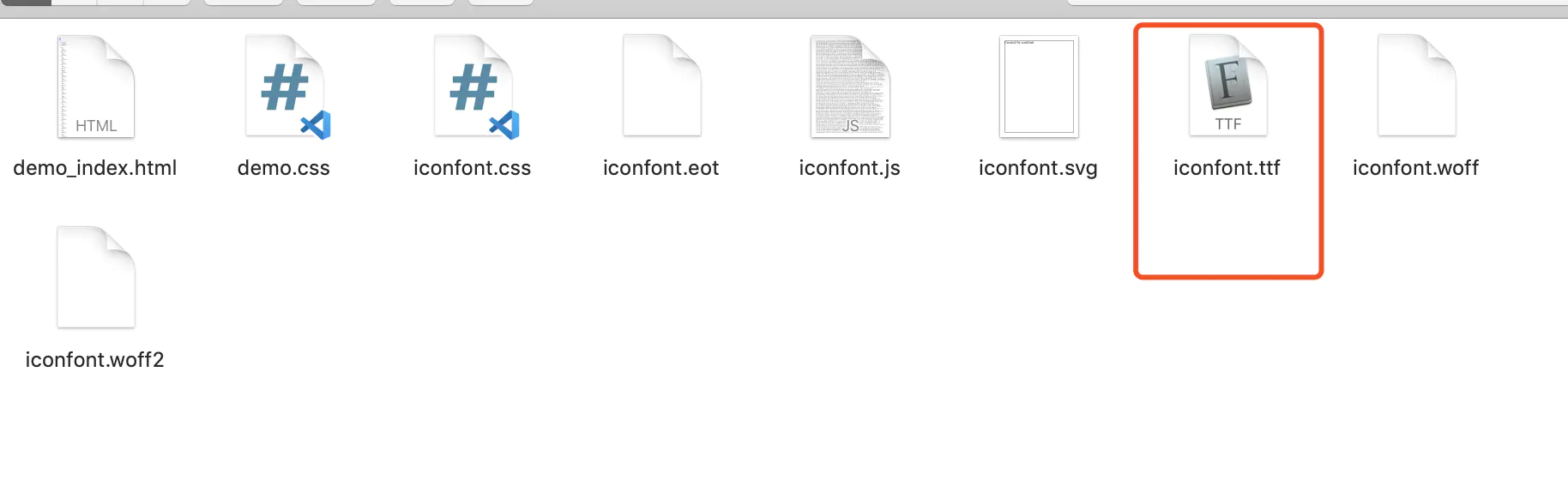
3. 解压下载的代码压缩包,我们可以看到一个iconfont.ttf

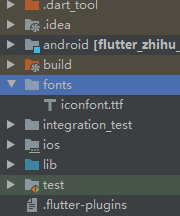
4. 在项目根目录下创建一个fonts,并且把这个图标字体文件放入

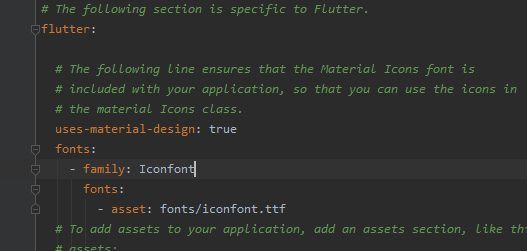
5. 在pubspec.yaml中添加fonts配置如下:

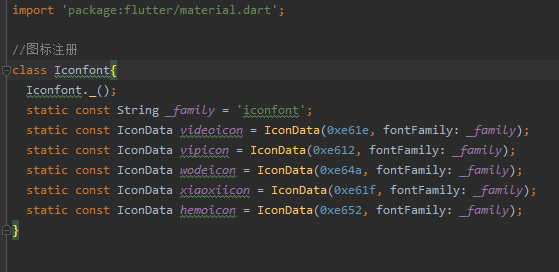
6.在项目中创建一个iconfont.dart类,来配置下载到的图标

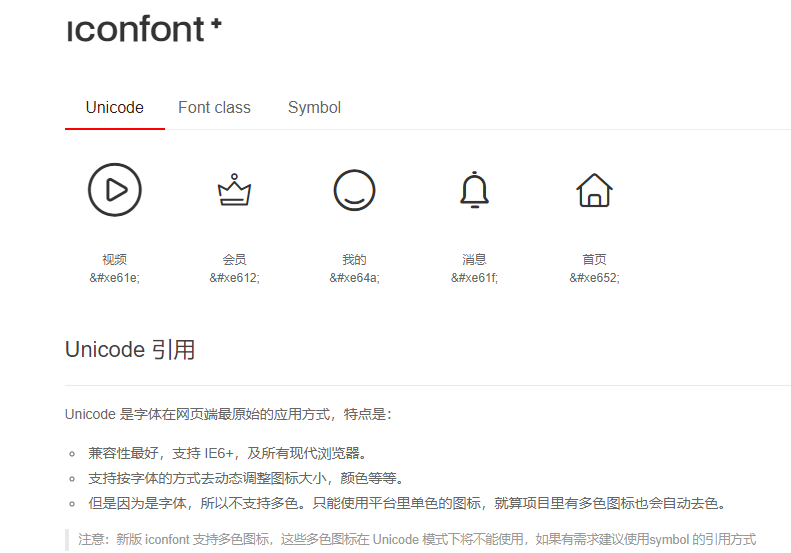
点开刚才下载图标压缩包里面的demo_index.html文件。如下

IconData的第一个参数就是每个图标下面的代码。
Ps:可以使用这个工具 iconfont.css 快速生成 iconfont.dart
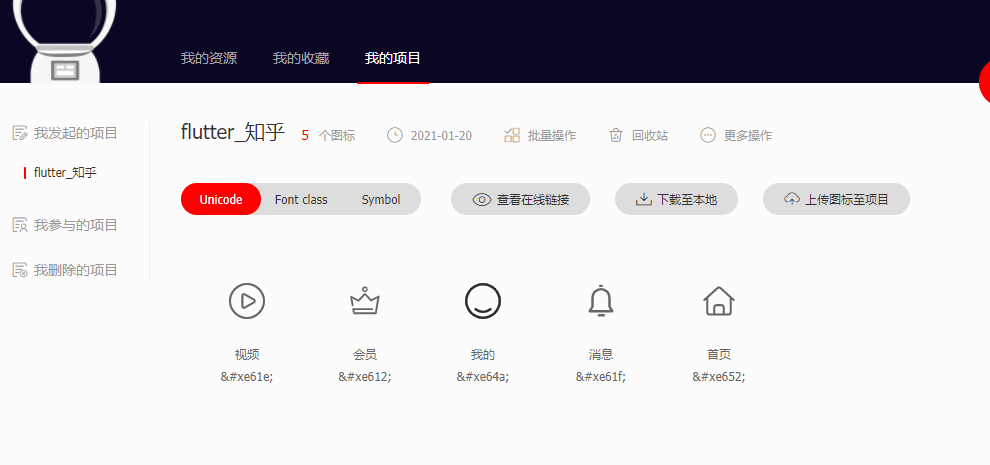
我的做法一般是在iconfont创建一个自己的项目,将所有想要的图标添加到自己的项目中,然后一起下载,因为我们需要的图标并不是只下载一次。
如果下载第二次还得将第一次的ttf文件中的图标找到,重新添加到购物车,然后和新图标一起下载,不然覆盖掉之前的ttf文件,你会瞬间爆炸。
在自己的项目中可以添加图标,反复下载,旧图标不会丢失。
如下: