Cocos Creator-2.UI系统
前言
我简直太爱Cocos的官网了!!,API和参考手册实在是太丰富了,况且它还有大量的实际案例供学习(Gitee|GitHub)
那接下来就一个个的学学(案例和问题)
其实基本上是照着官网的API来的,再加上自己的遇到的问题和想法!!
一、常用 UI 控件
最主要的
- ScrollView(滚动视图)、ScrollBar(滚动条)和 Mask(遮罩)
- Button(按钮)
- ProgressBar(进度条)
- EditBox(输入框)
二、Canvas(画布)组件
Canvas(画布) 组件能够随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放。场景中的 Canvas 同时只能有一个,建议所有 UI 和可渲染元素都设置为 Canvas 的子节点。


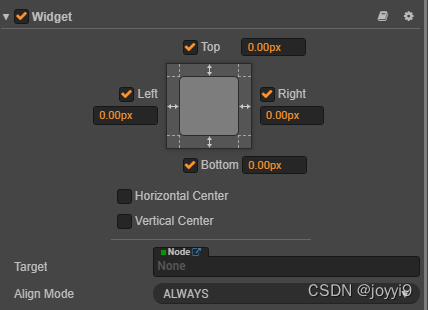
三、Widget (对齐挂件) 组件
Widget (对齐挂件) 是一个很常用的 UI 布局组件。它能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,让你的游戏可以方便地适配不同的分辨率。(百分比,数值)


四、Button(按钮)组件
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为。(btn就是有些可以操作的余地了)


1.案例1

代码如下(示例):
btn: cc.Button
onInteractable (event) {
this.btn.interactable = event.isChecked;
},
onColorTransition (event) {
this.btn.transition = cc.Button.Transition.COLOR;
},
onSpriteTransition (event) {
this.btn.transition = cc.Button.Transition.SPRITE;
},
onScaleTransition (event) {
this.btn.transition = cc.Button.Transition.SCALE;
},
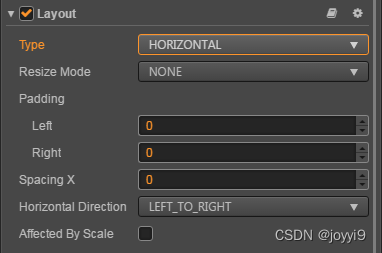
五、Layout 组件
Layout 是一种容器组件,容器能够开启自动布局功能,自动按照规范排列所有子物体,方便用户制作列表、翻页等功能。


六、EditBox 组件
EditBox 是一种文本输入组件,该组件让你可以轻松获取用户输入的文本。(用于用户的登录)


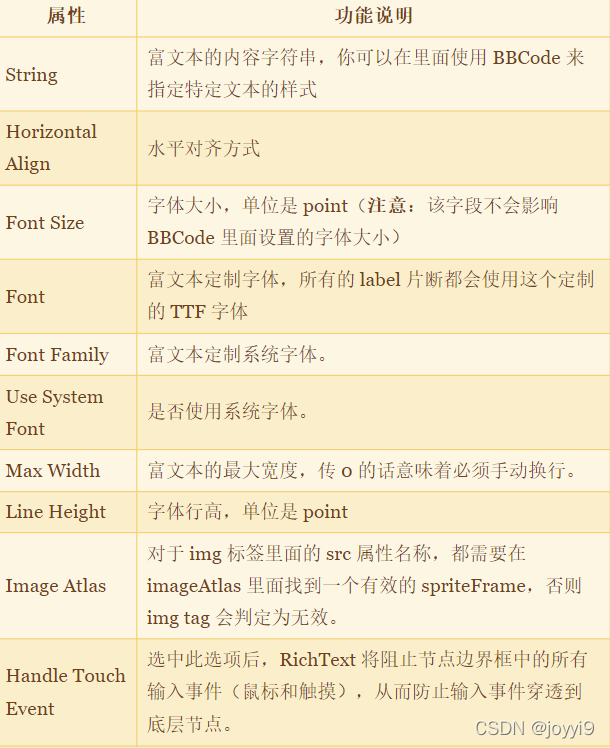
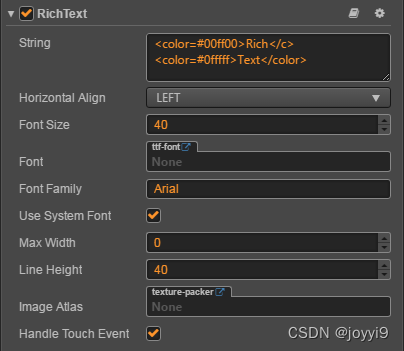
七、RichText 组件
RichText (富文本组件)组件用来显示一段带有不同样式效果的文字,你可以通过一些简单的 BBCode 标签来设置文字的样式。 目前支持的样式有:颜色(color)、字体大小(size)、字体描边(outline)、加粗(b)、斜体(i)、下划线(u)、换行(br)、图片(img)和点击事件(on),并且不同的 BBCode 标签支持相互嵌套。


八、ScrollView 组件(***)
ScrollView 是一种带滚动功能的容器,它提供一种方式可以在有限的显示区域内浏览更多的内容。通常 ScrollView 会与 Mask 组件配合使用,同时也可以添加 ScrollBar 组件来显示浏览内容的位置。



九、ScrollBar 组件
ScrollBar 允许用户通过拖动滑块来滚动一张图片,它与 Slider 组件有点类似,但是 ScrollBar 主要是用于滚动,而 Slider 则用来设置数值。
ScrollBar 一般不会单独使用,它需要与 ScrollView 配合使用,另外 ScrollBar 需要指定一个 Sprite 组件,即属性面板里面的 Handle。
通常我们还会给 ScrollBar 指定一张背景图片,用来指示整个 ScrollBar 的长度或者宽度。


十、ProgressBar 组件
ProgressBar(进度条)经常被用于在游戏中显示某个操作的进度,在节点上添加 ProgressBar 组件,然后给该组件关联一个 Bar Sprite 就可以在场景中控制 Bar Sprite 来显示进度了


十一、Toggle 组件
Toggle 是一个 CheckBox,当它和 ToggleGroup 一起使用的时候,可以变成 RadioButton。


十二、ToggleContainer 组件
ToggleContainer 不是一个可见的 UI 组件,它可以用来修改一组 Toggle 组件的行为。当一组 Toggle 属于同一个 ToggleContainer 的时候,任何时候只能有一个 Toggle 处于选中状态。
ToggleContainer 一般不会单独使用,它需要与 Toggle 配合使用来实现 RadioButton 的单选效果。

十三、Slider 组件
Slider 是一个滑动器组件。



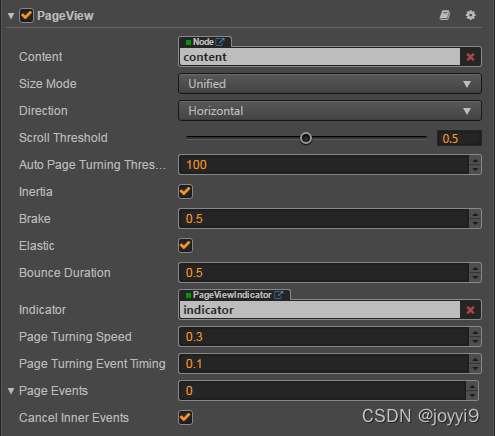
十四、PageView 组件
PageView 是一种页面视图容器.(挺有味的!)


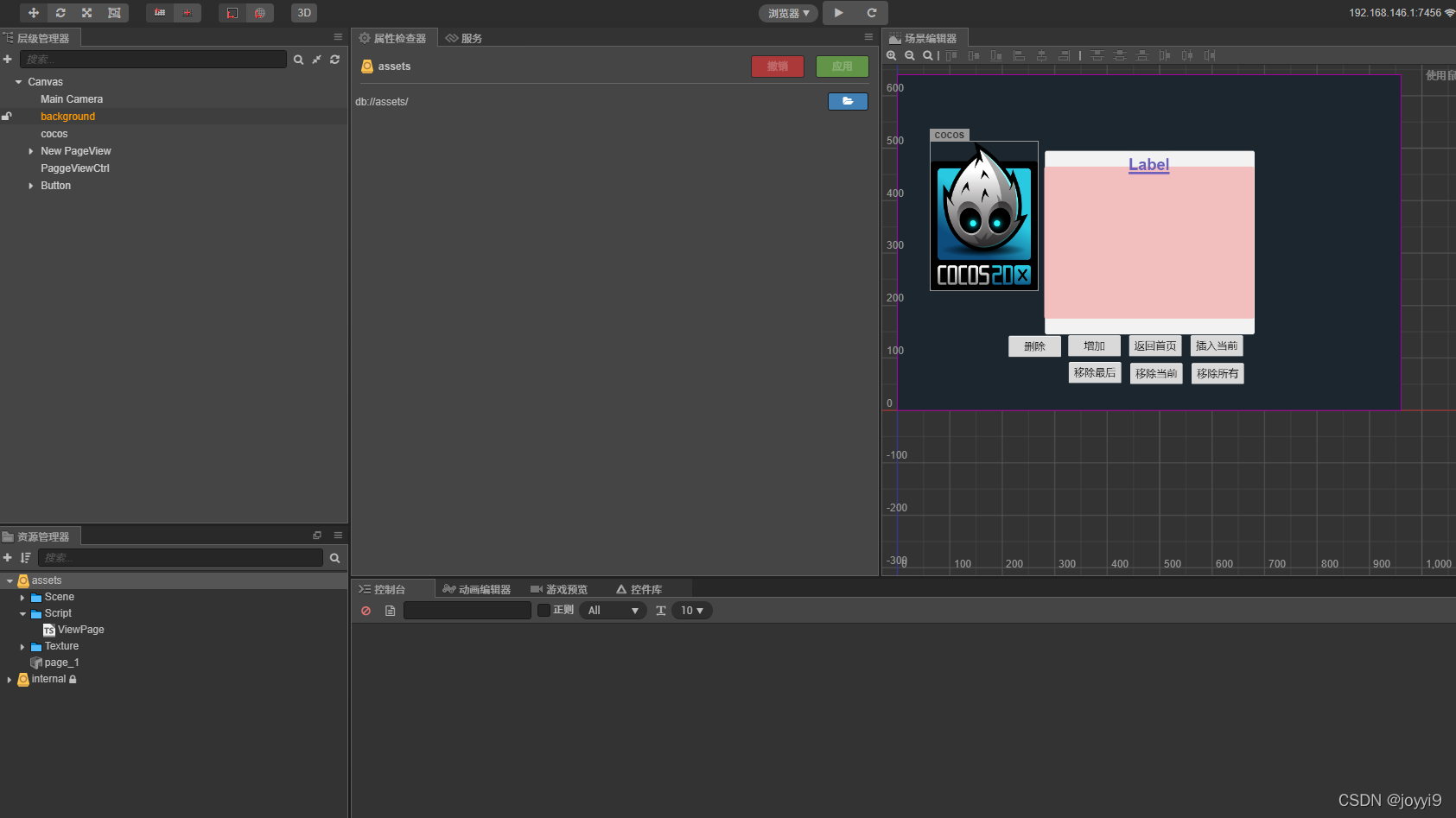
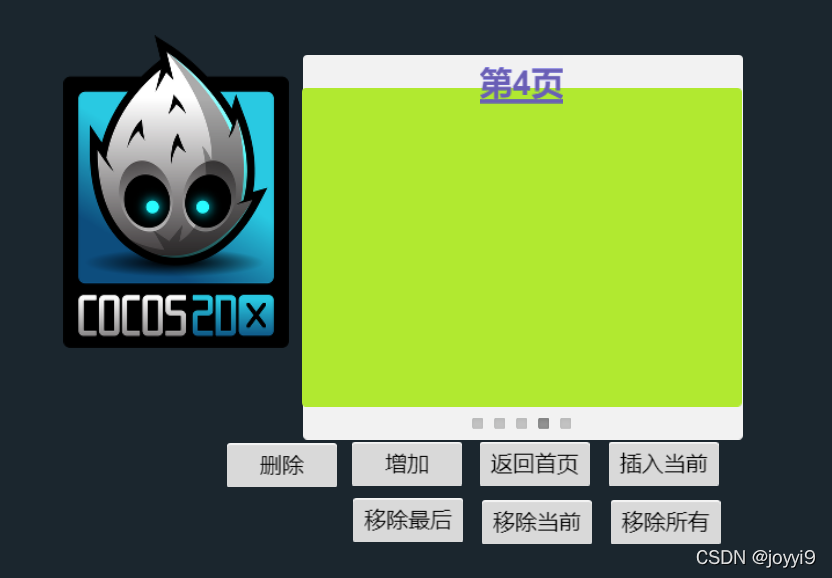
1.案例


// Learn TypeScript:
// - https://docs.cocos.com/creator/manual/en/scripting/typescript.html
// Learn Attribute:
// - https://docs.cocos.com/creator/manual/en/scripting/reference/attributes.html
// Learn life-cycle callbacks:
// - https://docs.cocos.com/creator/manual/en/scripting/life-cycle-callbacks.html
const { ccclass, property } = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property(cc.PageView)
target: cc.PageView = null;
@property(cc.Prefab)
Pageprehab: cc.Prefab = null;
curNum: number = 3;
curTotal: number = 10;
_createPage() {
var page = cc.instantiate(this.Pageprehab);
page.position =cc.v3(0, 0,0);
var color = new cc.Color();
color.r = Math.floor(Math.random() * 255);
color.g = Math.floor(Math.random() * 255);
color.b = Math.floor(Math.random() * 255);
page.color = color;
return page;
}
onLoad() {
this.target.setCurrentPageIndex(1);
}
start() {
}
update(dt) {
this.label.string = "第" + (this.target.getCurrentPageIndex() + 1) + "页";
}
// 返回首页
onJumpHome() {
// 第二个参数为滚动所需时间,默认值为 0.3 秒
this.target.scrollToPage(0, 1);
}
// 添加页面
plusPage(callback) {
if (this.curNum > this.curTotal) {
return;
}
this.curNum++;
if (callback) {
callback();
}
}
// 减少页面
lessPageNum(callback) {
if (this.curNum <= 0) {
return;
}
this.curNum--;
if (callback) {
callback();
}
}
// 添加页面
onAddPage() {
this.plusPage(() => {
this.target.addPage(this._createPage());
});
}
onLessPage() {
this.plusPage(() => {
this.target.removePage(this.target.getPages()[this.target.getCurrentPageIndex()]);
});
}
// 插入当前页面
onInsertPage() {
this.lessPageNum(() => {
this.target.insertPage(this._createPage(), this.target.getCurrentPageIndex());
});
}
// 移除最后一个页面
onRemovePage() {
this.lessPageNum(() => {
var pages = this.target.getPages();
this.target.removePage(pages[pages.length - 1]);
});
}
// 移除当前页面
onRemovePageAtIndex() {
this.lessPageNum(() => {
this.target.removePageAtIndex(this.target.getCurrentPageIndex());
});
}
// 移除所有页面
onRemoveAllPage() {
this.target.removeAllPages();
this.curNum = 0;
}
// 监听事件
onPageEvent(sender, eventType) {
// 翻页事件
if (eventType !== cc.PageView.EventType.PAGE_TURNING) {
return;
}
console.log("当前所在的页面索引:" + sender.getCurrentPageIndex());
}
}
总结
UI系统对于游戏的开发还是有一定的作用!!,还有许多组件的API接口还是得参考官网!!以后还有有关于UI控件和组件的问题,我会更新博客的!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)