Cocos Creator-4.监听,发射事件,节点系统事件,全局系统事件
前言
那接下来就学习学习监听和发射事件,节点系统事件等等!!
老样子推荐官网
一、介绍
-
监听和发射事件
事件处理是在节点(cc.Node)中完成的。对于组件,可以通过访问节点 this.node 来注册和监听事件。监听事件可以通过 this.node.on() 函数来注册。 -
节点系统事件
系统事件包含鼠标、触摸、键盘、重力传感四种,其中与节点树相关联的鼠标和触摸事件,这些事件是被直接触发在相关节点上的,所以被称为节点系统事件。 -
全局系统事件
全局系统事件是指与节点树不相关的各种全局事件,由 cc.systemEvent 来统一派发,目前支持以下几种事件:键盘、重力传感.
二、监听和发射事件
发射事件有两种方式:emit 和 dispatchEvent。两者的区别在于,后者可以做事件传递。
使用 on 方法。onc监听在监听函数响应后就会保留监听事件,除非主动关闭事件
使用 once 方法。once 监听在监听函数响应后就会关闭监听事件。
使用 off 方法关闭对应的监听事件。off 方法的参数必须和 on 方法的参数一一对应,才能完成关闭。
发射事件: 发射事件有两种方式:emit 和 dispatchEvent。两者的区别在于,后者可以做事件传递。
//监听事件
this.node.on('mousedown', function ( event ) {
console.log('Hello!');
});
//事件监听函数 on 可以传第三个参数 target,用于绑定响应函数的调用者。
//两种调用方式,效果上是相同的:
// 使用函数绑定
this.node.on('mousedown', function ( event ) {
this.enabled = false;
}.bind(this));
// 使用第三个参数
this.node.on('mousedown', function (event) {
this.enabled = false;
}, this);
//off 方法案例如下:
//划重点!!!!
//off 方法的参数必须和 on 方法的参数一一对应。
_sayHello: function () {
console.log('Hello World');
},
onEnable: function () {
this.node.on('foobar', this._sayHello, this);
},
onDisable: function () {
this.node.off('foobar', this._sayHello, this);
},
//发射事件
//在发射事件时,我们可以在 emit 函数的第二个参数开始传递我们的事件参数。同时,在 on 注册的回调里,可以获取到对应的事件参数。
//重点:出于底层事件派发的性能考虑,这里最多只支持传递 5 个事件参数。
this.node.on('foo', function (arg1, arg2, arg3) {
console.log(arg1, arg2, arg3); // print 1, 2, 3
});
let arg1 = 1, arg2 = 2, arg3 = 3;
// 最多只支持传递 5 个事件参数。
this.node.emit('foo', arg1, arg2, arg3);
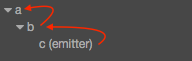
//使用dispatchEvent 方法,通过该方法发射的事件,会进入事件派送阶段(采用冒泡派送的方式。)
//冒泡派送会将事件从事件发起节点,不断地向上传递给它的父级节点,直到到达根节点或者在某个节点的响应函数中做了中断处理 event.stopPropagation()。
//补充:请注意,在发送用户自定义事件的时候,请不要直接创建 cc.Event 对象,因为它是一个抽象类,请创建 cc.Event.EventCustom 对象来进行派发。
//节点 c 的组件脚本中
this.node.dispatchEvent( new cc.Event.EventCustom('foobar', true) );
//希望在 b 节点截获事件后就不再将事件传递,调用 event.stopPropagation() 函数来完成。
this.node.on('foobar', function (event) {
event.stopPropagation();
});

当我们从节点 c 发送事件 “foobar”,倘若节点 a,b 均做了 “foobar” 事件的监听,则 事件会经由 c 依次传递给 b,a 节点。
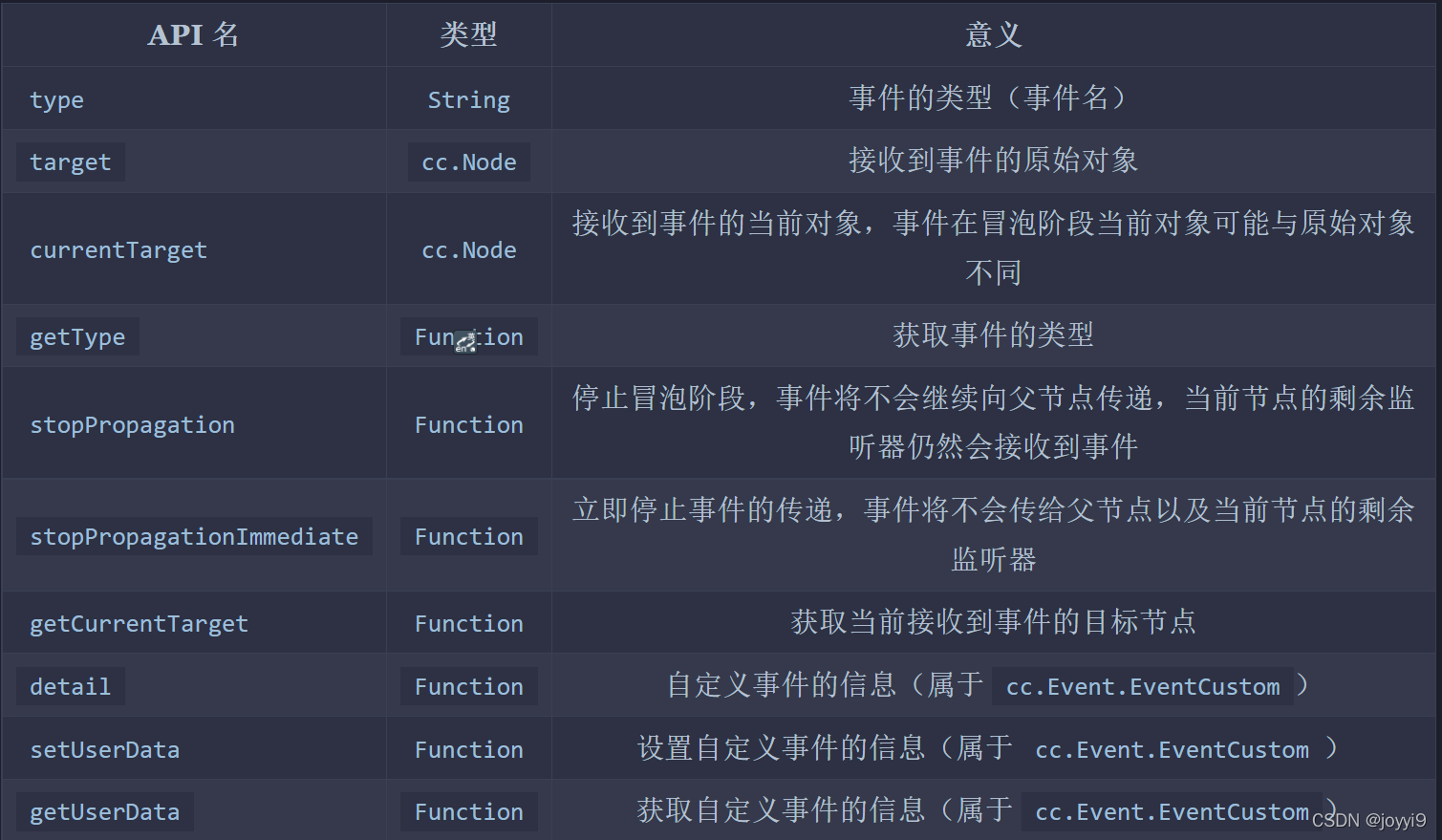
- 事件对象:
事件监听回调中,开发者会接收到一个 cc.Event 类型的事件对象 event,stopPropagation 就是 cc.Event 的标准 API,其它重要的 API 包含:

三、节点系统事件
开发者既可以使用枚举类型也可以直接使用事件名来注册事件的监听器
// 使用枚举类型来注册
node.on(cc.Node.EventType.MOUSE_DOWN, function (event) {
console.log('Mouse down');
}, this);
// 使用事件名来注册
node.on('mousedown', function (event) {
console.log('Mouse down');
}, this);
1.鼠标事件类型和事件对象
系统提供的事件类型如下:

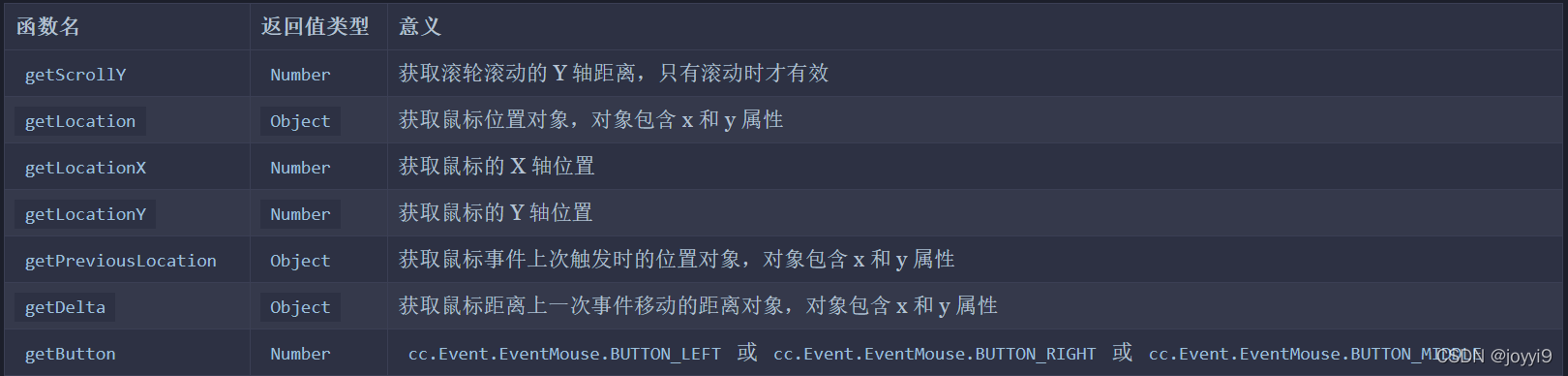
鼠标事件(cc.Event.EventMouse)的重要 API 如下(cc.Event 标准事件 API 除外):

2.触摸事件类型和事件对象

触摸事件(cc.Event.EventTouch)的重要 API 如下(cc.Event 标准事件 API 除外):

需要注意的是,触摸事件支持多点触摸,每个触点都会发送一次事件给事件监听器。
3.cc.Node 的其它事件,其他

还有一些其他设置
//要实现这个需求,可以在给 node 注册触摸或鼠标事件时,传入第四个参数 true,表示 useCapture。例如:
this.node.on(cc.Node.EventType.TOUCH_START, this.onTouchStartCallback, this, true);
//当节点触发 touchstart 事件时,会先将 touchstart 事件派发给所有注册在捕获阶段的父节点监听器,然后派发给节点自身的监听器,最后才到了事件冒泡阶段。
只有触摸或鼠标事件可以注册在捕获阶段,其他事件不能注册在捕获阶段。
//多点触摸事件默认为开启状态。对于有些类型的项目为了防止多点误触,需要屏蔽多点触摸事件,可以通过以下代码进行关闭:
cc.macro.ENABLE_MULTI_TOUCH = false;
//暂停节点系统事件
// 暂停当前节点上注册的所有节点系统事件,节点系统事件包含触摸和鼠标事件。
// 如果传递参数 true,那么这个 API 将暂停本节点和它的所有子节点上的节点系统事件。
// example
this.node.pauseSystemEvents();
//恢复节点系统事件
// 恢复当前节点上注册的所有节点系统事件,节点系统事件包含触摸和鼠标事件。
// 如果传递参数 true,那么这个 API 将恢复本节点和它的所有子节点上的节点系统事件。
// example
this.node.resumeSystemEvents();
四、全局系统事件
键盘、设备重力传感器此类全局事件是通过函数 cc.systemEvent.on(type, callback, target) 注册的。
可选的 type 类型有:
- cc.SystemEvent.EventType.KEY_DOWN (键盘按下)
- cc.SystemEvent.EventType.KEY_UP (键盘释放)
- cc.SystemEvent.EventType.DEVICEMOTION (设备重力传感)
1.键盘事件
KeyCode: API

cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
onKeyDown: function (event) {
switch(event.keyCode) {
case cc.macro.KEY.a:
console.log('Press a key');
break;
}
},
onKeyUp: function (event) {
switch(event.keyCode) {
case cc.macro.KEY.a:
console.log('release a key');
break;
}
}
2.设备重力传感事件
// open Accelerometer打开加速器
cc.systemEvent.setAccelerometerEnabled(true);
cc.systemEvent.on(cc.SystemEvent.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this);
cc.systemEvent.off(cc.SystemEvent.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this);
onDeviceMotionEvent (event) {
cc.log(event.acc.x + " " + event.acc.y);
},
总结
有关于脚本事件的暂且这样,日后还要补充!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)