[趣味编程]时序图可以这样画
[趣味编程]时序图可以这样画
周银辉
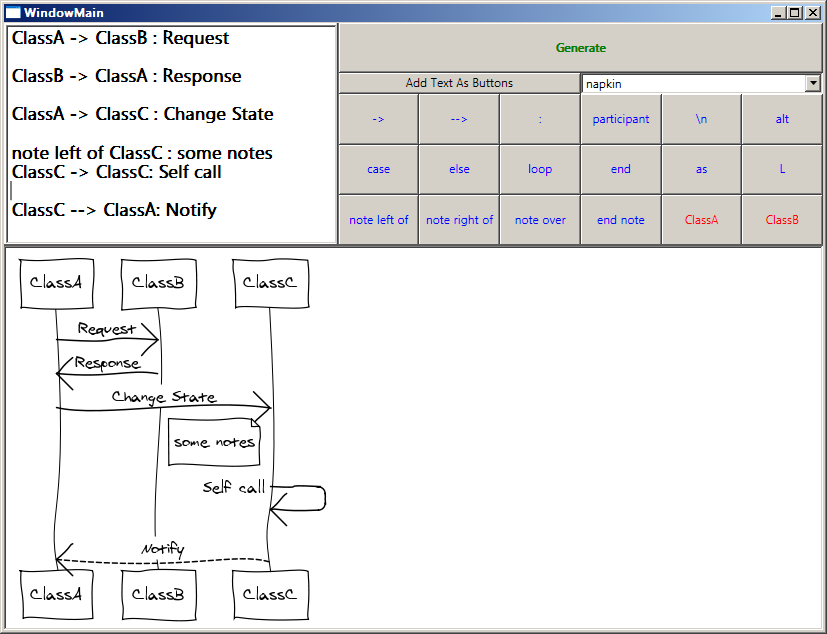
看一下下面的截图:

和平时我们以"拖拽"方式画时序图不一样的是,我们这个时序图是用"文本编辑"出来的, 也就是在窗口左上角的文本框中键入一些语句,然后点击右边的"Generate",一个时序图就展现在你面前了,挺有意思吧.
右侧的那一堆按钮,是辅助你"偷懒"用的,少敲几个文本而已, 点击按钮会将按钮上的文本插入到左侧的文本框中.
不要误会, 我可没那么大的能力和那么多的时间来编写一个时序图生成器,其中生成器的API是由 http://www.websequencediagrams.com/ 提供的,将http://www.websequencediagrams.com?sytle=myStyle&message=myCode/作为WebResponse,其将返回生成的图像流, 其中style=myStyle指定生成的图像的风格,message=myCode即传入的代码,比如上图文本框中的文本.
当然, 个人觉得这仅供娱乐或绘制一些较简单的时序图, 原因很简单,图的布局是自动生成的而不能自定义以及其现在还不能完整地支持所有的组合片段.
关于生成时序图的语句的语法,可以参考这里 http://www.websequencediagrams.com/examples.html
附上DEMO, 要想获得上图的手绘效果,请将程序右侧下拉框选择为napkin
Demo: https://files.cnblogs.com/zhouyinhui/SequenceDiagramsDemo.zip
周银辉
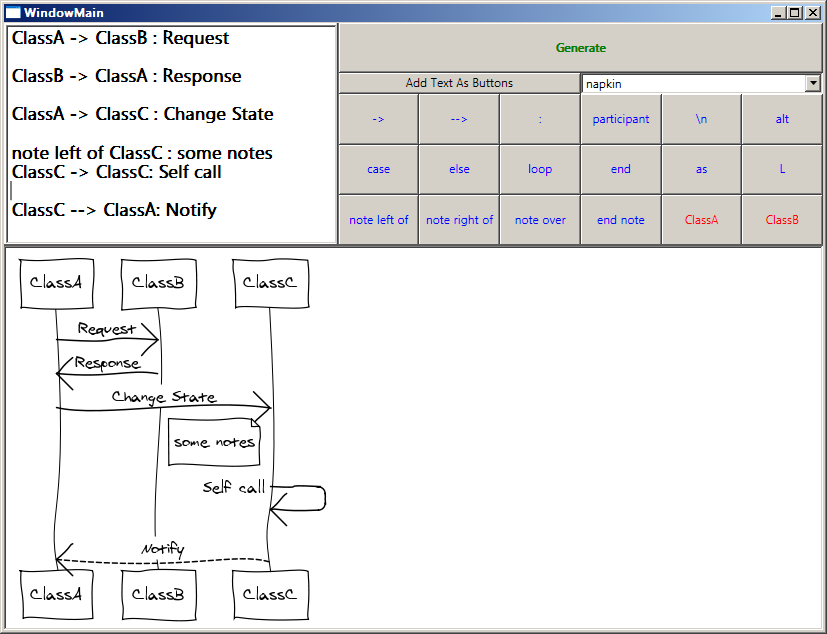
看一下下面的截图:

和平时我们以"拖拽"方式画时序图不一样的是,我们这个时序图是用"文本编辑"出来的, 也就是在窗口左上角的文本框中键入一些语句,然后点击右边的"Generate",一个时序图就展现在你面前了,挺有意思吧.
右侧的那一堆按钮,是辅助你"偷懒"用的,少敲几个文本而已, 点击按钮会将按钮上的文本插入到左侧的文本框中.
不要误会, 我可没那么大的能力和那么多的时间来编写一个时序图生成器,其中生成器的API是由 http://www.websequencediagrams.com/ 提供的,将http://www.websequencediagrams.com?sytle=myStyle&message=myCode/作为WebResponse,其将返回生成的图像流, 其中style=myStyle指定生成的图像的风格,message=myCode即传入的代码,比如上图文本框中的文本.
public enum SequenceDiagramStyle
{
Rose,
qsd,
napkin,
mscgen
}
public static class SequenceDiagramsGenerator
{
private const string GeneratorUri = @"http://www.websequencediagrams.com/";
public static Bitmap GenerateSequenceDiagram(string code, SequenceDiagramStyle style)
{
var data = "style=" + style + "&message=" + code;
WebRequest request = WebRequest.Create(GeneratorUri + "?" + data);
request.Credentials = CredentialCache.DefaultCredentials;
var response = (HttpWebResponse)request.GetResponse();
Stream dataStream = response.GetResponseStream();
Bitmap bmp;
try
{
bmp = new Bitmap(dataStream);
}
finally
{
dataStream.Close();
response.Close();
}
return bmp;
}
}
{
Rose,
qsd,
napkin,
mscgen
}
public static class SequenceDiagramsGenerator
{
private const string GeneratorUri = @"http://www.websequencediagrams.com/";
public static Bitmap GenerateSequenceDiagram(string code, SequenceDiagramStyle style)
{
var data = "style=" + style + "&message=" + code;
WebRequest request = WebRequest.Create(GeneratorUri + "?" + data);
request.Credentials = CredentialCache.DefaultCredentials;
var response = (HttpWebResponse)request.GetResponse();
Stream dataStream = response.GetResponseStream();
Bitmap bmp;
try
{
bmp = new Bitmap(dataStream);
}
finally
{
dataStream.Close();
response.Close();
}
return bmp;
}
}
当然, 个人觉得这仅供娱乐或绘制一些较简单的时序图, 原因很简单,图的布局是自动生成的而不能自定义以及其现在还不能完整地支持所有的组合片段.
关于生成时序图的语句的语法,可以参考这里 http://www.websequencediagrams.com/examples.html
附上DEMO, 要想获得上图的手绘效果,请将程序右侧下拉框选择为napkin
Demo: https://files.cnblogs.com/zhouyinhui/SequenceDiagramsDemo.zip








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述