React高阶组件(HOC)
1.什么是HOC?
HOC(Higher-order component)是一种React 的进阶使用方法,只要还是为了便于组件的复用。强调一点,HOC本身并不是 React API, 它就是一个方法,一个接收一个组件作为参数,返回一个增强的组件的方法。
概括的讲,HOC能够实现:
1. 代码复用,代码模块化
2. 渲染劫持, 操作state
3. Props 增删改
HOC的实现方式
在这节中我们将学习两种主流的在 React 中实现高阶组件的方法:属性代理(Props Proxy)和 反向继承(Inheritance Inversion)。

基于反向继承(Inheritance Inversion, 缩写II)的方式
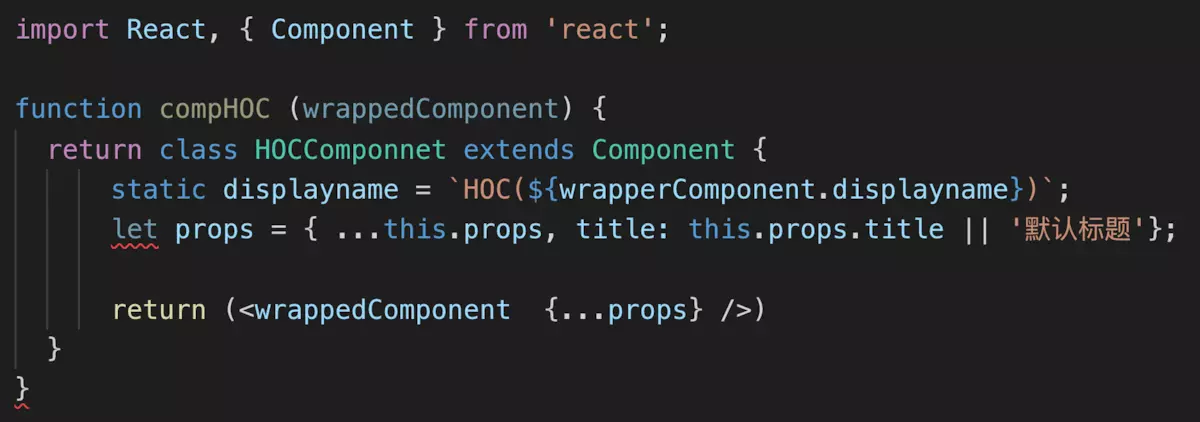
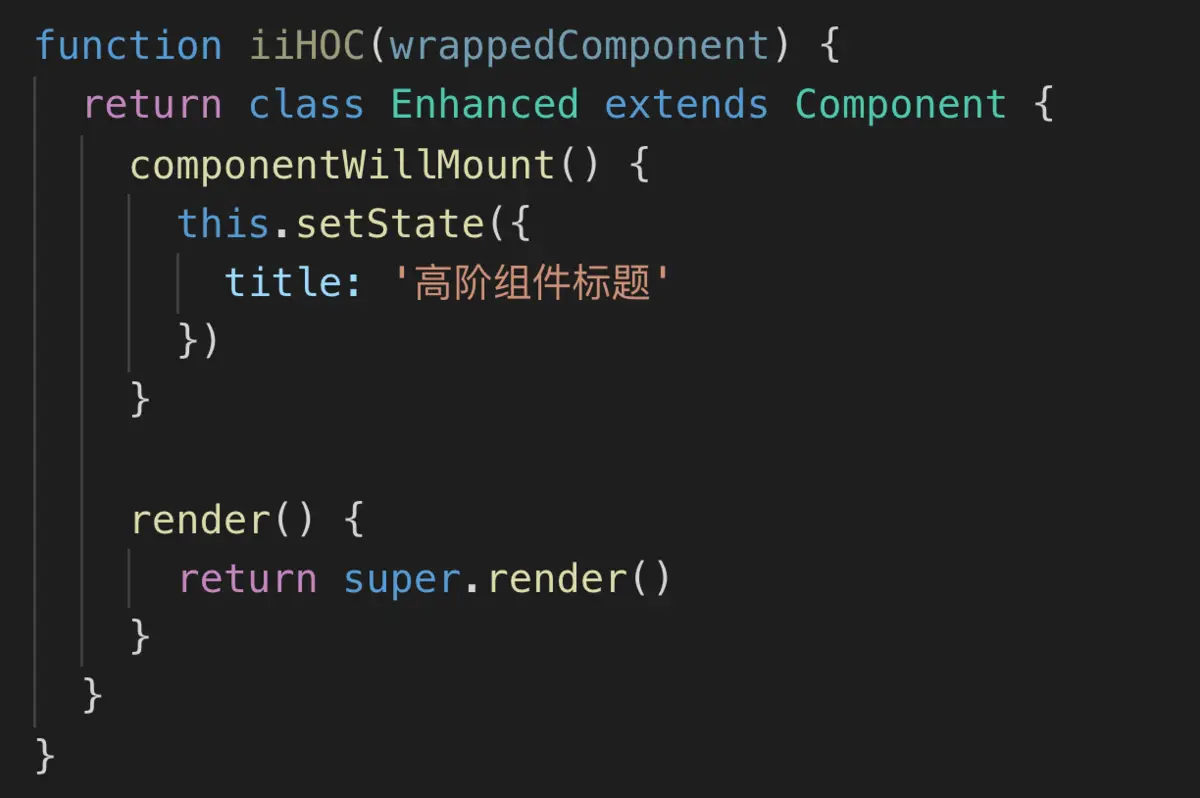
反向继承的实现为:

返回的高阶组件类(Enhanced)继承了 WrappedComponent。这被叫做反向继承是因为 WrappedComponent 被动地被 Enhancer 继承,而不是 WrappedComponent 去继承 Enhancer。
反向继承允许高阶组件通过this关键词获取 WrappedComponent,意味着它可以获取到 state,props,组件生命周期(component lifecycle)钩子,以及渲染方法(render)。
使用高阶组件遇到的问题
静态方法丢失
当使用高阶组件包裹原始组件,返回的新组件会丢失原始组件的所有静态方法。解决方案:
1. 手动拷贝所有静态方法给新组件;(不推荐)
2. 使用hoist-non-react-statics来帮你自动处理,它会自动拷贝所有非React的静态方法;(react-router 里withRouter就使用了这个包)
Refs属性不能传递
解决方案:
新组建传递一个ref 回调函数属性给原始组件,也就是将ref组件绑定到新组件上;如:
<Enhancer getRef={ref => this.wrappedC = ref} />


