对前端Jenkins自动化部署的研究
1. 安装
安装 Nginx
1.1去官网下直接下载,解压缩 start nginx就可以使了,常用命令:
-
start nginx # 启动 -
nginx -s reload # 修改配置后重新加载生效 -
nginx -s reopen # 重新打开日志文件 -
nginx -t # 配置文件检测是否正确
1.2 安装Jenkins
从官网下载文件安装之后,我这里安装到 C:\Jenkins(Mac 不用在意),默认端口 8080,这时候浏览器访问 localhost:8080 就能访问 Jenkins 首页,这里注意如果不安装到 C 盘根目录有些插件安装会出错
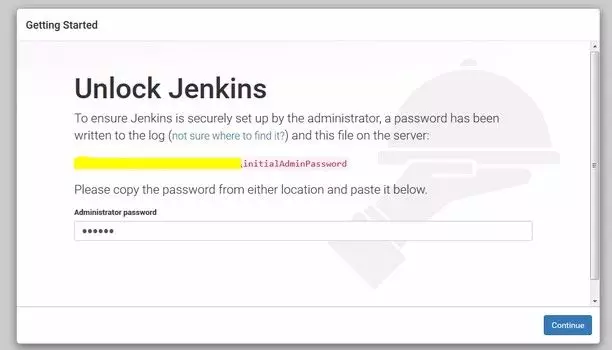
这里会让你去某个地方找一个初始密码文件打开并填到下面的密码框里,验证成功之后进入页面,选择 Installsuggested plugins 推介安装的插件


插件都安装完成之后进入用户登录界面,设定用户名、密码及邮箱。
然后提示 Jenkins is ready!→ Start using Jenkins ~

注意这里因为要使用node的命令来执行创建后操作,所以还需要安装插件:NodeJSPlugin、 Deployto container、 Github、 Postbuild task
这里顺便记录一下启动和关闭Jenkins服务的命令行:
-
net start jenkins // 启动Jenkins服务 -
net stop jenkins // 停止Jenkins服务
2. 创建svn项目的Jenkins任务
2.1 新建
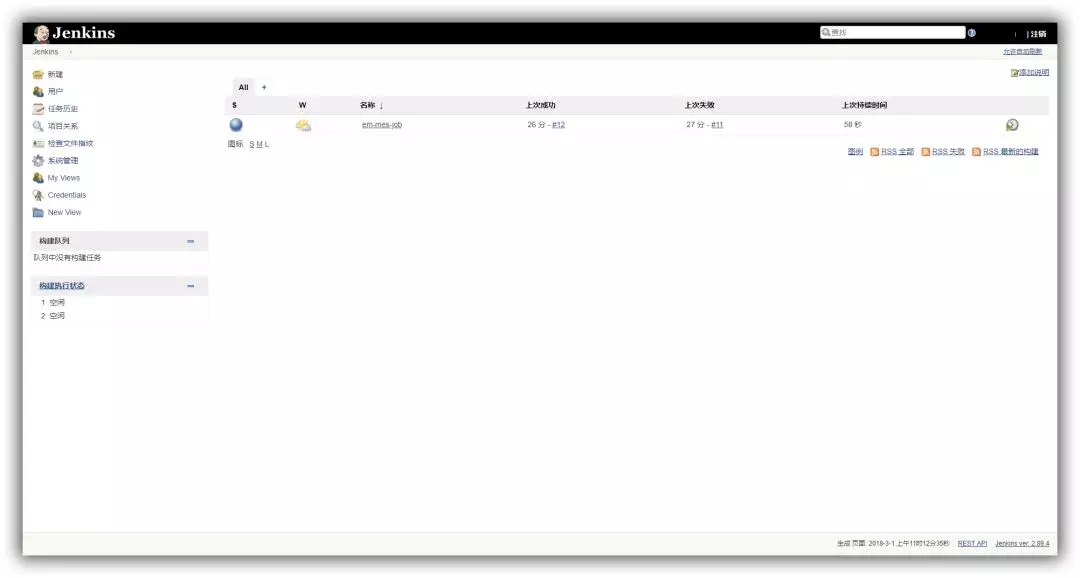
左边栏新建一个任务,输入一个任务名称,这里随便写一个

2.2 配置
General
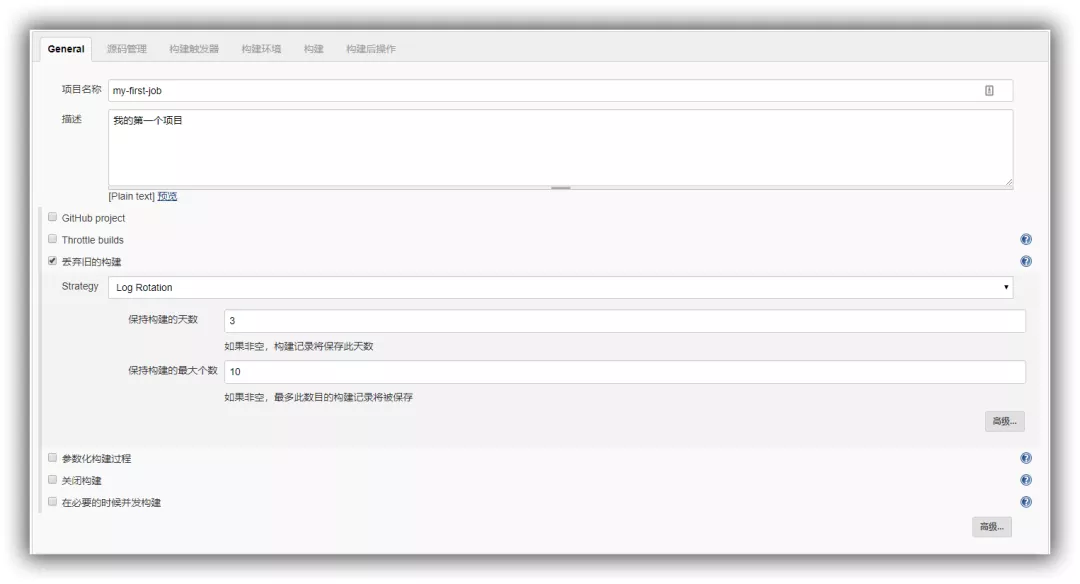
这里才是重头戏,进入刚刚创建的任务的配置页面的 General

弃旧的构建就是检测到新的版本之后把旧版本的构建删除
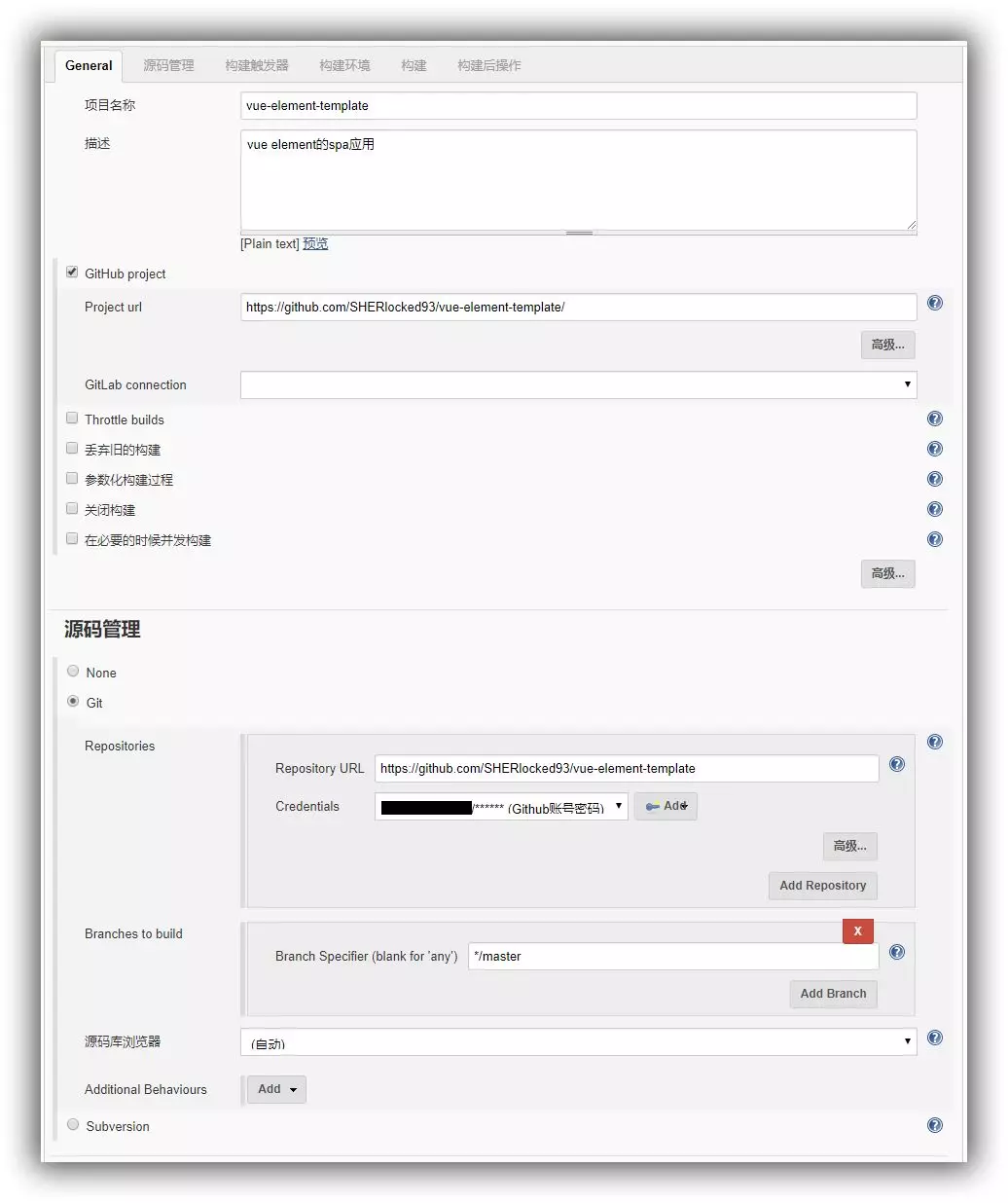
Jenkins 不仅可以持续集成 Github 上的项目:

进行commit上去后即可进行部署了
大致是这样还需要深入研究




