jquery选择器
JQuery选择器
在页面中为某个元素添加属性或事件时,必须先准确地找到该元素—在jQuery 库中,可以通过选择器实现这一重要的核心功能。选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
JQuery选择器的优点
简洁的写法
$("#id"); //document.getElementById("id");
$("tagName"); //document.getElementByTagName("tagName");
完善的事件处理机制
//若在网页中没有id为“id”的元素,浏览器会报错
document.getElementById("id").style.color = "red";
//需要先判断 document.getElementById("id")是否存在
if(document.getElementById("id")){
document.getElementById("id").style.color = "red";
}
//使用jQuery获取网页中的元素即使不存在也不会报错
//jQuery选择器返回的永远是数组对象,即使没有找到也会返回一个空数组
$("#id").css("color","red");
案例:
隔行变色效果
<!DOCTYPE html>
<html>
<head>
<title>隔行变色.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
.a{
background:red
}
.b{
background:green
}
</style>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("tr:even").addClass("a");
$("tr:odd").addClass("b");
});
</script>
</head>
<body>
<table style="width:500px;">
<tr><td>Monday</td></tr>
<tr><td>Tuesday</td></tr>
<tr><td>Wednesday</td></tr>
<tr><td>Thursday</td></tr>
</table>
</body>
</html>

选择器分类
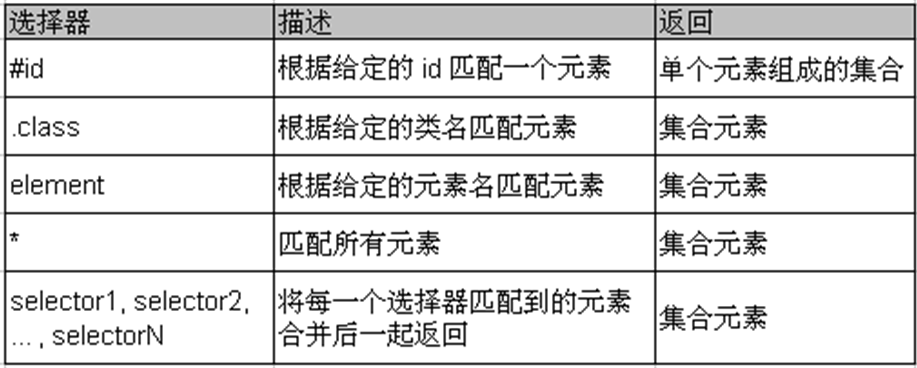
基本选择器:
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标记名来查找 DOM 元素

<!DOCTYPE html>
<html>
<head>
<title>基本选择器.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
.abc{
width:100px;
height:100px;
border:1px solid black;
background:red
}
</style>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//$("div").width(100).height(100).css({border:"1px solid black"});
//1 #id选择器
/* $("#div1").mouseover(function(){
$(this).css({background:"red"});
}).mouseout(function(){
$(this).css({background:"white"});
}); */
//2 .类选择器
//$(".cla").css("background","red");
//3 标签选择器
//animate 用于创建自定义动画的函数。
//$(selector).animate(styles,speed,easing,callback)
/* $("div").mouseover(function(){
$(this).css({background:"red"}).animate({width:"200px",height:"200px"},1000);
}).mouseout(function(){
$(this).css({background:"white"}).animate({width:"100px",height:"100px"},1000);
}); */
//4 * 匹配页面所有元素
//$("*").css({background:"green"});
//5 选择器1,选择器2,...选择器N。合并匹配元素
//$("#div1,#div2,.cla,p").css({background:"blue"});
//$("p").eq(0).css({background:"red"});
//6 添加和清除样式
$("div").addClass("abc").mouseover(function(){
$(this).removeClass("abc");
});
});
});
</script>
</head>
<body>
<button>btn</button>
<div id="div1"></div><br>
<div id="div2"></div><br>
<div class="cla"></div>
<p>这是P1段落</p>
<p>这是P2段落</p>
</body>
</html>
补充:
利用javascript来实现通过ID定位元素即:Document.getElementById(“id”)的执行效率要比jQuery下$(“#id”)高。原因是jQuery需要对参数字符串进行分析,并匹配出所传递的参数值是ID值,然后才能调用getElementByID()方法获取该ID元素,所以花费的时间一定会成倍地增长。
最高效的方法是javascript原生方法和jQuery迭代操作相结合,既可以提高代码执行效率,又可以减少代码,如选择所有元素的优化:
//javascript原生方法
var all = document.getElementsByTagName("*");
for(var i=0; i<all.length; i++){
all[i].style.color = "red";
};
//jQuery迭代操作
$(function(){
$("body *").css("color","red");
});
//结合方法
$(function(){
var all = document.getElementsByTagName("*");
$(all).css("color","red");
});
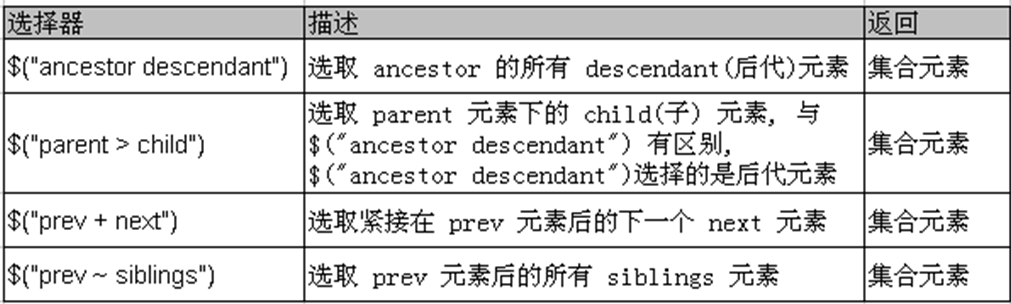
层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器

注意: jQuery中有一个方法 siblings()与(“prev ~ div”)类似。(“prev ~ div”) 选择器只能选择“# prev”元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
$(function(){
//val()设置匹配元素的当前值。
//$("form input").val("aaaaaaa");
//$("form > input").val("bbbb");
//$("form + input").val("ccccc");
//$("form ~ input").val("dddd");
$("form").siblings("input").val("ccccc");
});
<input name="none" />
<form>
<label>Name:</label>
<input name="name" />
<fieldset> <!-- <fieldset>标签:对表单中的相关元素进行分组 -->
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
<input name="none" />
<input name="none" />
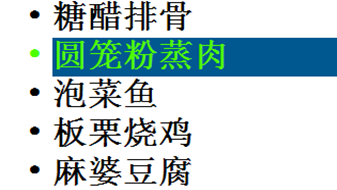
案例:实现选择ul下的第二个li标记

$(function(){
$("#li1 + li").css({background:"#0000E3",color:"#28FF28"});
});
<ul>
<li id="li1">糖醋排骨</li>
<li>圆笼粉蒸肉</li>
<li>泡菜鱼</li>
<li>板栗烧鸡</li>
<li>麻婆豆腐</li>
</ul>
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器又可分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.

案例:
<style type="text/css">
.abc{
background:red
}
</style>
<script type="text/javascript">
$(function(){
//$("li:first").addClass("abc");
//$("li:last").addClass("abc");
//$("li:not(#li3)").addClass("abc");
//$("li:even").addClass("abc");
//$("li:odd").addClass("abc");
//$("li:eq(3)").addClass("abc");
//$("li:gt(1)").addClass("abc");
//$("li:lt(4)").addClass("abc");
//$(":header").addClass("abc");
$(".div1").show(3000);
$(":animated").css({background:"red"});
});
</script>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li id="li3">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<h1>Header 1</h1><p>Contents 1</p>
<h2>Header 2</h2><p>Contents 2</p>
<div style="display:none" class="div1">
这是一个div块
</div>
</body>
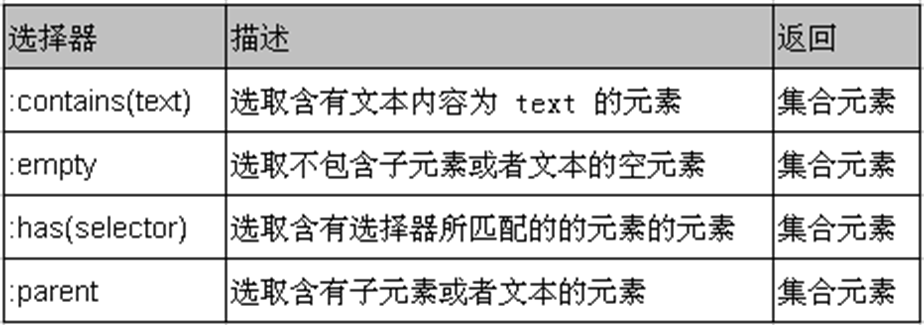
内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

案例:
<!DOCTYPE html>
<html>
<head>
<title>内容过滤选择器.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
.a{
background:blue
}
</style>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//$("div:contains(John)").css({color:"red"});
//$("td:empty").addClass("a");
//$("td:parent").addClass("a");
$("div:has(#div1)").addClass("a");
});
</script>
</head>
<body>
<div>John Resig</div>
<div>George Martin</div>
<div>Malcom John Sinclair</div>
<div>J. Ohn</div>
<table border="1px solid">
<tr>
<td></td>
<td>Value 1</td>
</tr>
<tr>
<td>Value 2</td>
<td></td>
</tr>
</table>
<div style="width:200px;height:200px;border:1px solid;">
<div id="div1" style="width:50px;height:50px;border:1px solid;background:green"></div>
</div>
</body>
</html>
可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 (<input type=“hidden”>)元素,而 visible:hidden类型的元素是属于可见的。

案例:
<!DOCTYPE html>
<html>
<head>
<title>可见性过滤选择器.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//$("tr:hidden").show(2000);
//$("tr:visible").css({background:"red"});
alert($("input:hidden").length);
//input:hidden的显示方式
//$("input:hidden").prop("type","text");
});
</script>
</head>
<body>
<table border="1px solid">
<tr style="display:none">
<td>Value 1</td>
</tr>
<tr>
<td>Value 2</td>
</tr>
<tr style="display:none">
<td>Value 3</td>
</tr>
</table>
<form>
input1<input type="text" name="email" />
<input type="hidden" name="id" />
<input type="hidden" name="id1" />
<input type="hidden" name="id2" />
</form>
</body>
</html>
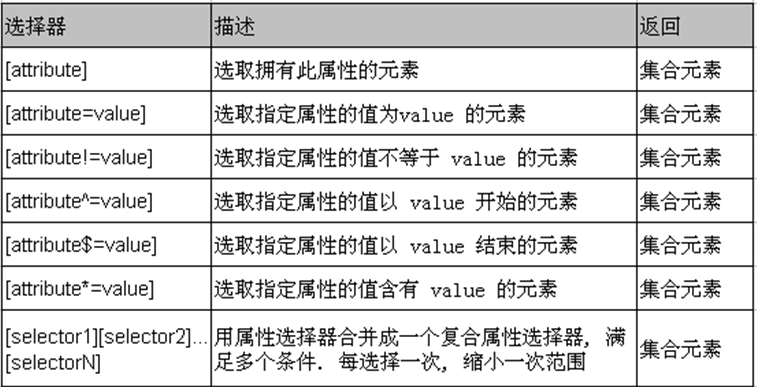
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

案例:
<!DOCTYPE html>
<html>
<head>
<title>属性过滤选择器.html</title>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//$("div[id]").css({background:"red"});
//设置或返回被选元素的属性值。
//$("input[name=newsletter]").attr("checked",true);
//$("input[name!=newsletter]").attr("checked",true);
//$("input[name^=acc]").attr("checked",true);
//$("input[name$=letter]").attr("checked",true);
//$("input[name*=p]").attr("checked",true);
//$("input[name][name$=letter]").attr("checked",true);
});
</script>
<body>
<div>
<p>Hello!</p>
</div>
<div id="test2">HH</div>
1<input type="checkbox" name="newsletter" value="Hot Fuzz" /><br>
2<input type="checkbox" name="newsletter" value="Cold Fusion" /><br>
3<input type="checkbox" name="accept" value="Evil Plans" />
</body>
</html>
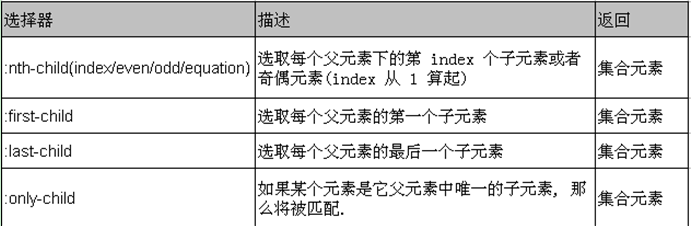
子元素过滤选择器

nth-child() 选择器详解如下:
(1):nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素(隔行变色效果)
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(4):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
案例:
<!DOCTYPE html>
<html>
<head>
<title>子元素过滤器.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("ul li:nth-child(2)").css({background:"red"});
//$("ul li:first-child").css({background:"red"});
//$("ul li:last-child").css({background:"red"});
//$("ul li:only-child").css({background:"red"});
});
</script>
</head>
<body>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
</ul>
<ul>
<li>Tom</li>
</ul>
</body>
</html>
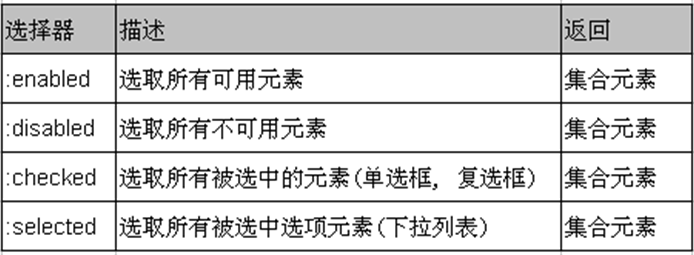
表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤

案例:
<!DOCTYPE html>
<html>
<head>
<title>表单对象属性过滤选择器.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("input:enabled").val("bbbb");
// $("input:disabled").val("bbb");
// $("input:checked").css({background:"red"});
// $("select option:selected").css({color:"red"});
// alert($("select option:selected").text());
});
</script>
</head>
<body>
<form id="form1">
input1<input name="email" disabled="disabled" value="aaaa"/>
input2<input name="id" value="aaaa"/>
</form>
<form>
input1<input type="checkbox" name="newsletter" checked="checked" value="Daily" />
input2<input type="checkbox" name="newsletter" value="Weekly" />
input3<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />
</form>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select>
</body>
</html>
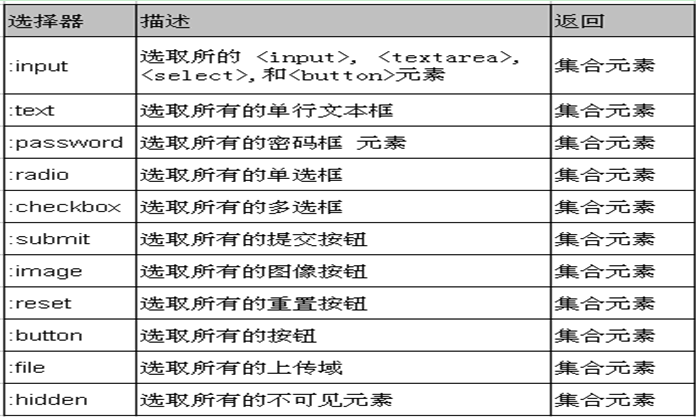
表单选择器

案例:
<!DOCTYPE html>
<html>
<head>
<title>表单选择器.html</title>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// $(":input").css({background:"green"});
$(":text").css({background:"red"});
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/><br>
<input type="checkbox" /><br>
<input type="file" /><br>
<input type="hidden" /><br>
<input type="image" /><br>
<input type="password" /><br>
<input type="radio" /><br>
<input type="reset" /><br>
<input type="submit" /><br>
<input type="text" /><br>
<select><option>Option</option></select><br>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>




