android学习7——canvas.concat(Matrix matrix)作用
canvas.concat的作用可以理解成对matrix的变换应用到canvas上的所有对象.
看下面的代码.
public class ConcatMatrixActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(new ConcatMatrixView(this));
}
}
public class ConcatMatrixView extends View {
private Matrix matrix = new Matrix();
private Paint bgPaint = new Paint();
public ConcatMatrixView(Context context) {
super(context);
matrix.setScale(2f, 2f);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bgPaint.setColor(Color.RED);
canvas.drawRect(0, 0, 100, 100, bgPaint);
canvas.save();
canvas.concat(matrix);
canvas.drawRect(100, 100, 200, 200, bgPaint);
canvas.restore();
canvas.drawRect(400, 400, 500, 500, bgPaint);
}
}
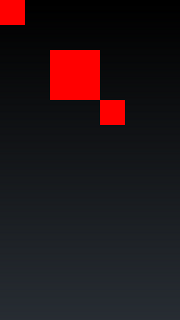
以上代码对matrix的x和y坐标都拉伸了2倍.变化的效果如下所示:

在没有concat的情况下canvas.drawRect(100, 100, 200, 200, bgPaint);是在(100, 100), (200, 200)的区域下画一个矩形.因为执行了matrix.setScale(2f, 2f)所以matrix的x和y坐标都拉伸了2倍.这时候在concat的作用下canvas.drawRect(100, 100, 200, 200, bgPaint)变成了在(200, 200), (400, 400)的区域上画矩形.
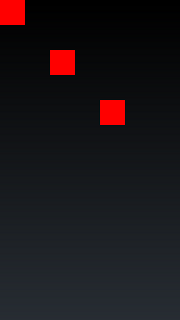
同理,如果把对matrix的变换由matrix.setScale(2f, 2f)改成matrix.setTranslate(100f, 100f),效果如下所示:

x轴和y轴坐标都移动了100个像素.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义