暑假作业——小灵机器人
APP界面展示
-
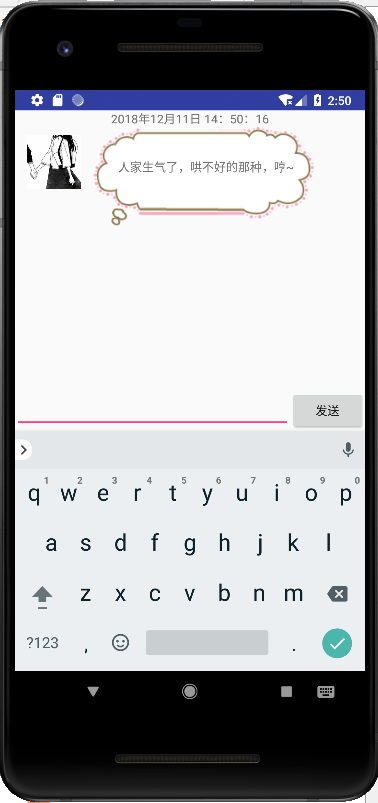
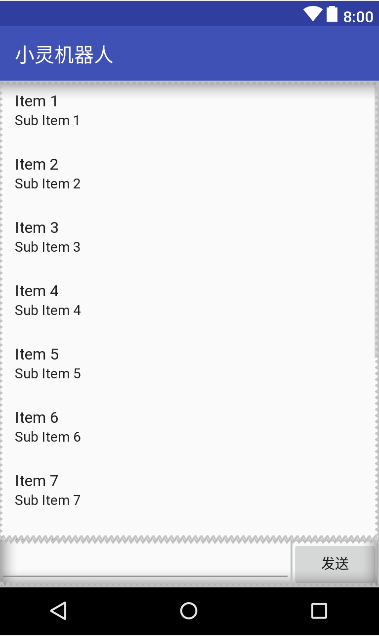
打开软件,小灵机器人会自动发出欢迎语(这是设置好的,随机出现)

-
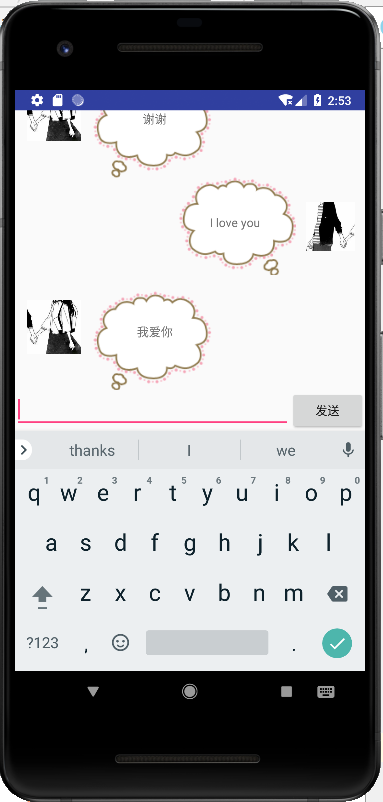
正常对话

-
当发送英语等其它语言会翻译它

-
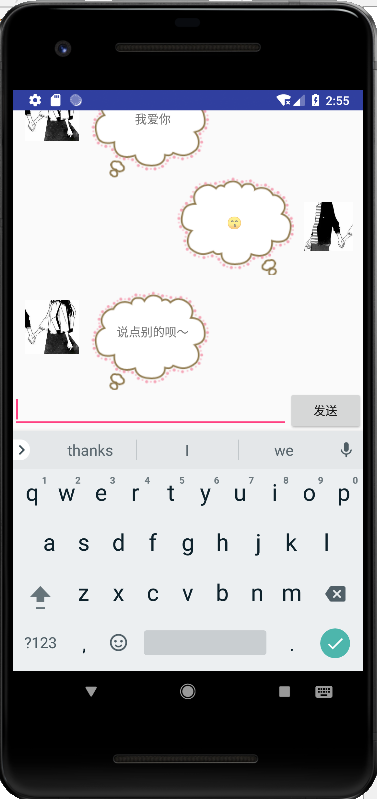
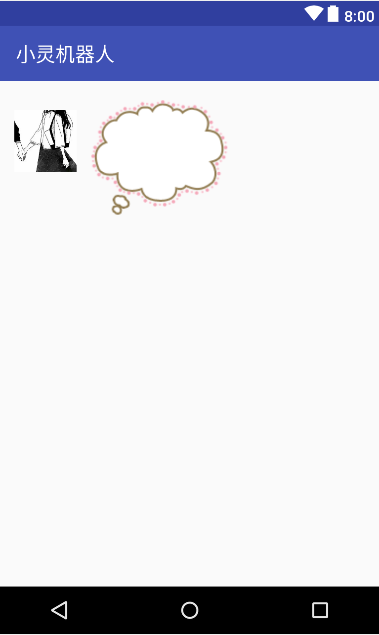
还可以发送表情等图片

-
还有其他智能对话(因为虚拟机内输入不了汉语,无法展示)
APP功能介绍
这款APP的目的很简单,就是与机器人聊天
可以通过它来获取天气、百科等人工智能回复的消息,并且可以在一定程度上完成与人的交流而不是涉及知识上的问答
更加人性化的设计增强了用户的可用性
APP开发总览
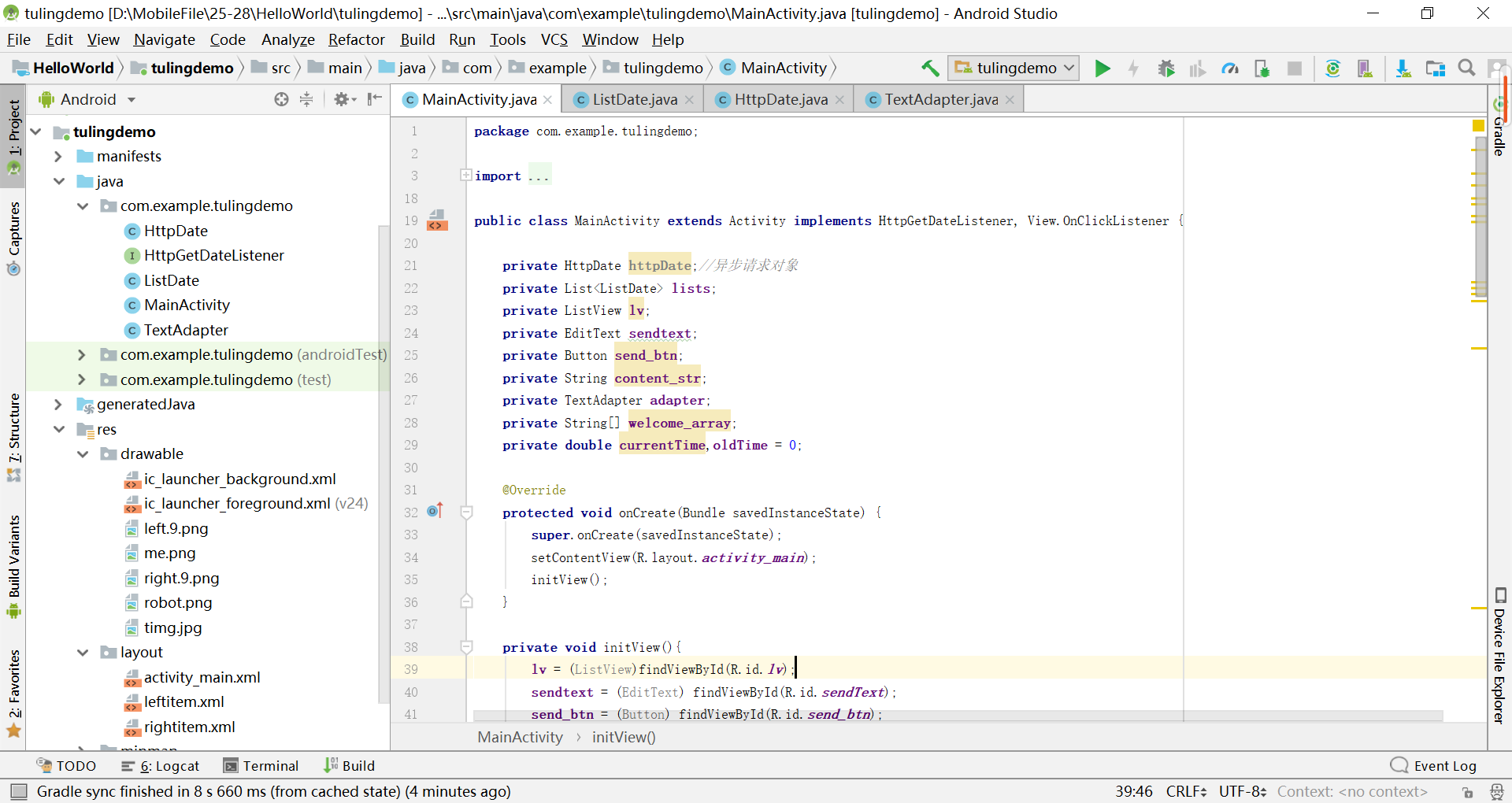
APP工程包展示

APP开发过程
(1. 从图灵官网注册并获取图灵API用于实现小灵机器人的智能回复
注册平台:图灵机器人

注册登陆后,即可获得自己的API用于开发等选项
(2. 搭建Android环境
(3. 异步请求数据:通过使用图灵机器人API在Android平台获取数据
import android.os.AsyncTask;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
public class HttpDate extends AsyncTask<String,Void,String> {
private HttpClient mHttpClient;
private HttpGet mHttpGet;//请求方式
private HttpResponse mHttpResponse;//获取请求的返回
private HttpEntity mHttpEntity;//http的实体
private InputStream in;//转换成流文件做处理
private HttpGetDateListener listener;
private String url;
public HttpDate(String url,HttpGetDateListener listener){
this.url=url;
this.listener=listener;
}
public HttpDate(String url){
this.url = url;
}
@Override
protected String doInBackground(String... strings) {
try {
mHttpClient = new DefaultHttpClient();//实例化客户端
mHttpGet = new HttpGet(url);//get方式请求
mHttpResponse = mHttpClient.execute(mHttpGet);//通过客户端发送
mHttpEntity = mHttpResponse.getEntity();//获取数据
in = mHttpEntity.getContent();//数据转换成流文件
BufferedReader br = new BufferedReader(new InputStreamReader(in));//通过缓冲区读取
String line = null;//获取数据
StringBuffer sb = new StringBuffer();//储存所有的数据
while ((line = br.readLine()) != null) {//读取数据
sb.append(line);
}
return sb.toString();
} catch (Exception e) {
}
return null;
}
@Override
protected void onPostExecute(String s) {
listener.getDateUrl(s);
super.onPostExecute(s);
}
}
(4. json数据解析:将json数据解析从而获取需要内容,以便显示在对话框
public void parseText(String str) {
try {
JSONObject jb = new JSONObject(str);
// System.out.println(jb.getString("Code"));
// System.out.println(jb.getString("text"));
ListDate listDate= new ListDate(jb.getString("text"),ListDate.RECEIVER,getTime());
lists.add(listDate);
adapter.notifyDataSetChanged();
} catch (JSONException e) {
e.printStackTrace();
}
}
从异步请求获得的信息当中提取出所需要的内容,并将其加入到列表中
(5. 布局实现


这一步也很重要
不同于其它页面的布局,聊天页面的布局要实现对话的上下滚动,而不是静止的东西
每一次发送消息和收到回复,都需要判断当前应该加载机器人还是用户头像
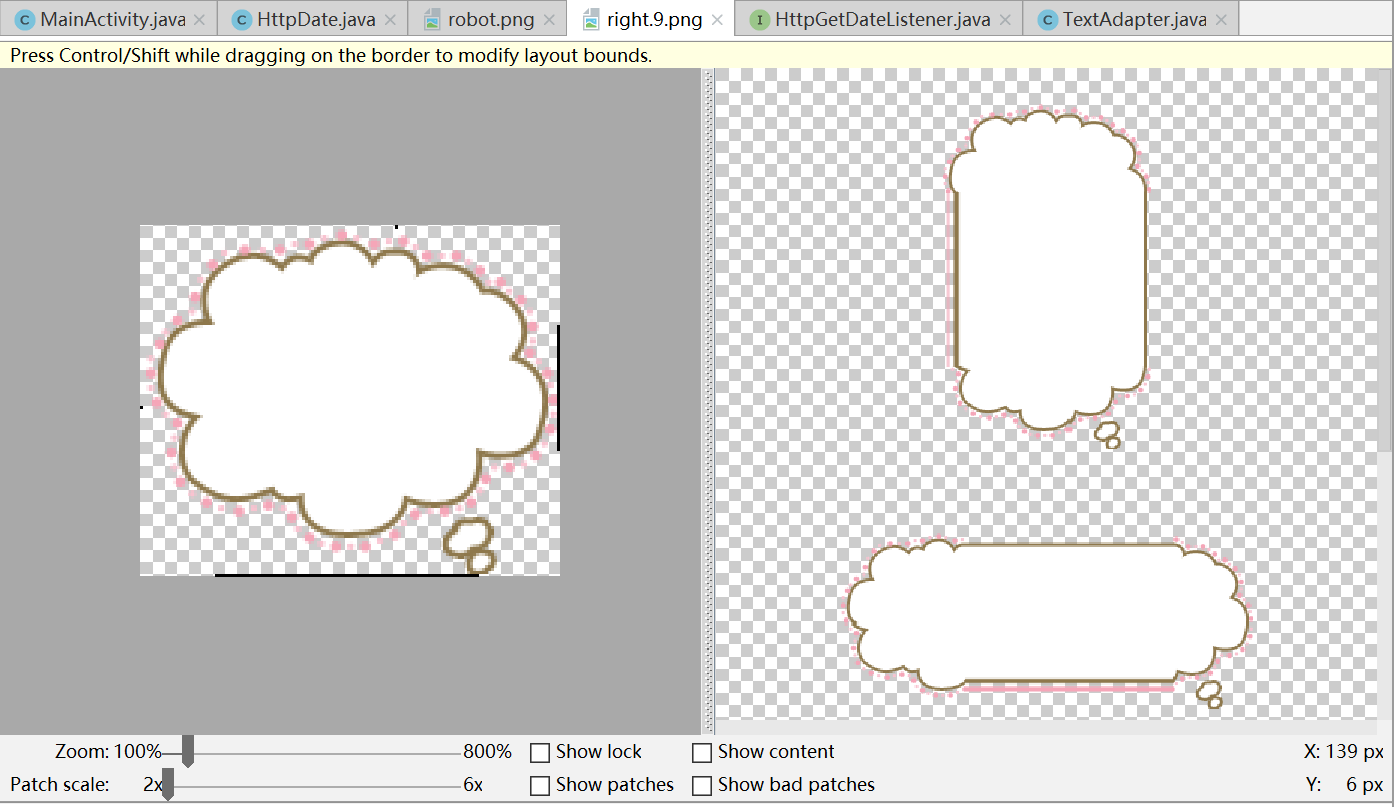
(6. 点9图片的设置:防止对话框图片因为承载内容文字过多而导致变形、失真

点9图片是Android自带的功能,这样的设计会更加人性化
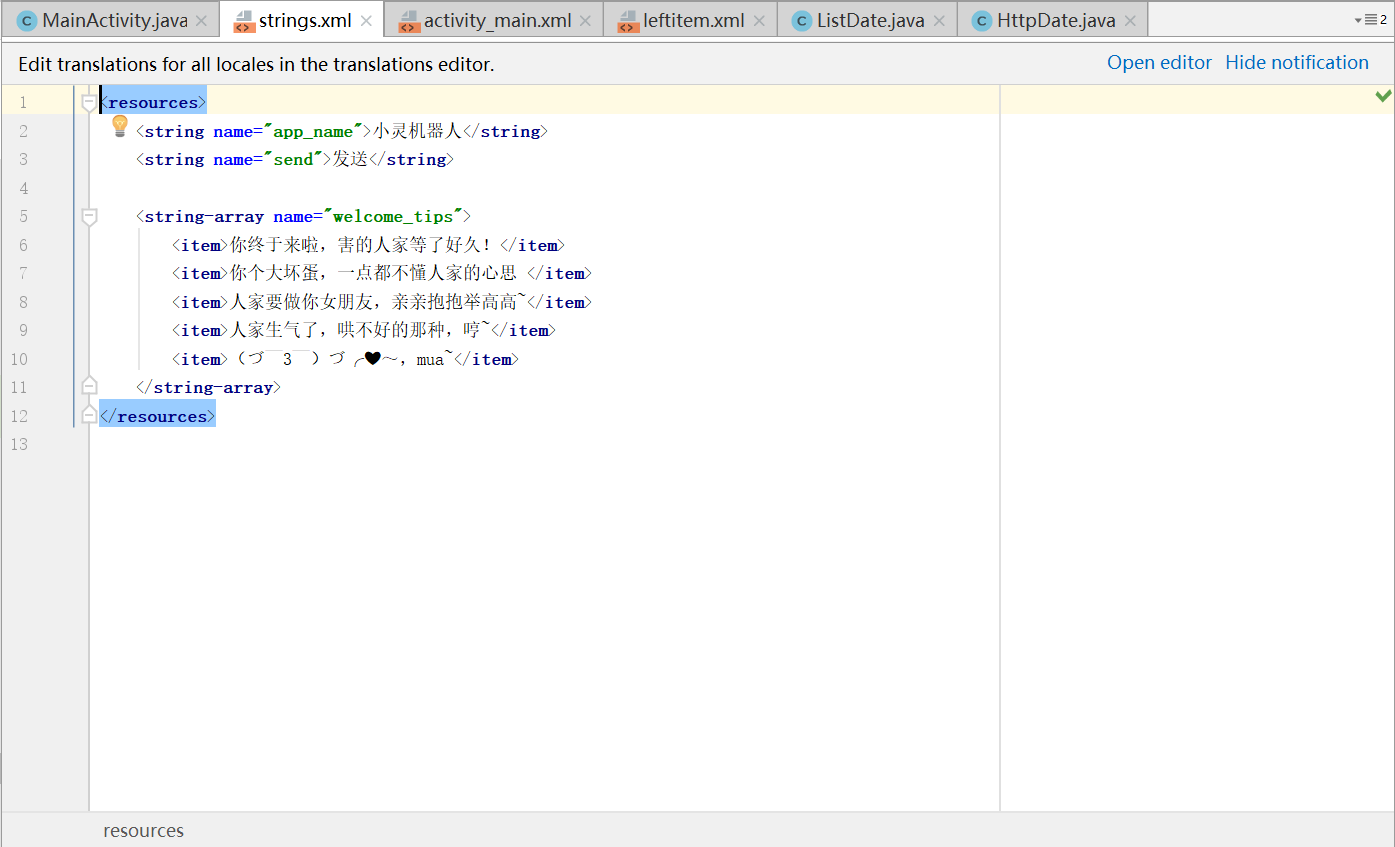
(7. 添加欢迎语
private String getRandomWelcomeTips(){//随机出现欢迎语
String welcome_tip = null;
welcome_array = this.getResources().getStringArray(R.array.welcome_tips);
int index = (int) (Math.random()*(welcome_array.length-1));
welcome_tip = welcome_array[index];
return welcome_tip;
}

欢迎语是实现设置好的几种随机出现一个,从而提高用户的兴趣
(8. 添加时间
private String getTime(){
currentTime = System.currentTimeMillis();
SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
Date curDate = new Date();
String str = format.format(curDate);
if (currentTime - oldTime >= 5*60*1000){
oldTime = currentTime;
return str;
}else
{
return "";
}
}
更加人性化的设置,告诉用户当前时间
并且设置了5分钟后发送消息再次显示时间
(9. 其它细节
a. 输入框在发送完内容之后应该自动清空,不清空会对用户输入造成不便
直接将其设置为空即可
sendtext.setText("");
b. 输入框发送的内容要去掉换行和空格,否则小灵机器人可能会不理解
String dropk = content_str.replace(" ","");//去掉空格
String droph = dropk.replace("\n","");//去掉换行
通过替代方法完成即可
后期APP的开发
如果学有余力的话
这款APP还有许多可以开发的选项,比如:
- 支持语音输入,回复
- 支持服务器存储,实现账号登录
- 支持头像、聊天背景、聊天气泡的更换
等等更加人性化的设计


