前端开发【第2篇:CSS】
一、文本样式
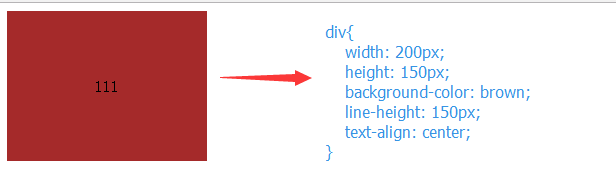
边框(默认4个边都加上): border:1px solid/dotted red (1像素,实线/虚线,红色):
只加左边和右边: border-left-right:1px solid/dotted red
高度,宽度: height:48px;width:200px 或者 height:48px;width:80%(可以用具体的值也可以用百分比)
font-size 字体大小:font-size:12px;
font-weight 字体的样式:100-900,bold(加粗),bolder(更粗),inherit,initial,lighter,normal,unset
color 字体颜色;
text-align:center: 水平方向居中
line-height行高: 如果我们想要把文字垂直居中就可以用这个属性(行高像素==height像素),即height:48px,line-height:48px,text-align:center则字体就居中了。

二、float属性:浮动
如果我们写了2个div,那这2个div就会每个各占一行,如果我们想让一个div在左边占20%,一个div在右边80%,想要两个div在一行对接起来,那就需要用到float
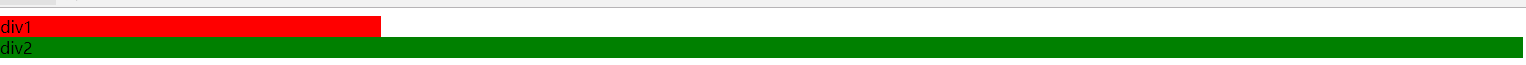
首先看看我们不用float的效果:
<div style="width:20%;">div1</div> <div style="width:80%">div2</div>

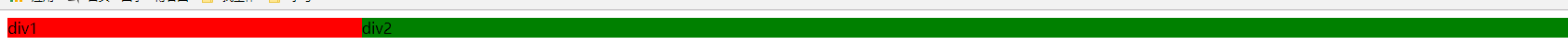
如果我们让这两个div都向左浮动:
<div style="width:20%;float:left;">div1</div> <div style="width:80%;float:left">div2</div>
两个就重合在一起,并且一个站20%,一个占80%

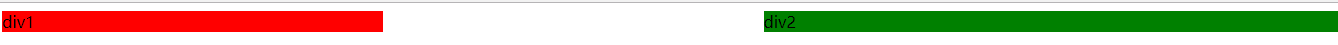
如果我改成div1占20%往左浮动,div2占60%往右浮动:那么中间就会空出20%
<div style="width:20%;float:left;">div1</div> <div style="width:60%;float:right">div2</div>

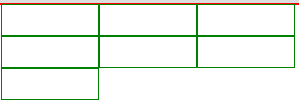
现在我们写一个盒子,里面有一些div:
<div style="width: 300px; border: 1px solid red;">
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
<div style="width:96px;height:30px;border:1px solid green;float:left"></div>
</div>
我们可以发现用了float我们就可以做到类似很多前端页面一块一块的样式,我们最外面的div的高度是随着里面小div不断的增多而增多的。

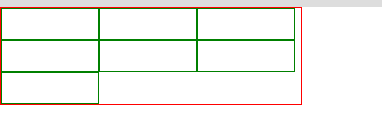
但是有一个问题,我们可以看到上面有一个红色的线,他是外层div的边框,为什么父div的边框没有了呢,只有一个了呢?这个就是使用float之后会产生的问题。
解决方法1:
在父div中的最后加上这么一段:<div style="clear:both;"></div>

这样,父div的边框就显现了出来
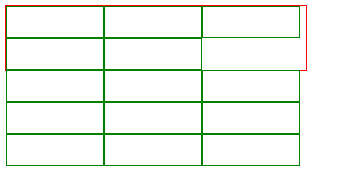
but这样会有所不妥,应为clear:box的位置是固定的,如果页面下方再加载内容,则会出现这种情况

解决方法2:
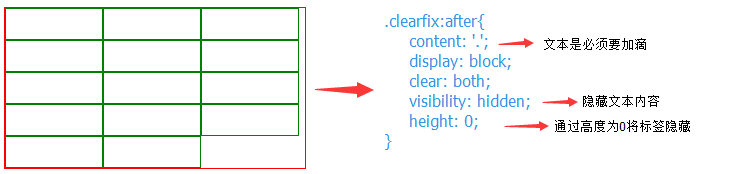
在父级标签加入一个clearfix属性,然后用after伪元素清除浮动

<style> .dd{ width: 300px; border: 1px solid red; } .d1{ width:96px;height:30px;border:1px solid green;float:left } .clearfix:after{ content: '.'; display: block; clear: both; visibility: hidden; height: 0; } </style> </head> <div class="dd clearfix" > <div class="d1" ></div> <div class="d1" ></div> <div class="d1" ></div> <div class="d1" ></div> <div class="d1" ></div> <div class="d1" ></div> <div class="d1" ></div> <div class="d1" ></div> </div>

注解:此处设置文本内容visibility隐藏后,该文本的默认高度还在,所以再设置hight为0
这样的话,无论你的内容变的再多,都可以自动清除前面所有浮动
4.display
首先我们看一段:
<div style="">div1</div> <span style="">span1</span>

现在我们想要让块级标签变成一个行内标签:display:inline
<div style="display:inline;">div1</div> <span style="">span1</span>

我们想要让span这个行内标签变成块级标签:display:block;

********
行内标签:无法设置高度,宽度,padding,margin
块级标签:可以设置高度,宽度,padding,margin
<span style="width:200px;height:48px;">span1</span> <a style="">chaolianjei</a>
我们可以发现一点效果都没有

display:inline-block;
具有inline,默认自己有多少占多少;
具有block,可以设置高度,宽度,padding,margin
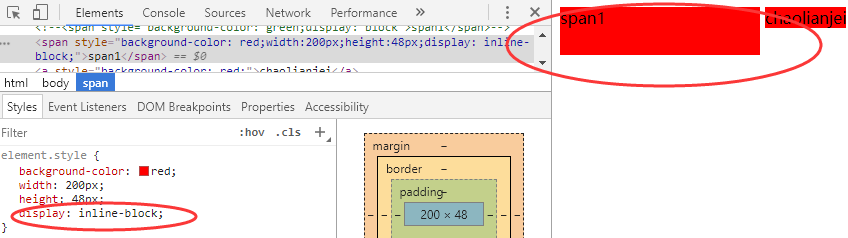
<span style="width:200px;height:48px;display: inline-block;">span1</span> <a style="">chaolianjei</a>
加了display:inline-block;之后,span就可以设置宽高了:

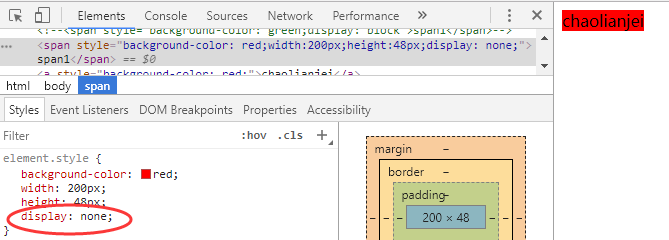
display:none;让标签消失:


5.padding margin(0 auto)内边距,外边距:
margin:
margin:0 auto;上下为0,左右居中
6.position:
- fixed---->固定在页面的某个位置,滚轮滚动,位置也不会变
- absolute---->绝对定位,单用它,滚轮滚动时,位置会改变,要和relative一起使用
- relative
fixed:
我们先看一串代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 50px;height:50px;color:white">返回顶部</div>
<div style="height: 5000px; line-height: 1.5 !important;">></div>
</body>
</html>

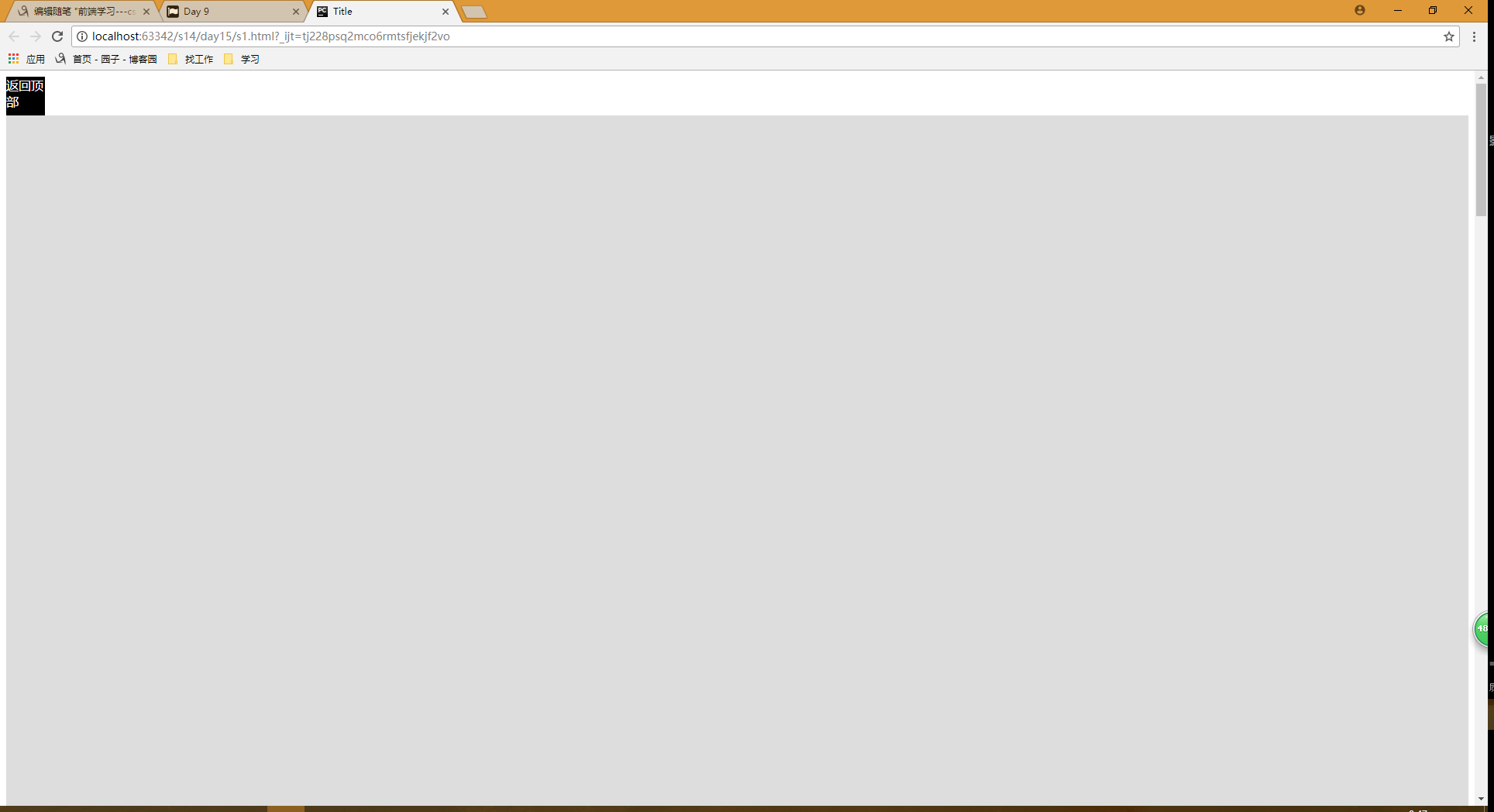
现在我们希望的是 “返回顶部” 这个div 固定在浏览器的右下角
<div style="width: 50px;height:50px;background-color: black;color:white;
position:fixed;bottom:20px;right:20px;"
>返回顶部</div>
我在style中添加了
position:fixed;bottom:20px;right:20px;
这样我们就把那个div固定在右下角了。
我们再看一个例子:有的网站,它的菜单栏是一直在浏览器的上面的,即使是滚动条滚动,头部的菜单栏也不会变,这个我们应该怎么做呢:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height:48px;
background-color: black;
color: #dddddd;
position:fixed;
top:0;
right:0;
left: 0;
}
.pg-body{
background-color: #dddddd;
height:5000px;
margin-top:50px ;
}
</style>
</head>
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
</html>
其实只需要加上上面色的代码就可以了,下面的margin-top是为了让pg-body的能够往下来一点,显示出全部内容
relative+absolute:
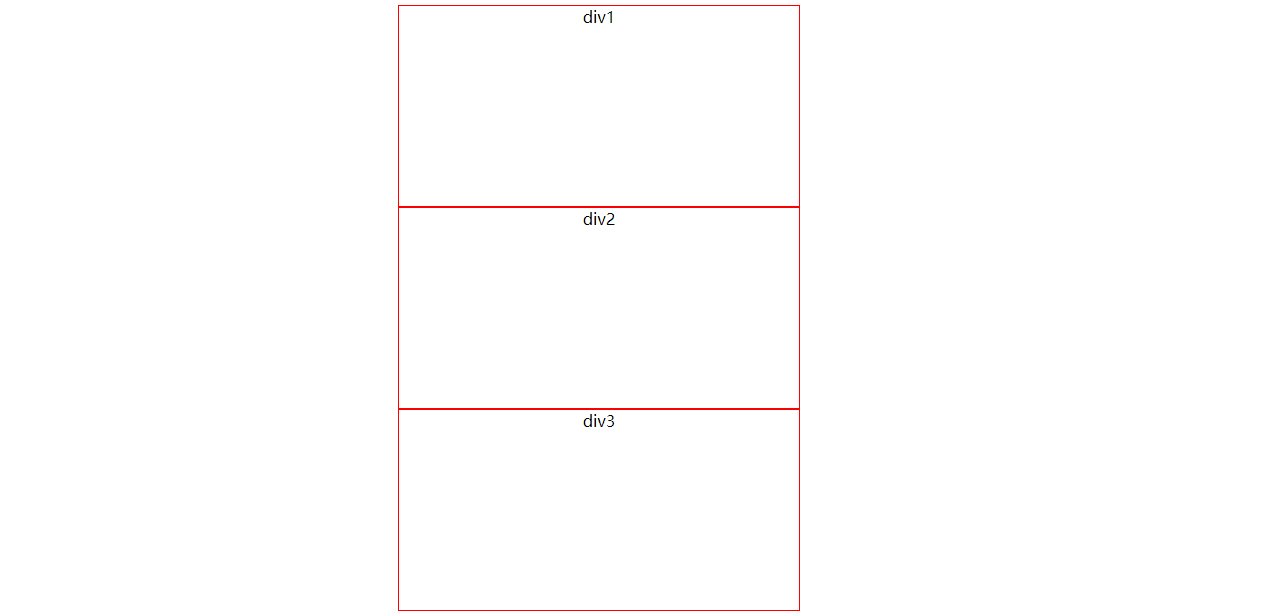
我现在有3个div:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position: relative;height:200px;width:400px;border: 1px solid red;margin:0 auto;text-align: center;">div1</div>
<div style="position: relative;height:200px;width:400px;border: 1px solid red;margin:0 auto;text-align: center;">div2</div>
<div style="position: relative;height:200px;width:400px;border: 1px solid red;margin:0 auto;text-align: center;">div3</div>
</body>
</html>

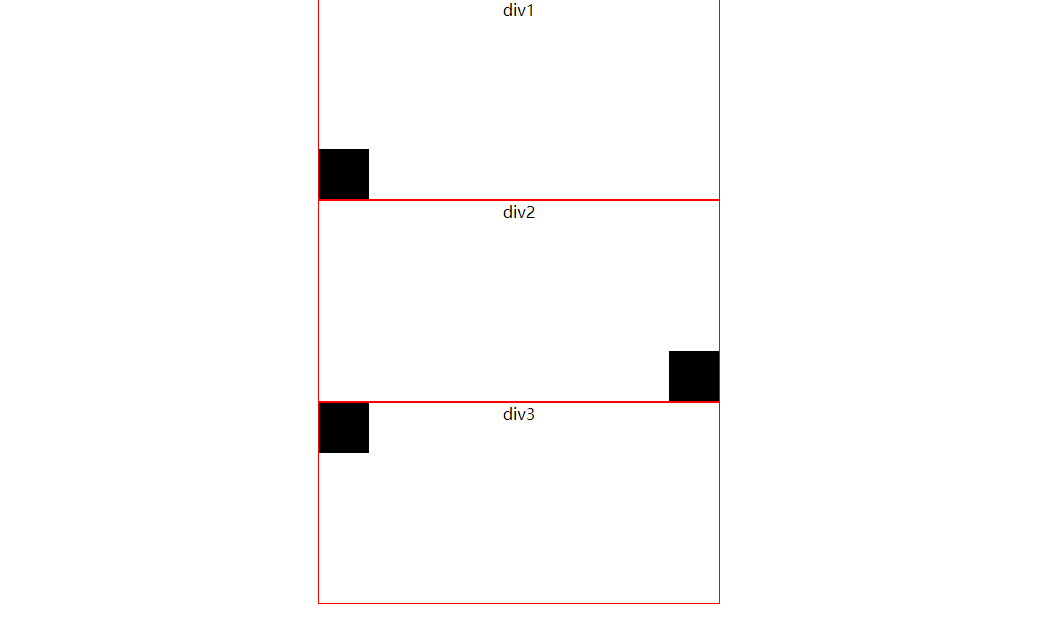
我想要在div1的左下角放一个黑色的小方框, div2的右下角放一个黑色的小方框,div3的左上角放一个黑色的小方框,应该怎么做 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position: relative;height:200px;width:400px;border: 1px solid red;margin:0 auto;text-align: center;">
div1
<div style="width:50px;height:50px; line-height: 1.5 !important;">;position:absolute;left:0;bottom:0"></div>
</div>
<div style="position: relative;height:200px;width:400px;border: 1px solid red;margin:0 auto;text-align: center;">
div2
<div style="width:50px;height:50px;position:absolute;right:0;bottom:0"></div>
</div>
<div style="position: relative;height:200px;width:400px;border: 1px solid red;margin:0 auto;text-align: center;">
div3
<div style="width:50px;height:50px;position:absolute;left:0;top:0"></div>
</div>
</body>
</html>
只要relative 和 absolute 相配合,然后设置top,left,right,bottom的值就可以了,这个值可以是正数也可以是负数

还有一个场景:我们点一个按钮,然后就会跳出一个小窗口,这个时候窗口以外的东西就没有办法进行操作了,如:我点击了大模态框,之后跳出了large model,但是灰色的地方是没有办法进行操作的

这就是一个典型的三层模式:本身文本是一层,灰色的遮罩是一层,弹出的框是一层。那我们怎么实现这个呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:400px;height:100px;background-color: white;
position: fixed;top:50%;left: 50%;
margin-top: -50px;margin-left:-200px;
z-index:10;"></div>
<div style="position: fixed;top:0;bottom:0;right:0;left: 0; opacity: 0.6;z-index: 9;"></div>
<div style="height:5000px;"></div>
</body>
</html>
效果如图所示:下面有一个green的div,然后有一个black的div,只是设置了透明度,最上面有一个居中的白色div

分析:首先我们先说两个新的属性:
opcity:0.6;设置透明度,值为0-1
z-index:9,设置优先级,值越高优先级越大
我们先实现两个div,一个是绿色的,一个是黑色的。这个很简单。下面要再加上第三层。最关键的就是这上面两个属性,如果透明属性没有的话,在做两层的时候,黑色的就会把绿色彻底覆盖住,如果没有优先级属性的话,那么在做第三个div的时候就会不知道谁覆盖了谁。
这里我们还要记录的是居中方法:
position: fixed;top:50%;left: 50%;
margin-top: -50px;margin-left:-200px;
设置50%,然后用margin返回宽高的一半,这样就能够让一个div居中显示
7.overflow
我们设置了一个div的宽度和高度,现在想要在这个div中放入一个图片,那图片有自己的高度和宽度。如果直接发放进去就会超出div的范围显示,那我们怎么办呢?
在style中加入overflow属性:
- hidden:超出的部分隐藏
- auto:超出的部分会给滚动条


8.hover
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
top:0;
right:0;
left:0;
height:48px;
background-color: #2459a2;
line-height:48px;
}
.pg-body{
margin-top:50px;
}
.w{
width:980px;
margin:0 auto;
}
.pg-header .menu{
display: inline-block;
padding:0 10px;
color:white;
}
/*当鼠标移动到当前标签的时候,以下css属性才会生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">logo</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
</div>
</div>
<div class="pg-body">
<div class="w"></div>
</div>
</body>
</html>
hover当鼠标移动到超链接的时候,就会对hover的css里的属性生效

9.background
background-image:url('image/4.jpg'):背景是一个图片,如果这个div比图片的尺寸还要大的话,图片就会一直重复着放
应用场景:渐变色的背景,我们只需要一个很窄的图片,就可以利用这个属性,让整个背景都是这个渐变色的图片
background-repeat:no-repeat/repeat-x/repeat-y:改属性设置图片是否要重复,水平重复还是垂直重复
background-position:10px 10px 选取一张图上的某一个位置进行显示
应用场景:网站有的时候用一张图上存储了很多的图标,要用哪个图标就可以选哪个坐标
页面布局
一、主站布局:
<div class="pg-header">
<div style="width:980px;margin:0 auto;">
内容自动居中
</div>
</div>
<div class="pg-content"></div>
<div class="pg-footer"></div>
二、后台管理布局
同样都是三个部分,头部,中间内容,和尾部:
我们先看看中间的变化:
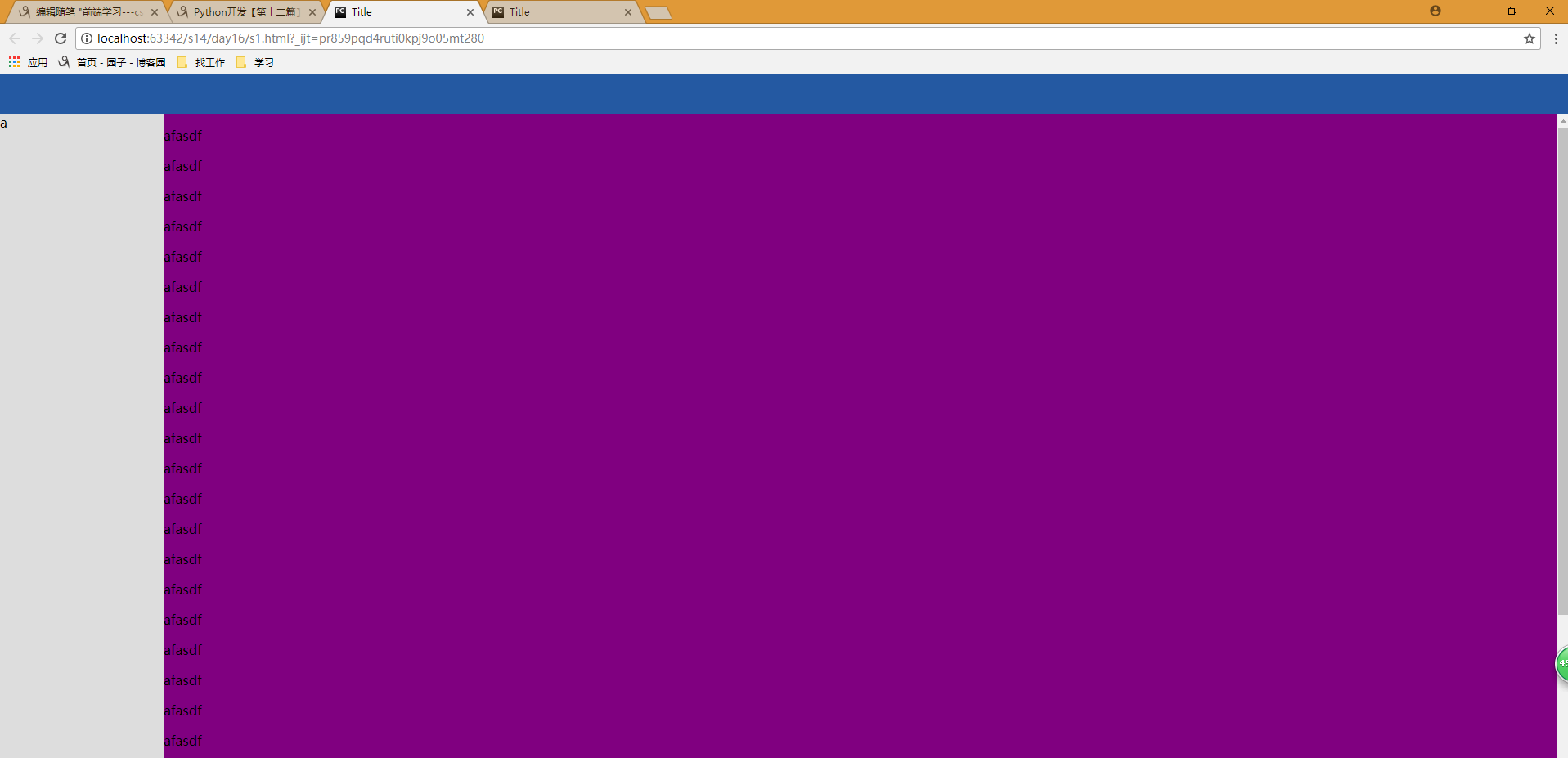
一类是中间内容的菜单和内容都不动,右边内容多的时候出现滚动条
我们用position:fixed做的话应该怎么做呢:
 View Code
View Code我们通过用position:fixed实现了菜单栏和内容栏的固定,然后当内容过多的时候我们就可以用overflow:auto实现添加一个滚动条,从而实现了布局

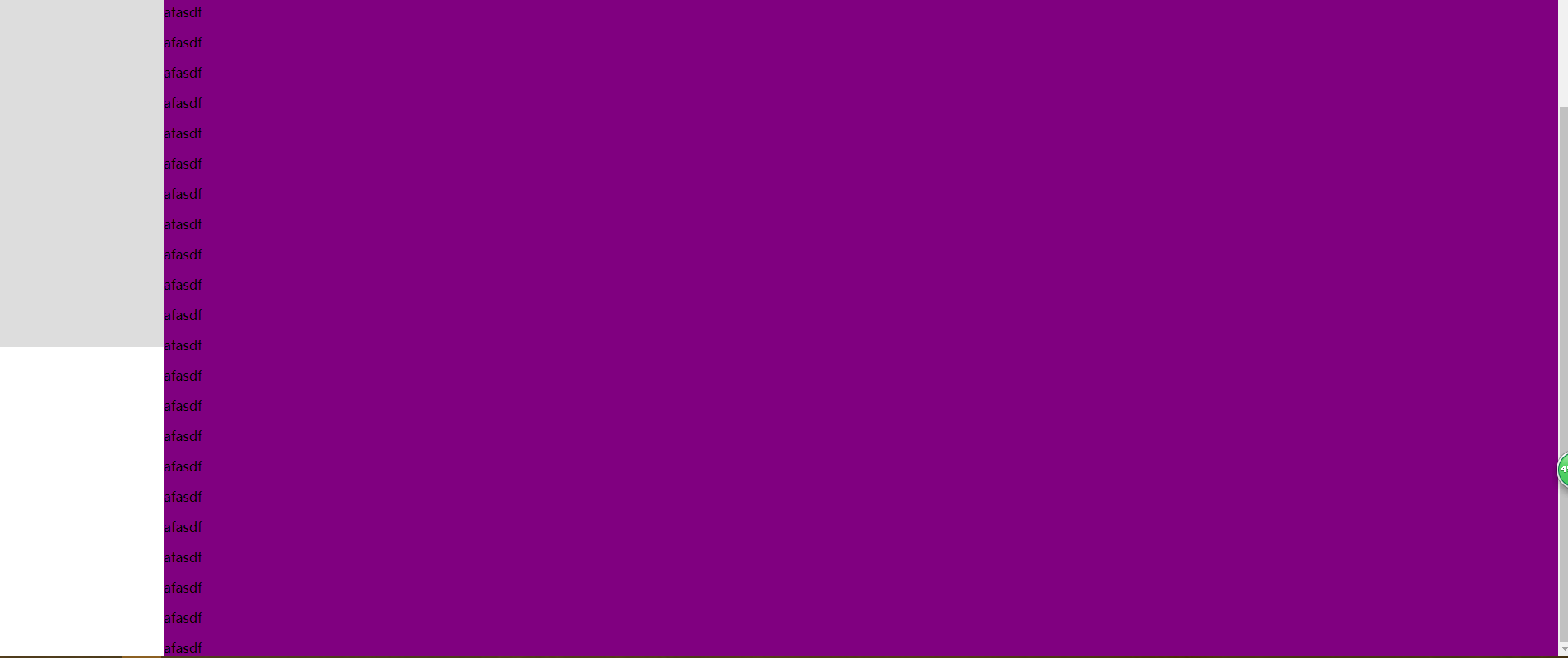
还有一类是中间内容部分如果多了,我们让左边的菜单跟随滚动条:

 View Code
View Code
那和第一类的区别就在于,我们用的是position:absolute进行定位:
postion:absolute这个属性,可以在页面一开始生成的时候进行初始定位,但是随着你滚动滚动条的时候,定位就会改变,随着滚动条一起滚动,所以我们就可以利用这特点进行操作。
如果想要背景也跟着一起的话,可以在用一个div把内容包住,然后在这个div里面设置一个background-color,这样背景颜色就可以跟着内容一起增加。
如果我们要用absolute来实现第一类情况的话,我们也只要在第二类的基础上加上overflow:auto,就可以变回第一种情况了,非常的方便。
当然我们考虑一种情况,如果我们的浏览器不断的缩小,那个我们也要保证我们的内容要正常显示,这个时候就需要左右滚动条,我们就可以设置一下内容div的最小宽度min-width:980px,当小于这个宽度的时候就出现滚动条,就ok了
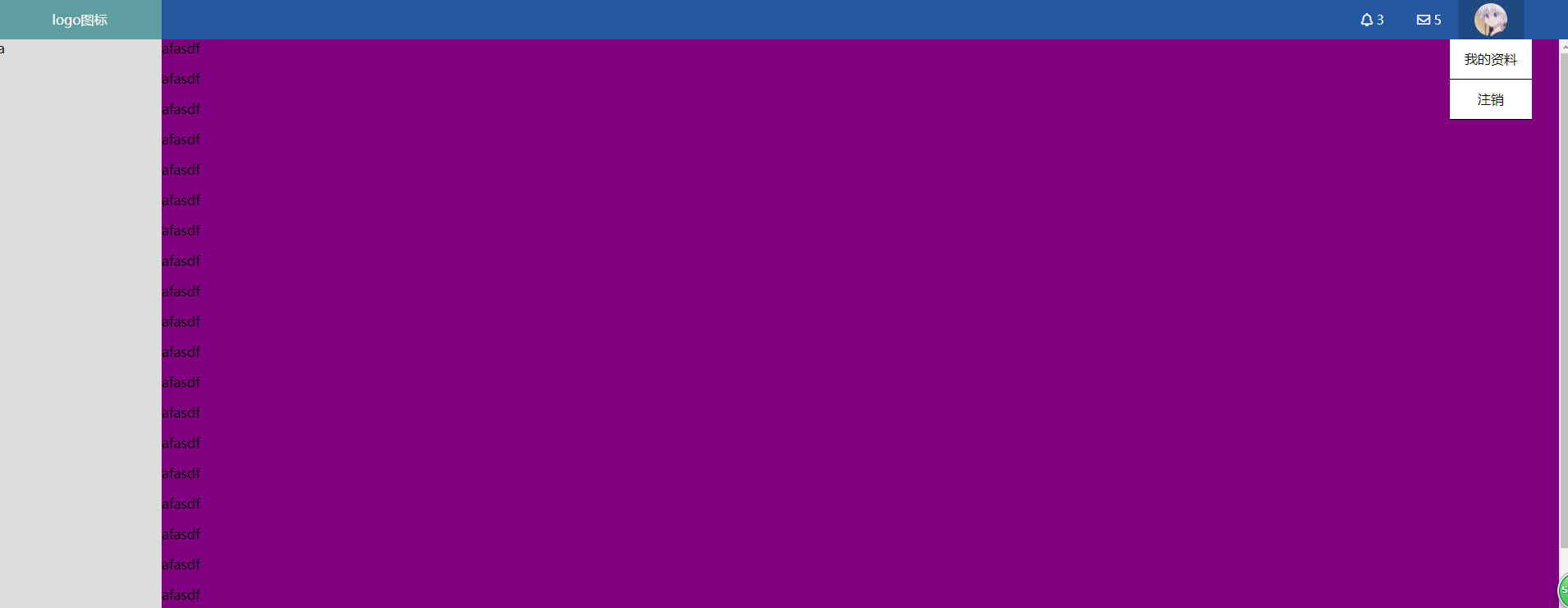
我们再看看头部的变化:
 View Code
View Code显示的效果图就是如下效果:

需要知道的知识:
关于超链接的:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
text-decoration:none;/*去掉超链接的下划线*/
关于边框的:
border-radius:50%;/*把边框变成椭圆*/
关于菜单栏的出现消失,不用js的做法:
.pg-header .user .menu2{
display: none;
}
.pg-header .user:hover .menu2{
display:block;
}/*这样做就能够实现,当鼠标放在头像上菜单栏自动出现,当鼠标移开的时候菜单栏自动隐藏*/
关于菜单栏的图标的:
到https://fontawesome.com/icons下载图标包,然后导入css文件,并在网站上寻找相关的图片的html,就可以显示了:
<link rel="stylesheet" href="fontawesome-free-5.0.8/web-fonts-with-css/css/fontawesome-all.min.css">/*导入css文件*/
<i class="far fa-envelope"></i>/*应用图标的html*/
<i class="far fa-bell"></i>




