CSS选择器
一、css简介
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局;
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
二、css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。

2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

3.链接式
建一个index.css的文件,存放样式

在主页面中把index.css引入

4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
 要注意导入的路径。。。。
要注意导入的路径。。。。
注意啦:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。
使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
所以还是推荐用链接式。。。。。。。。。。。
三、块级元素和内联元素
-
块级元素---h1,h2,h3,h4,h5,h6,hr,div,fieldset,form,dl,address,ol,p,table,ul,pre等常见。
-
内联元素---a,b,br,em,i,img,input,strong,textarea,span,label等常见。
-区别:
- 块级元素一般用来搭建网站架构、布局、承载内容。
- 内联元素一般用来在网站内容中的某些细节或者部位,用以“强调、区分样式、上标、下标、锚点”等等。
- 它们可以互相转换:
- <div style="display:inline">块元素变内联元素</div>
- <span style="display:block">内联元素变块元素</span>
4.块级元素的特点:每一个块级元素都识从一个新行开始显示,其后的元素需要另起一行。
-嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素,如h1, h2, h3, h4, h5, h6, p, dt;
- 块级元素不能放在p里面。
- li内可以包含div。
- 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)。
-注意:
可以对块级标签设置长宽
不可以对内联标签设长宽(它只会根据他的文字大小来变)
四、css的选择器
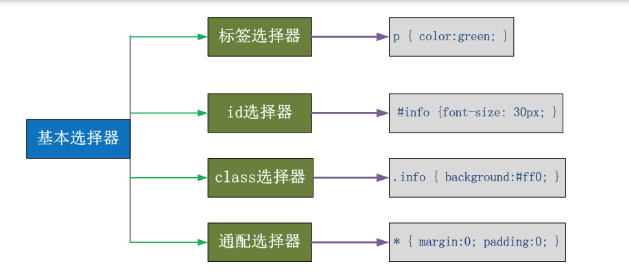
4.1 基础选择器

“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}
4.2 组合选择器
1.后代选择器 (不分层级,后代所有p标签) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配所有指定的元素
.div,p{color:red}
或者
.c2 .c3,.c2~.c3{
color: red;
font-size: 15px;}
不常用
4.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
5.兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
4.3 属性选择器
匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[class] { color:#f00; }
匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00;}
匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
例

/*1.匹配所有xiaoming属性的,并且只是在div标签的*/
div[xiaoming]{
color: yellowgreen;
}
/*2.匹配所有xiaoming=boy的并且只是在div标签的*/
div[xiaoming=boy]{
color: aqua;
}
/*2.上面的优先级和下面的优先级本应该是一样的*/
/*应该显示下面的,但是,由于上面查找的范围
比下面的范围广,所以它会把上面的也显示了。*/
/*3.匹配所有属性为xiaoming,并且具有多个空格分割的值,*/
/*其中一个只等于boy的*/
div[xiaoming~=boy]{
color: blueviolet;
}
/*4.匹配属性值以指定值开头的每个元素,
并且是在div标签里的*/
div[xiaoming^=w]{
background-color: aquamarine;
}
div[egon^=w]{
background-color: aquamarine;
}
/*5.匹配属性值以指定值结尾的每个元素 */
div[xiaoming$=a]{
background-color: blueviolet;
}
/*6.匹配属性值中包含指定值的每个元素 */
div[xiaoming*=a]{
background-color: blueviolet;
}
4.4 伪类
anchor伪类:专用于控制链接的显示效果
a:link(没有点过的链接),用于定义了链接的常规状态。
a:hover(鼠标悬浮链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>菜鸟教程(runoob.com)</title>
6 <style>
7 a:link {color:#000000;} /* 未访问链接*/
8 a:visited {color:#00FF00;} /* 已访问链接 */
9 a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
10 a:active {color:#0000FF;} /* 鼠标点击时 */
11 </style>
12 </head>
13 <body>
14 <p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
15 <p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
16 <p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
17 </body>
18 </html>
before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
例:p:before{content:"hello";color:red;display: block;}
4.5 css优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
单个选择器优先级
!important > 行内样式 > ID选择器 > Class选择器 >元素选择器
定义!important的选择器,优先级最高,但IE6不支持。
例如:h1{color:#ff0000 !important;}
<style type="text/css">
/*(1)行内样式优先级最高 */
#title{ color:#0000ff;} /*(2)ID选择器比Class选择器优先级高 */
.title{ color:#00ff00; } /*(3)Class选择器比元素选择器优先级高 */
h1{ color:#ff0000; } /*(4)元素选择器,优先级最低 */
</style>
<h1 class="title" id="title" style="color:#999900">人社部官员</h1>
组合选择器优先级
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高。 style=""-----------1000
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class ------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
div.box span{ } 优先级为12
.box span{ } 优先级为11,优先级小于上边
编写简洁、高效的原则
所谓高效的CSS就是让浏览器在查找style匹配的元素的时候尽量进行少的查找。
编写高效CSS的原则
不要在ID选择器前使用标签名。
例如:div#box 简写形式 #box
不要再class选择器前使用标签名
例如:div.box 简写形式 .box
尽量少使用层级关系
例如:.box .news .title h1 简写形式 .title h1
使用class代替层级关系
例如:.box .news .title 简写形式 .title



