一款基于js/jquery标签拖拽排序小组件

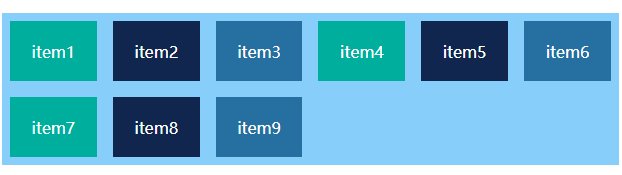
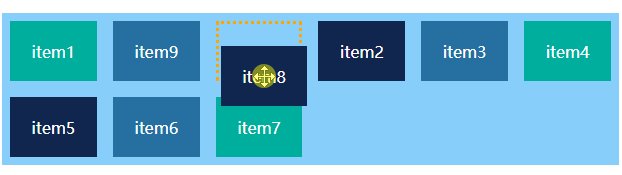
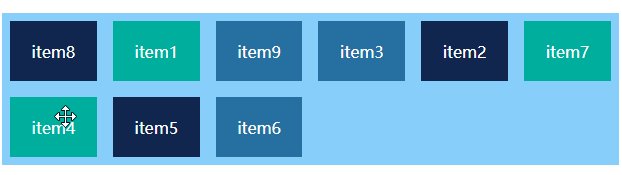
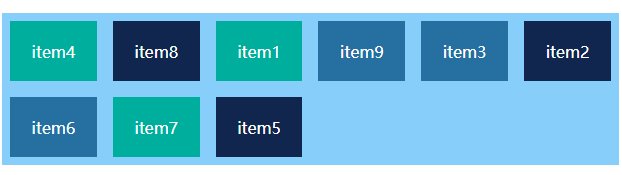
这是一个基于jQuery写的拖拽小组件,写了大概两三天,刚好可以在前端方面练练手。拖拽原理是使用绝对定位+鼠标元素位置实现。
GitHub地址:https://water1996.github.io/dragbox/
使用
1.新建配置
let option = { dragbox: { width: '400px',//dragbox宽度,可以设置为百分比 fontSize: '14px',//字体大小 backgroundColor: '#87cefa',//dragbox背景颜色 }, draglist: { listSize: 4, //每行标签个数 height: '40px', //每个标签高度 data: ['item1', 'item2', 'item3', 'item4', 'item5', 'item6', 'item7'], //标签数据 backgroundColor: ['#00ae9d', '#11264f', '#2570a1'],//每个标签背景颜色,多个循环显示 margin: '1.5%',//标签外边距 }, }
2.创建对象
创建一个id为test1的div元素
<div id="test1"></div>
创建一个dragbox对象,并初始化
let oj = dragbox.init(document.getElementById('test1'))
3.使用第一步设置的配置
oj.setOption(option)
4.获取拖拽后的排序数据
console.log(oj.getCurrentData()) //print:['item1', 'item2', 'item3', 'item4', 'item5', 'item6', 'item7']
5.绑定拖拽完成后触发的方法(绑定多个,按顺序执行)
function test1() { console.log(oj.getCurrentData()) console.log('执行第一个方法') } function test2() { console.log('执行第二个方法') } oj.bindFunction(test1, test2)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异