博客园美化笔记
1.自定义css样式
配色和字体,可以设置css,推荐参考 https://jmblog.github.io/color-themes-for-google-code-prettify/
博客设置页面定制css代码:
body {
color: #000;
background: url(https://i.loli.net/2017/10/14/59e2065123072.jpg) fixed;
background-size: cover;
background-repeat: repeat;
font-family:"微软雅黑", "Helvetica Neue", Helvetica, Verdana, Arial, sans-serif;
font-size: 12px;
min-height: 101%;
}
#blogTitle h1 {
font-size: 50px;
font-family: Consolas;
font-weight: bold;
font-style: italic;
margin-top: 20px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 5px 0 5px 10px;
background-color: rgba(245, 245, 245, 0.3);
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: rgba(255, 255, 255, 0.8);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: none;
margin-bottom: 35px;
word-wrap: break-word;
}
#blog-calendar td {
font-size: 12px;
font-family: Consolas;
}
.input_my_zzk {
border: 1px solid #ccc;
background: none;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline: 0;
}
.CalDayHeader {
background: rgba(245, 245, 245, 0.3) !important;
font-weight: 100;
color: #5E5F63;
}
.CalTitle {
background: none;
width: 100%;
height: 25px;
text-align: center;
font-size: 14px;
font-weight: bold;
padding: 5px 0;
color: #FFF;
}
.CalTitle td {
background: rgba(245, 245, 245, 0.3) !important;
border: 0px !important;
color: #5E5F63;
font-family:"Comic Sans MS";
}
a:link {
color: cornflowerblue;
}
a:visited {
color: cornflowerblue;
}
a:hover {
color:cadetblue;
}
a:active {
color:black;
}
.CalTodayDay {
background: rgba(247, 247, 247, 0.3) !important;
color: #FFF;
font-weight: bold;
}
.cnblogs_code {
background-color: rgba(247, 247, 247, 0.3);
font-family: Consolas !important;
font-size: 12px!important;
border: 1px solid #ccc;
padding: 5px 10px;
overflow: auto;
margin: 5px 0;
color: #000;
}
.cnblogs_code div {
background-color: rgba(247, 247, 247, 0.3);
}
.cnblogs_code_collapse {
border-right: gray 1px solid;
border-top: gray 1px solid;
border-left: gray 1px solid;
border-bottom: gray 1px solid;
background-color: rgba(247, 247, 247, 0.3);
padding: 2px;
}
blockquote {
background: rgba(247, 247, 247, 0.3);
border: 2px solid #efefef;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
div.commentform input.author, div.commentform input.email, div.commentform input.url {
background-image: url(http://static.cnblogs.com/images/icon_form.gif);
border: 1px solid white !important;
padding: 4px 4px 4px 30px;
width: 300px;
font-size: 13px;
background-color: rgba(247, 247, 247, 0.3);
}
#comment_form_container .comment_textarea {
width: 362px;
height: 200px;
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid white;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: rgba(247, 247, 247, 0.3);
}
.cnblogs_code pre {
font-family: Consolas !important;
font-size: 12px!important;
word-wrap: break-word;
white-space: pre-wrap;
}
.cnblogs_code span {
font-family: Consolas !important;
font-size: 12px!important;
line-height: 1.5!important;
}
div#cnblogs_c2 {
display: none;
}
div#cnblogs_c1 {
display: none;
}
div#under_post_news {
display: none;
}
div#ad_t2 {
display: none;
}
div#under_post_kb {
display: none;
}
.feedbackItem {
margin: 10px 5px 0px;
padding: 5px;
box-shadow: 0 0 10px 0 #AAA;
}
#topics .postTitle {
font-size:230%;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s cubic-bezier(0, 0, 0.12, 1) 0s;
}
#cnblogs_post_body h2 {
border-left: 10px solid rgba(82, 168, 236, 0.3);
background: rgba(247, 247, 247, 0.3);
padding: 3px 10px;
}
#cnblogs_post_body h3 {
border-left: 5px solid rgba(0, 235, 255, 0.3);
padding: 2px 5px;
background: rgba(247, 247, 247, 0.3);
}
#cnblogs_post_body h4 {
border-left: 5px solid rgba(222, 101, 114, 0.3);
padding-left: 5px;
background: rgba(247, 247, 247, 0.3);
}
#cnblogs_post_body h1 {
background: rgba(247, 247, 247, 0.3);
border-left: 15px solid rgba(0, 122, 255, 0.3);
padding: 3px 10px;
font-size: 175%;
border-right: 15px solid rgba(0, 122, 255, 0.3);
}
.buryit {
display: none;
}
#div_digg {
float: right;
position: fixed;
width: auto;
bottom: 10px;
left: 70%;
margin-bottom: 10px;
background: rgba(247, 247, 247, 0.3);
margin-right: 30px;
font-size: 12px;
box-shadow: 0 0 10px 0 #AAA;
padding: 10px;
border: 2px solid rgba(82, 168, 236, 0.8);
text-align: center;
margin-top: 10px;
}
textarea {
background: rgba(247, 247, 247, 0.3);
}
body {
cursor:url('http://fq.wc.lt//up/1499563659.cur'), auto;
}
A {
cursor:url('http://fq.wc.lt//up/1499563659.cur'), auto;
}
#navigatorTitleDiv {
padding: 3px;
position: fixed;
top:244px;
right:304px;
font-weight:bold;
cursor:pointer;
background-color: antiquewhite;
}
#navigatorDiv {
border-style:double;
padding: 10px;
padding-top:30px;
position: fixed;
top:240px;
right:300px;
background-color: antiquewhite;
}
/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */
.pln {
color:#4d4d4c
}
ol.linenums {
margin-top:0;
margin-bottom:0;
color:#8e908c
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
padding-left:1em;
background-color:#fff;
list-style-type:decimal!important;
}
@media screen {
.str {
color:#718c00
}
.kwd {
color:#8959a8
}
.com {
color:#8e908c
}
.typ {
color:#4271ae
}
.lit {
color:#f5871f
}
.pun {
color:#4d4d4c
}
.opn {
color:#4d4d4c
}
.clo {
color:#4d4d4c
}
.tag {
color:#c82829
}
.atn {
color:#f5871f
}
.atv {
color:#3e999f
}
.dec {
color:#f5871f
}
.var {
color:#c82829
}
.fun {
color:#4271ae
}
}
/*下面是我设置背景色,字体大小和字体*/
.cnblogs-markdown code {
background:#fff!important;
}
.cnblogs_code, .cnblogs_code span, .cnblogs-markdown .hljs {
font-size:12px!important;
}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 16px!important;
}
.cnblogs_code, .cnblogs_code span, .cnblogs-markdown .hljs {
font-family:consolas, "Source Code Pro", monaco, monospace !important;
}
2.google-code-prettify 设置代码高亮显示 (prettify.js是在这里下载的:https://code.google.com/p/google-code-prettify/)
我把它传到了博客的文件里。博客设置页面的页脚Html代码:
<!--- google-code-prettify 设置code高亮---> <script src="https://files.cnblogs.com/files/flipped/prettify.js"></script> <script type="text/javascript"> (function() { $("pre").addClass("prettyprint"); prettyPrint(); })(); </script>
3.博客背景图片切换
每次页面刷新时,背景图片自动切换。博客设置页面页首Html代码:
<!--背景切换--> <script > function GetRandomNum(Min, Max) { var Range = Max - Min; var Rand = Math.random(); return (Min + Math.round(Rand * Range)); } function ChangePicture() { dx = document.body; dy = GetRandomNum(0, 23); if (dy == 0) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174010688-1830584338.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 1) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174017360-1796590868.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 2) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174022047-853249916.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 3) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174029141-1608852048.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 4) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174035141-1267899028.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 5) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174040782-379920149.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 6) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174047860-2089092748.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 7) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174055110-760691979.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 8) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174104078-1668647264.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 9) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174123610-1330753439.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 10) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174128907-905693440.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 11) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174204485-2036992334.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 12) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174211563-1891350663.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 13) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174217813-1439526251.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 14) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174223313-1473348115.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 15) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174229063-639587638.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 16) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174235313-1682256911.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 17) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174243094-1382641129.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 18) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174249782-1878167894.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 19) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174256703-514964046.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 20) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174302813-2113078791.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 21) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174309203-1666245225.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 22) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174314782-1332659971.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } else if (dy == 23) { dx.style.background = "url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174320828-1435950696.jpg) no-repeat fixed"; dx.style.backgroundSize = "cover"; } } ChangePicture();
</script>
4.博客背景页面切换按钮
使用按钮来切换背景图片。博客设置页面页首Html代码:
<!--更换背景 点击按钮更新--> <input type="image" id="Uright" src="http://images2017.cnblogs.com/blog/841250/201709/841250-20170914132057500-1294518696.png"
onmouseover="this.style.top='10px'; this.src='http://images2017.cnblogs.com/blog/841250/201709/841250-20170914132044282-1070510381.png' " onmouseout="this.style.top='-55px'; this.src='http://images2017.cnblogs.com/blog/841250/201709/841250-20170914132057500-1294518696.png' "
onclick="ChangePicture()" style="top: -55px;">
5.Github 控件
用来关联你的GitHub 页面。博客设置页面首页Html代码:
<!-- fork github 控件 <a href="https://github.com/zhouxianwen" class="github-corner" aria-label="View source on Github">
<svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD6C6C; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true">
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path>
<path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path>
<path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path>
</svg>
</a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
--> <a href="https://github.com/zhouxianwen" class="github-corner" aria-label="View source on GitHub">
<svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true">
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path>
<path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path>
<path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path>
</svg></a>
<style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
6.动态时钟展示Flash
实时动态时钟,Flash动画。博客设置页面侧边栏公告Html代码:
<!-- 动态数字时间--> <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf"
quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle"
allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
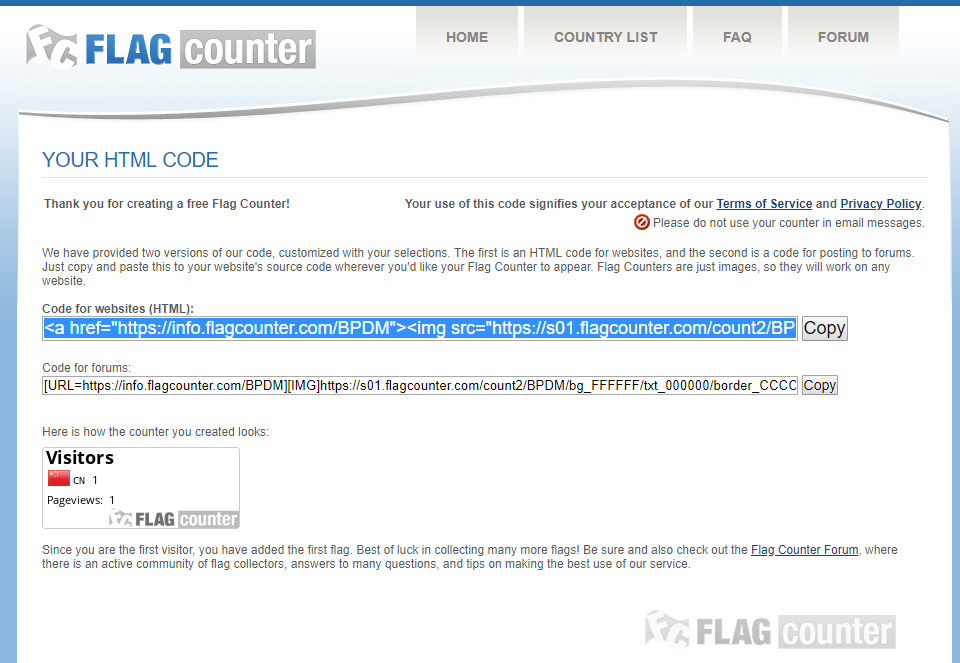
7.网站访客统计(很有意思)
flg counter,在这个网站可以自定义一个类似我的blog上的访问统计。

定制之后点击GET YOUR FLAG COUNTER,可以选择SKIP跳过

复制Code for website下面的代码到侧边栏公告中,保存
<script type="text/javascript"> //访问统计 $("#sidebar_shortcut").append(
'<div><h3 class="catListTitle">访问统计</h3>
<a href="https://info.flagcounter.com/BPDM">
<img src="https://s05.flagcounter.com/map/rHe5/size_s/txt_000000/border_CCCCCC/pageviews_0/viewers_0/flags_0/" alt="Flag Counter" border="0"></a></div>'); $("#commentbox_opt").append(
'<a id="commentbox_opt_sub" href="javascript:void(0);" title="订阅后有新评论时会有邮件通知您" onclick="commentManager.Subscribe()" style="margin-left:150px;">订阅评论</a>'); </script>
8.RevolverMaps

侧边栏公告Html 代码:
<div style="text-align:center; margin:0; padding:0; width:202px;"> <embed src="//rf.revolvermaps.com/f/g.swf" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" wmode="window"
allowscriptaccess="always" allownetworking="all" width="202" height="202"
flashvars="m=0&i=5yljlh8s44a&r=false&v=true&b=000000&n=false&s=202&c=ff0000" /> <br /> <img src="//rf.revolvermaps.com/js/c/5yljlh8s44a.gif" width="1" height="1" alt="" /> </div>
9.工具栏
访客与博主可以看到不同的工具栏。

侧边栏公告Html 代码:
< script > //侧边分享栏 window._bd_share_config = { "common": { "bdSnsKey": {}, "bdText": "", "bdMini": "2", "bdMiniList": false, "bdPic": "", "bdStyle": "0", "bdSize": "16" }, "slide": { "type": "slide", "bdImg": "3", "bdPos": "right", "bdTop": "100" } }; with(document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~ ( - new Date() / 36e5)]; </script> <div id="vd-right-menu"> <a href="http:/ / www.cnblogs.com / evidd / "> <div class="vd - menu - item " id="main_page ">首页</div> </a> <a href="#comment_form_container "> <div class="vd - menu - item " id="remark ">评论</div> </a> <a href="#top "> <div class="vd - menu - item ">TOP</div> </a> </div> <script> //判断首页,将url改为自己首页的url var isHomePage = location == "http: //www.cnblogs.com/evidd/" || location == "http://www.cnblogs.com/evidd"; var vdModeCookieKey = "vd-bg-mode"; var vdModeCSS = ["NONE", "rainbow", "snowberg"]; var bgDefaultMode = 2; var isIE = navigator.appName == "Microsoft Internet Explorer"; var editUrl, checked = false, editBtnDoEnd = false; function doWidthEditBtn() { var profile = $("#profile_block"); var cmtFrmContainer = $("#comment_form_container"); if (!checked && (!profile.length || !profile.children("a").length || !cmtFrmContainer.length || !cmtFrmContainer.children().length)) { setTimeout(doWidthEditBtn, 100); return; } checked = true; // 评论者名 var cmtAuthorIpt = $("#tbCommentAuthor"); if (!cmtAuthorIpt.length) { // 登录按钮 if (!cmtFrmContainer.children(".login_tips").length) { setTimeout(doWidthEditBtn, 100); return; } } else { // 作者名 var author = profile.children("a")[0].innerHTML; var commentAuthor = cmtAuthorIpt.val(); if (author == commentAuthor) { var editBtn = $("<a href='" + editUrl + "'>"); editBtn.append("<div class='vd-menu-item'>编辑</div>"); $("#vd-right-menu").append(editBtn); } } editBtnDoEnd = true; } // 收藏 关注 var tryCount = 0; function doWithFollowBtn() { if (!editBtnDoEnd) { setTimeout(doWithFollowBtn, 100); return; } if (! ($("#p_b_follow").length && $("#p_b_follow").children().length)) { if (tryCount++==50) return; setTimeout(doWithFollowBtn, 100); return; } var label; // 未关注 if ($("#p_b_follow").html().charAt(0) == "<") { label = "+关注"; } else { label = "已关注" } if (!document.getElementsByClassName("diggit").length) { setTimeout(doWithFollowBtn, 100); return; } var hold_same_view = document.getElementsByClassName("diggit")[0]; hold_same_view.className = "vd-menu-item like_view"; $("#vd-right-menu").append(hold_same_view); var followBtn = $("<a href='javascript:void(0);'>"); followBtn.append("<div class='vd-menu-item'>" + label + "</div>"); followBtn.click(function() { if (label == "+关注") { $("#p_b_follow").children("a")[0].click(); label = "已关注"followBtn.children().html(label); } }); $("#vd-right-menu").append(followBtn); var collection = '<a onclick="if(cb_entryId !=undefined){AddToWz(cb_entryId)}" href="javascript:void(0);"><div class="vd-menu-item">收藏该文</div></a>'$("#vd-right-menu").append(collection); document.getElementById("digg_count").innerHTML = document.getElementById("digg_count").innerHTML + '<p style="color: #757575;">点个赞</p>'; console.log($("#digg_count").innerHtml); } $("body").ready(function() { // 非首页 if (!isHomePage) { var editLink = $("a[href^='https://i.cnblogs.com/EditPosts.aspx?postid=']"); editUrl = editLink.attr("href"); doWidthEditBtn(); doWithFollowBtn(); } else { editBtnDoEnd = true; vDiv = document.getElementById('remark'); vDiv.style.display = 'none'; vDiv = document.getElementById('main_page'); vDiv.style.display = 'none'; } }); < /script>/
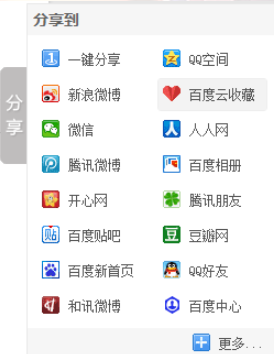
10.侧边栏分享


将下面的代码复制到侧边栏公告中:
< script >
//侧边分享栏
window._bd_share_config = {
"common": {
"bdSnsKey": {},
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": "",
"bdStyle": "0",
"bdSize": "16"
},
"slide": {
"type": "slide",
"bdImg": "3",
"bdPos": "right",
"bdTop": "100"
}
};
with(document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src =
'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)]; <
/script>

