在 Axure 9.0 上使用 Font Awesome的免费图标
一、在本地安装 Font Awesome 字体文件
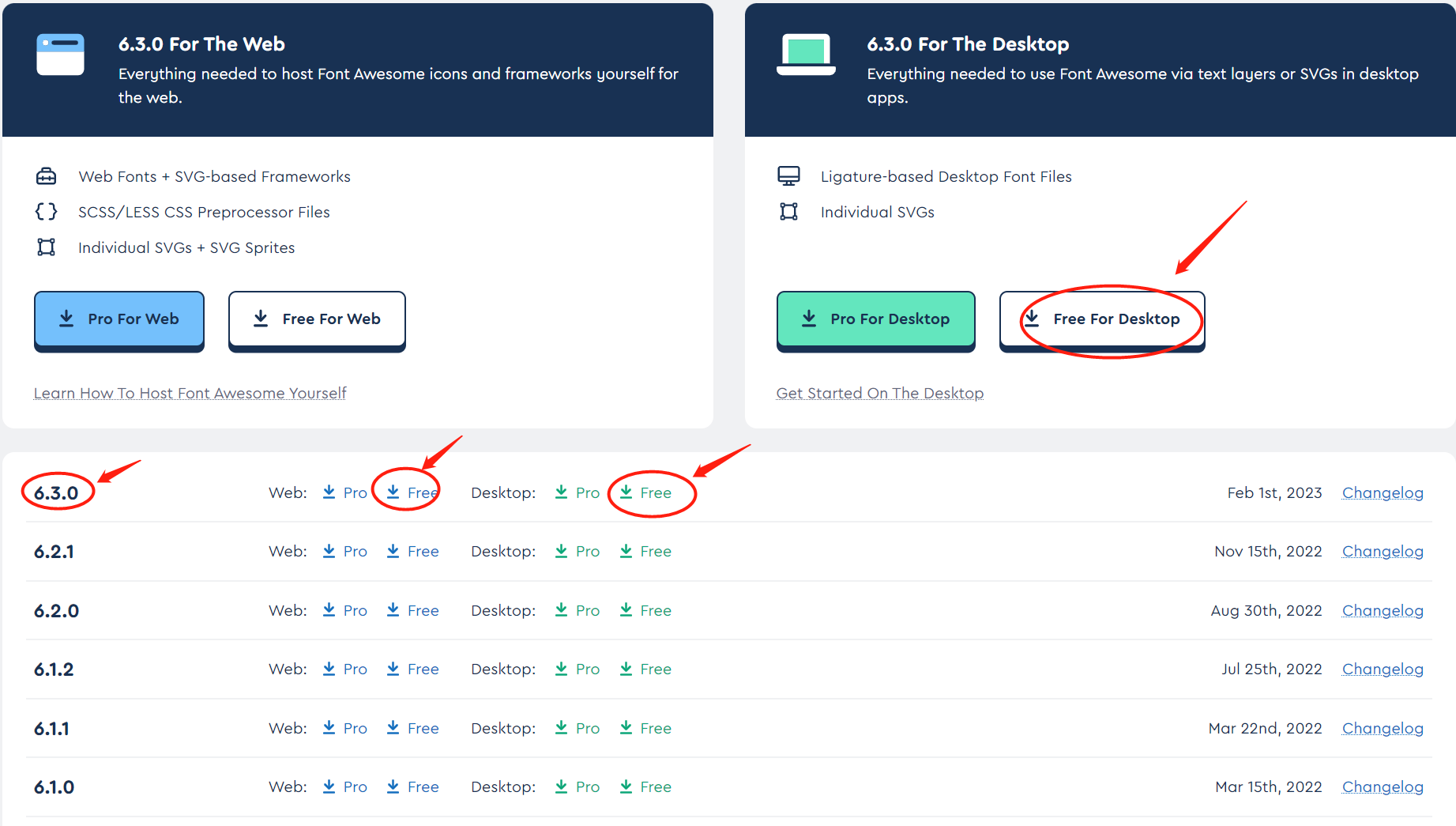
https://fontawesome.com/download

当前最新免费版本 6.3.0
二、解压得到的压缩包,安装 otfs 文件夹下的三个 otf 字体文件:
fontawesome-free-6.3.0-desktop\fontawesome-free-6.3.0-desktop\otfs

三、将这三个字体文件,粘贴到C:\Windows\Fonts目录下
四、重启Axure
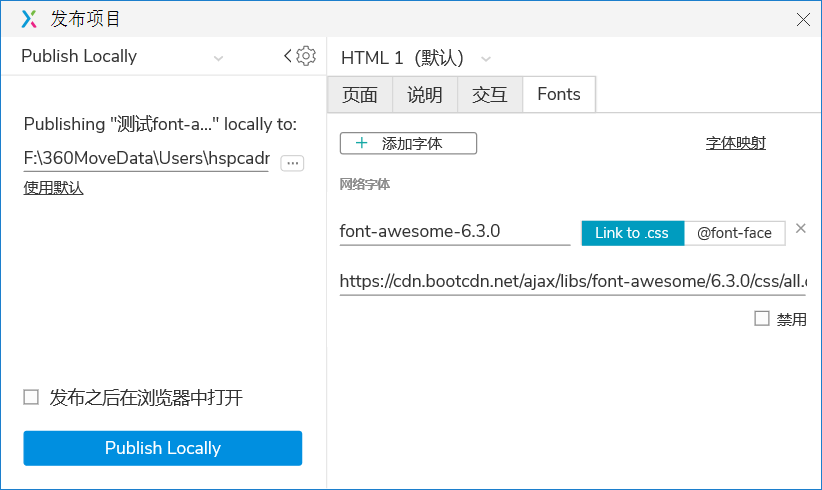
五、进入 发布->生成HTML文件,设置字体,通过配置 web font 就可以在线调用字体,从而解决展示对象的设备不支持该字体显示的问题。
Axure 支持使用 .css 或者配置 @font-face 来调用 web fonts,点击【+添加字体】,添加web font,选择【Link to .css】增加一条 css 引用:https://cdn.bootcdn.net/ajax/libs/font-awesome/6.3.0/css/all.css

六、在 Axure 内使用 Font Awesome 图标
完成本地字体配置和 web fonts 配置之后,可以在本地直接粘贴 Font Awesome 上面的图标。
Font Awesome 的图标库:https://fontawesome.com/icons
【方法1】使用 https://fontawesome.com/cheatsheet,页面上的图标可以之间点击选中,复制即可。

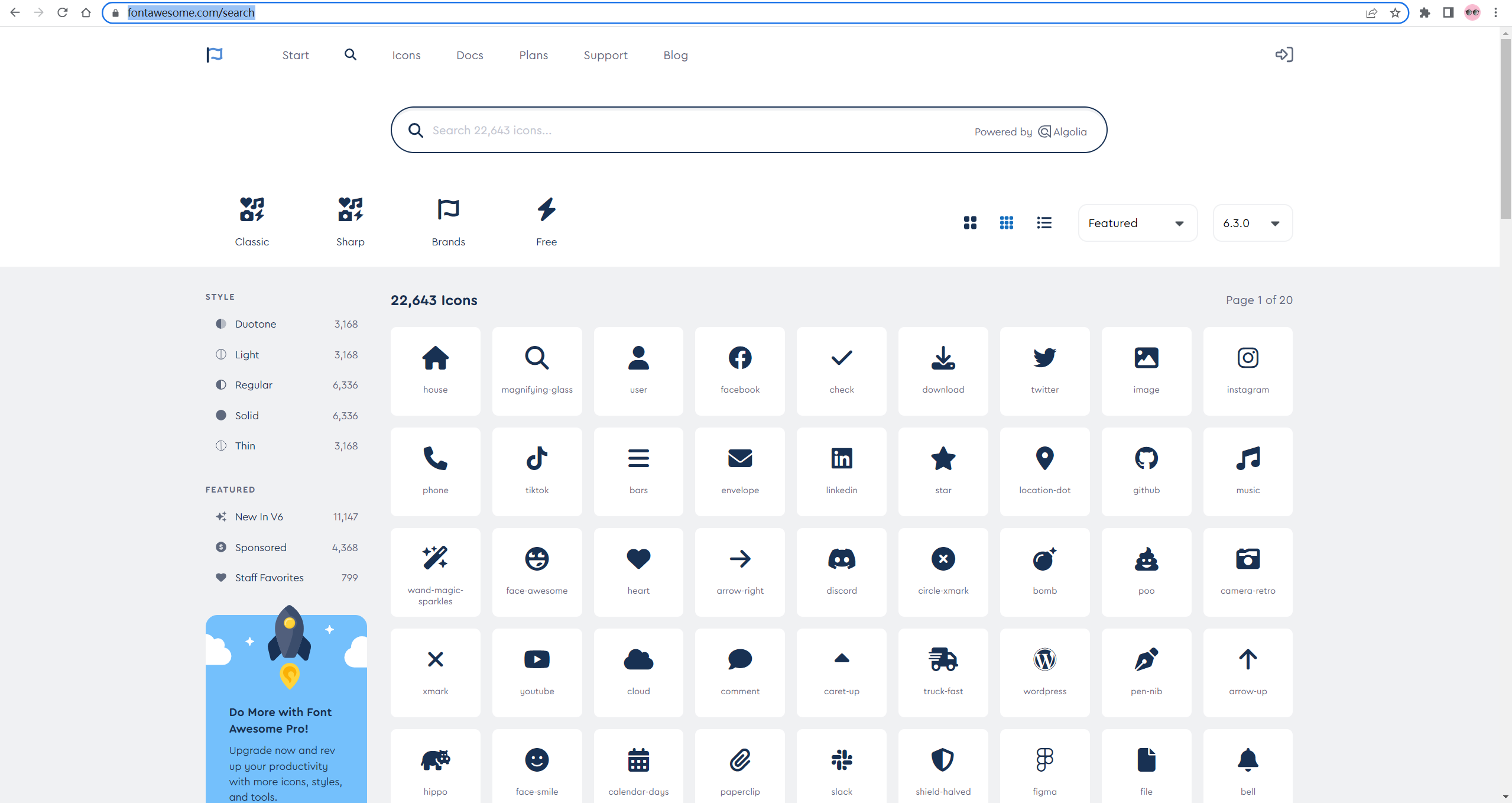
【方法2】https://fontawesome.com/search


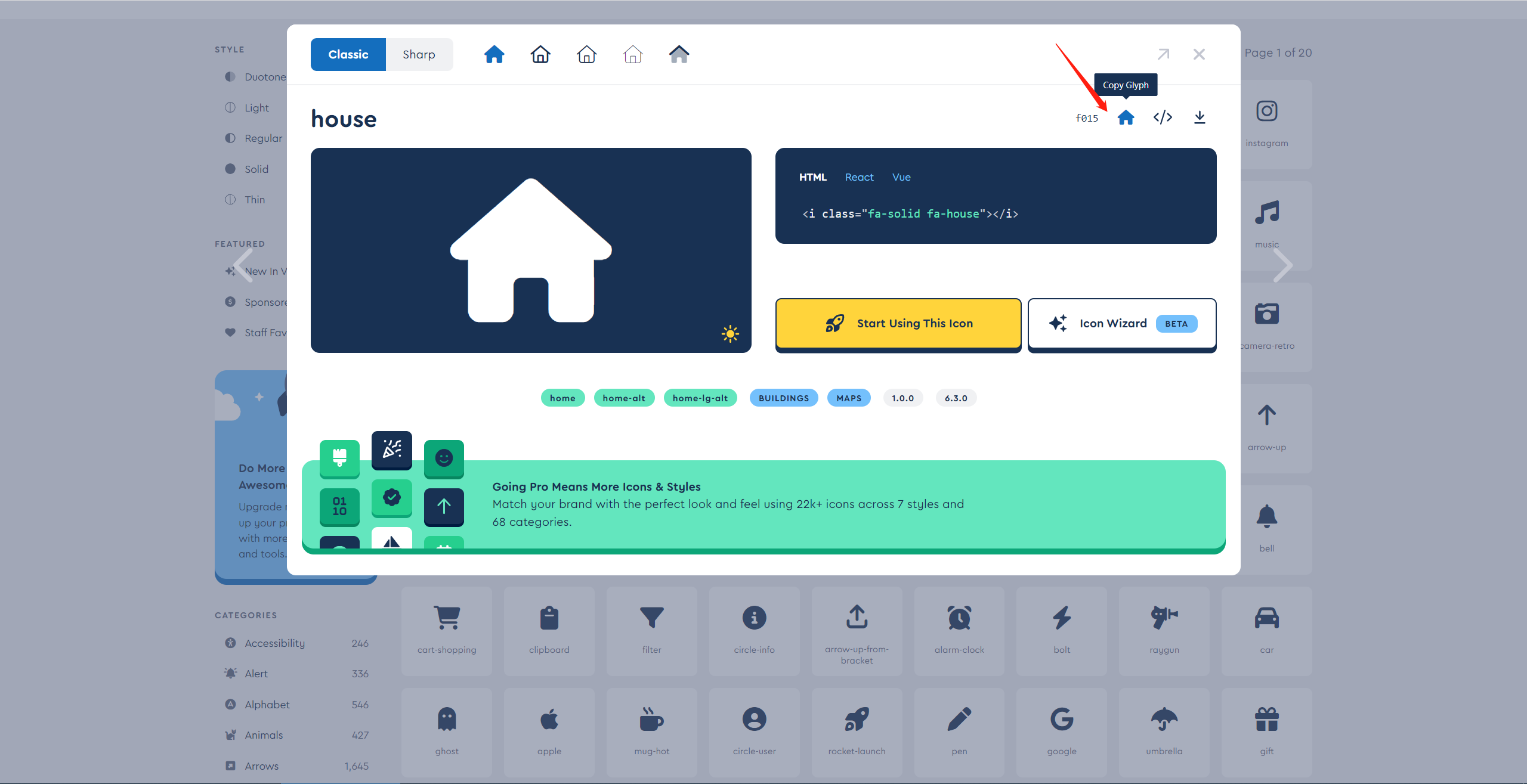
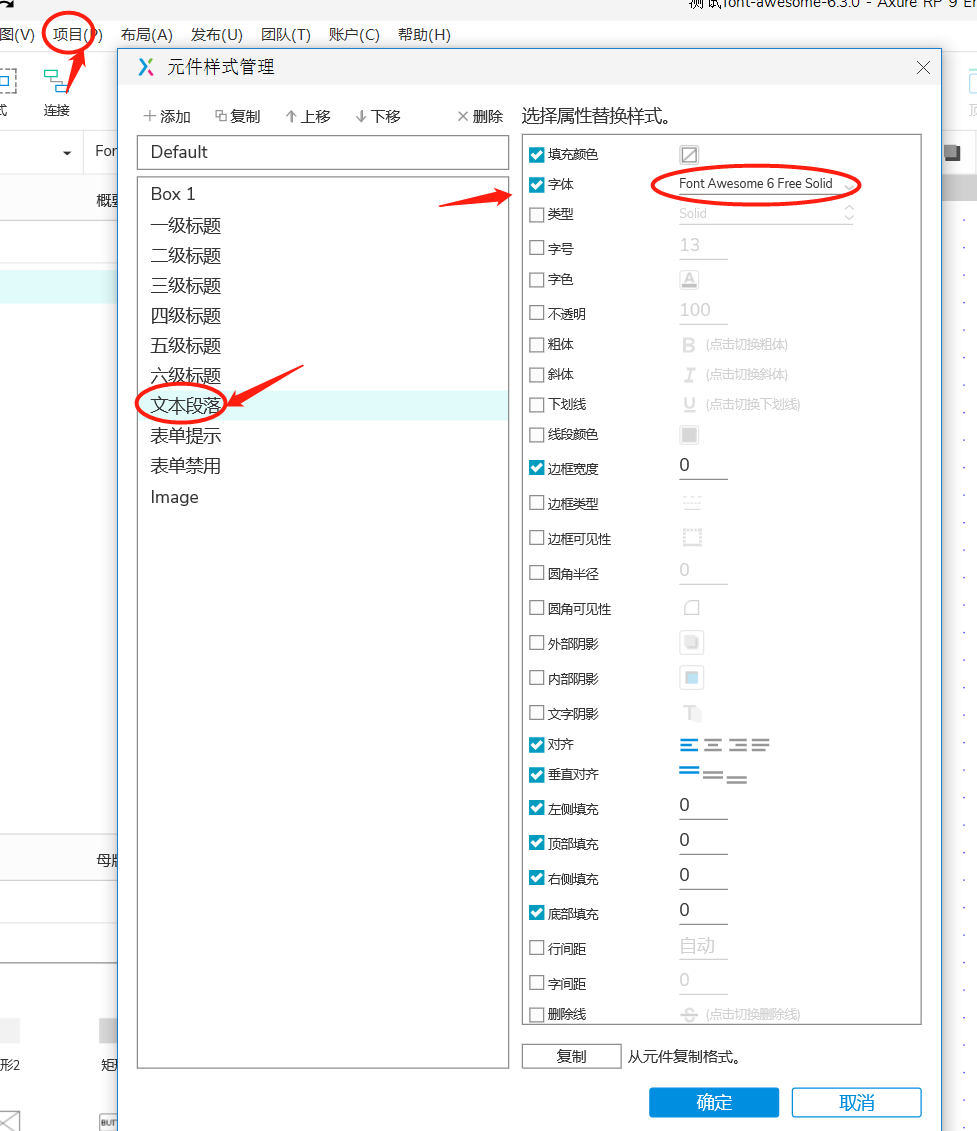
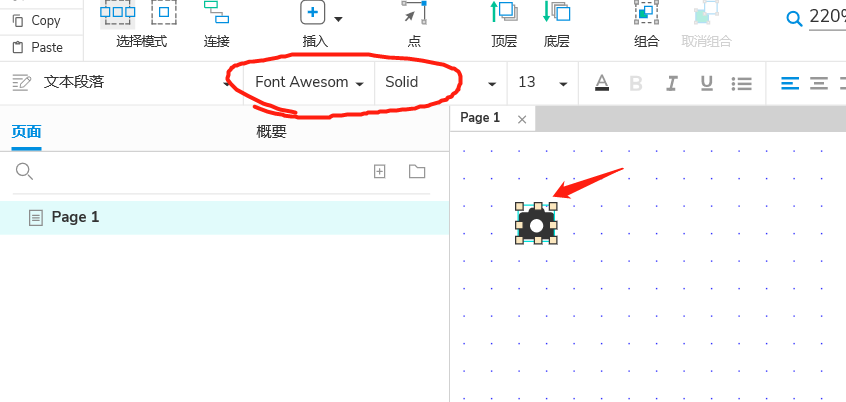
七、复制图标,粘贴到Axure,记得要设置字体,即可显示图标


本文来自博客园,作者:江雪独钓翁,转载请注明原文链接:https://www.cnblogs.com/zhouwp/p/17148670.html

