Flask+Echarts+Mysql 读取数据库实现可视化
项目结构
app.py
from flask import render_template, url_for
from flask import Flask
import pymysql
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/pie')
def pie():
results = []
connection = pymysql.connect(
host='***.***.***.***',
user='***',
passwd='***',
db='***',
port=3306,
charset='utf8')
cur = connection.cursor()
sql = 'select b.MS,COUNT(*) num from Bond_IssueNew a,CT_SystemConst b WHERE a.BondNature=b.DM AND b.LB=1243 group by a.BondNature;'
cur.execute(sql)
results = cur.fetchall()
print(results)
return render_template('pie_test.html', results=results)
@app.route('/bar')
def bar():
results = []
connection = pymysql.connect(
host='***.***.***.***',
user='***',
passwd='***',
db='***',
port=3306,
charset='utf8')
cur = connection.cursor()
sql = 'select b.MS,COUNT(*) num from Bond_IssueNew a,CT_SystemConst b WHERE a.BondNature=b.DM AND b.LB=1243 group by a.BondNature;'
cur.execute(sql)
results = cur.fetchall()
print(results)
return render_template('bar_test.html', results=results)
if __name__ == '__main__':
app.run(debug=True)
pie_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<script src="../static/js/echarts.min.js"></script>
<script src="../static/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div id="main" style="width:1300px;height:600px;"></div>
<script type="text/javascript">
var chart = echarts.init(document.getElementById('main'))
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [{% for i in results %}
{ value: {{ i[1] }}, name: '{{i[0]}}'},
{% endfor %}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
chart.setOption(option);
</script>
</body>
</html>
bar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> <script src="../static/js/echarts.min.js"></script> <script src="../static/js/jquery-3.6.0.min.js"></script> </head> <body> <div id="main" style="width:1300px;height:600px;"></div> <script type="text/javascript"> var chart = echarts.init(document.getElementById('main')) option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', data: [{% for i in results %}'{{ i[0] }}', {% endfor %}], axisTick: { alignWithLabel: true } } ], yAxis: [ { type: 'value' } ], series: [ { name: '发行只数', type: 'bar', barWidth: '60%', data: [{% for i in results %}{{ i[1] }}, {% endfor %}] } ] }; chart.setOption(option); </script> </body> </html>
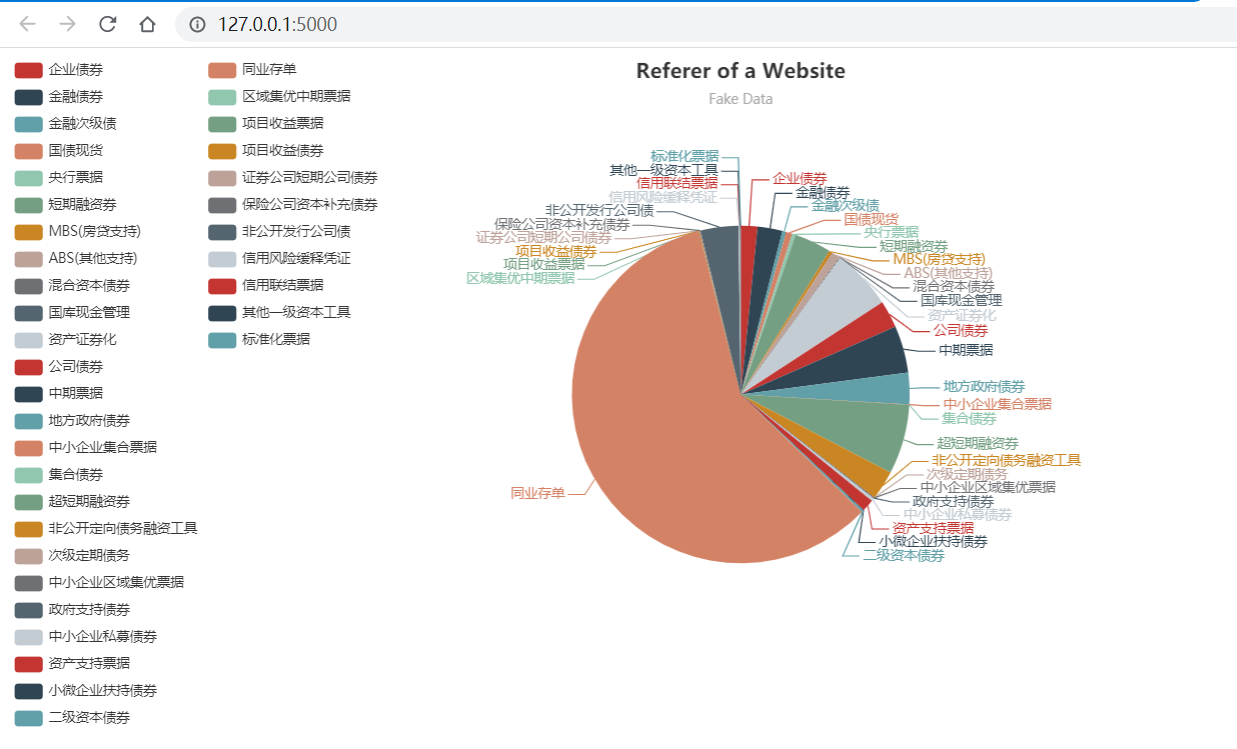
饼图
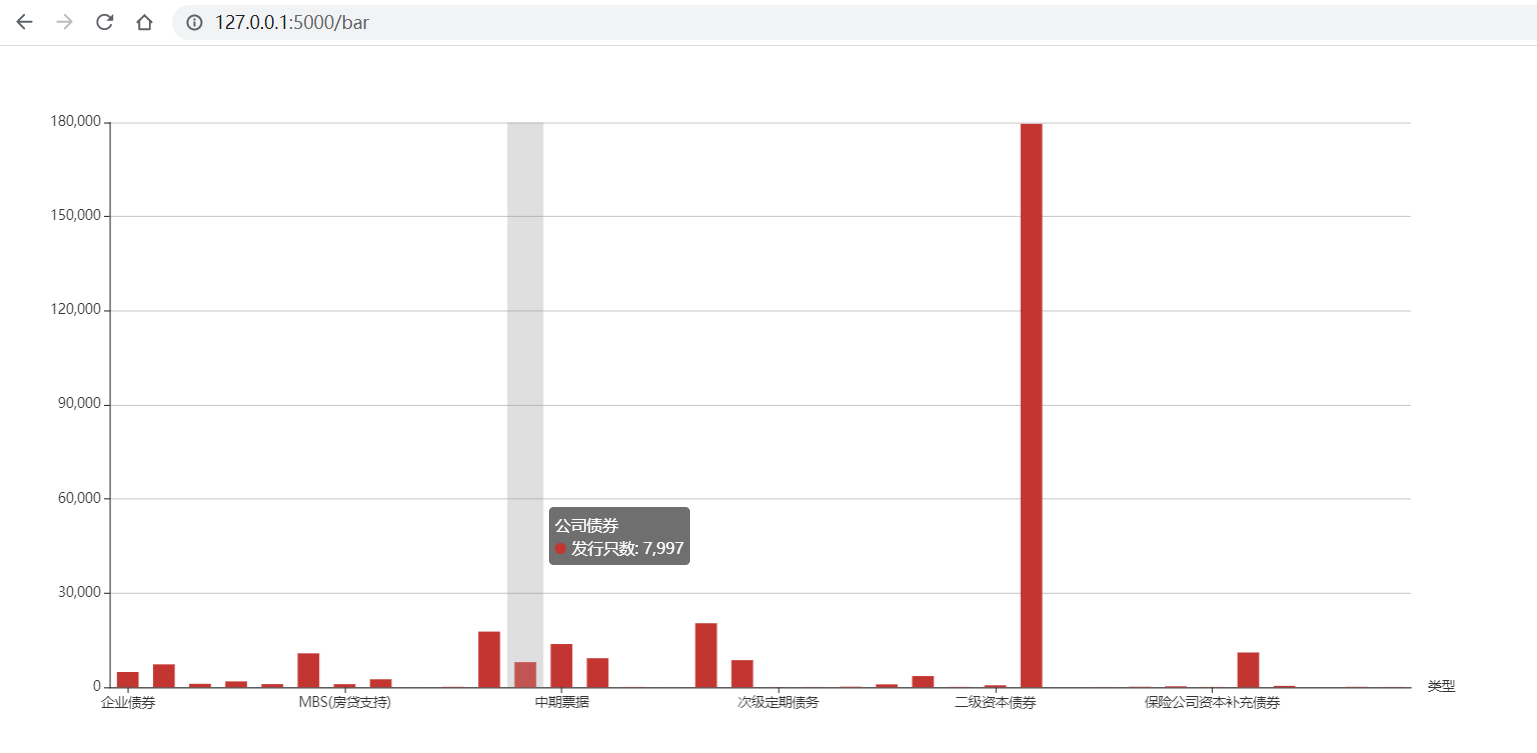
柱形图
作者:空空如也
出处:https://www.cnblogs.com/zhouwp/p/15602376.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
本文来自博客园,作者:江雪独钓翁,转载请注明原文链接:https://www.cnblogs.com/zhouwp/p/15602376.html







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥