从零开始学Flask框架-007
Flash消息
from flask import flash
渲染Flash消息,在基模板base.html中引入get_flashed_messages()
{% extends "bootstrap/base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}Flasky{% endblock %}
{#引入moment.js 库#}
{% block scripts %}
{{ super() }}
{{ moment.include_moment() }}
{% endblock %}
{#包含导航条的程序基模板#}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">TEST</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
{% for message in get_flashed_messages() %}
{{ message }}
{% endfor %}
{% block page_content %}{% endblock %}
</div>
{% endblock %}flash.html
{% extends "base.html" %}index.html
@app.route('/flash') def flash_test(): if True: flash('12313213213') redirect('flash.html') return render_template('flash.html')
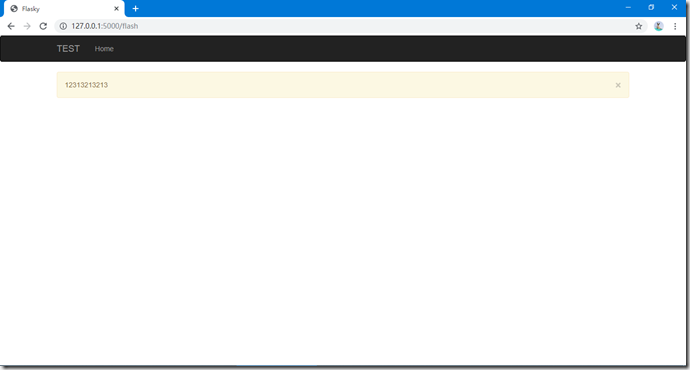
运行结果
本文来自博客园,作者:江雪独钓翁,转载请注明原文链接:https://www.cnblogs.com/zhouwp/p/11911201.html