【sublime】sublime Text 3 javaScript代码自动提示插件&安装步骤 &启动Debug模式
最近使用sublime开发node.js,但是sublime的js代码在书写的时候并没有提示功能。
因此搜到资料,用于安装代码自动提示插件。
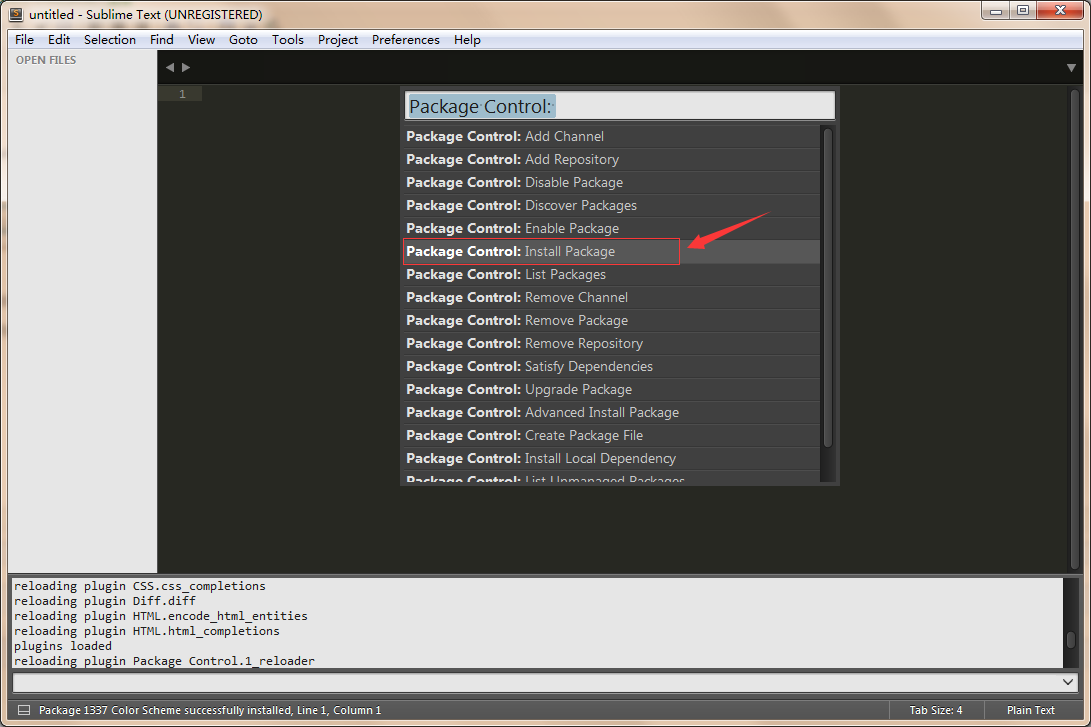
1.打开sublime,然后快捷键Ctrl+Shift+P,打开pacakges列表界面,搜索packages:install packages
【注意】此处如果点击packages:install packages后,报下面这个错的话:

解决方法:
1.http://blog.csdn.net/freshlover/article/details/44261229/ 去这个文章按照解决方法解决【但是汉化版的sublime基本上解决不了,我试过了各种方法,可能和公司的墙有关系】
2.下载英文版的,使用sublime英文版的【英文版下载地址:http://www.sublimetext.com/3】

【小技巧2】:
①快捷键Ctrl+Shift+P,打开pacakges列表界面
②快捷键Alt 菜单栏Menu如果隐藏了,可以Alt出来
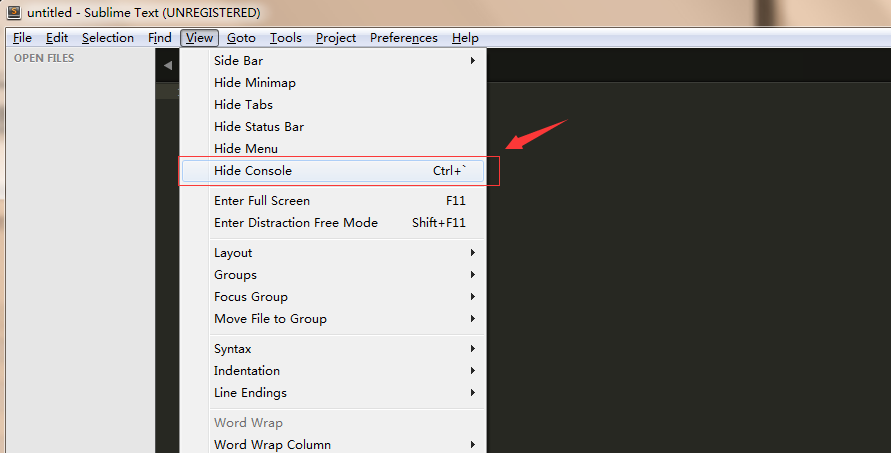
③快捷键Ctrl+`,打开控制台console 如果出现打不开的情况,是因为`键被输入法占用了【~和`是一个键】,可以手动去sublIme打开

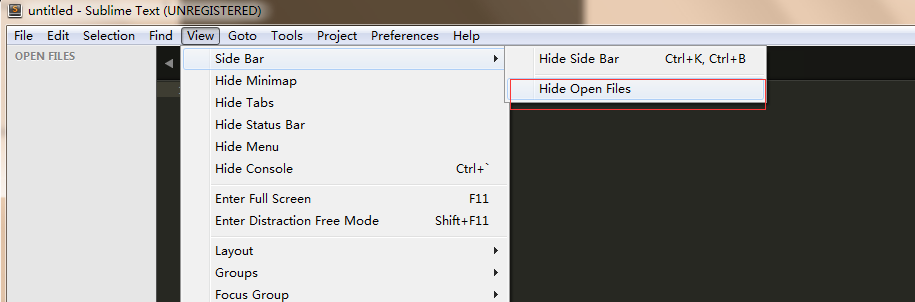
④左侧文件夹列表栏,如果没有显示出来,可以 view-->side Bar-->show Open Files

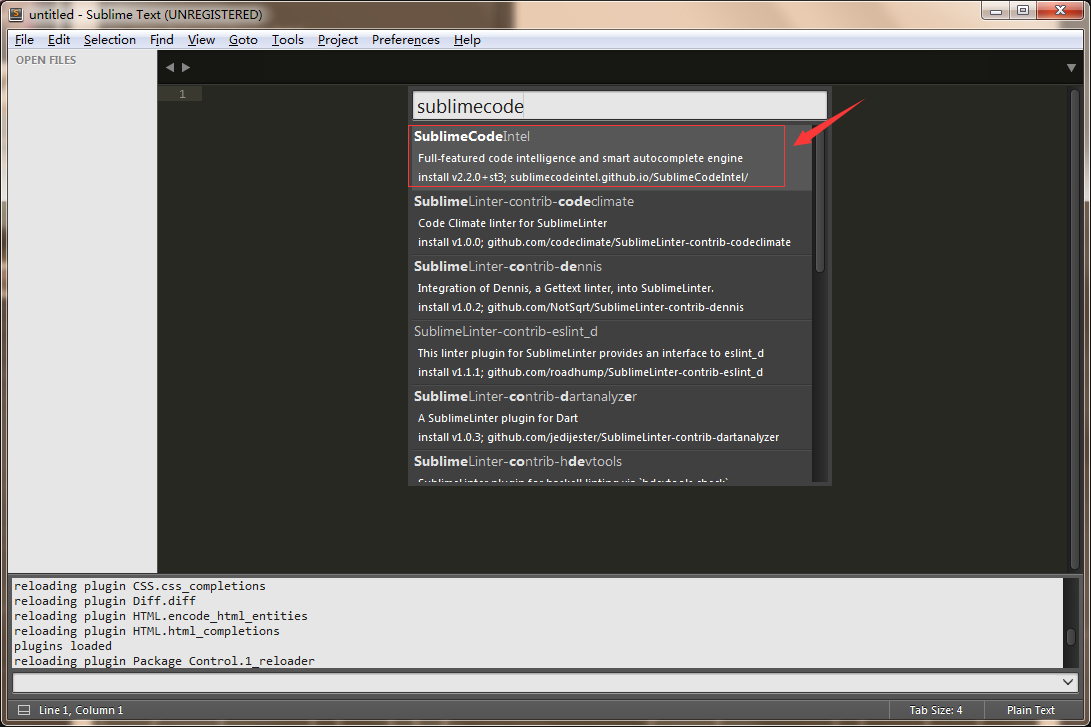
2.在pacakges输入框输入:sublimeCodeIntel,找到这个插件

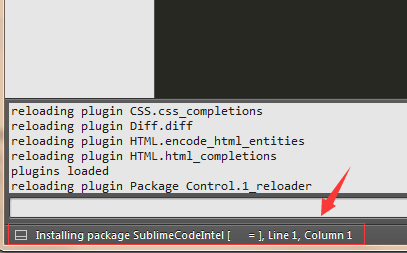
3.等待安装【时间稍微的 特别长 哈,耐心等待,一般网只要不断,都能安装完成】

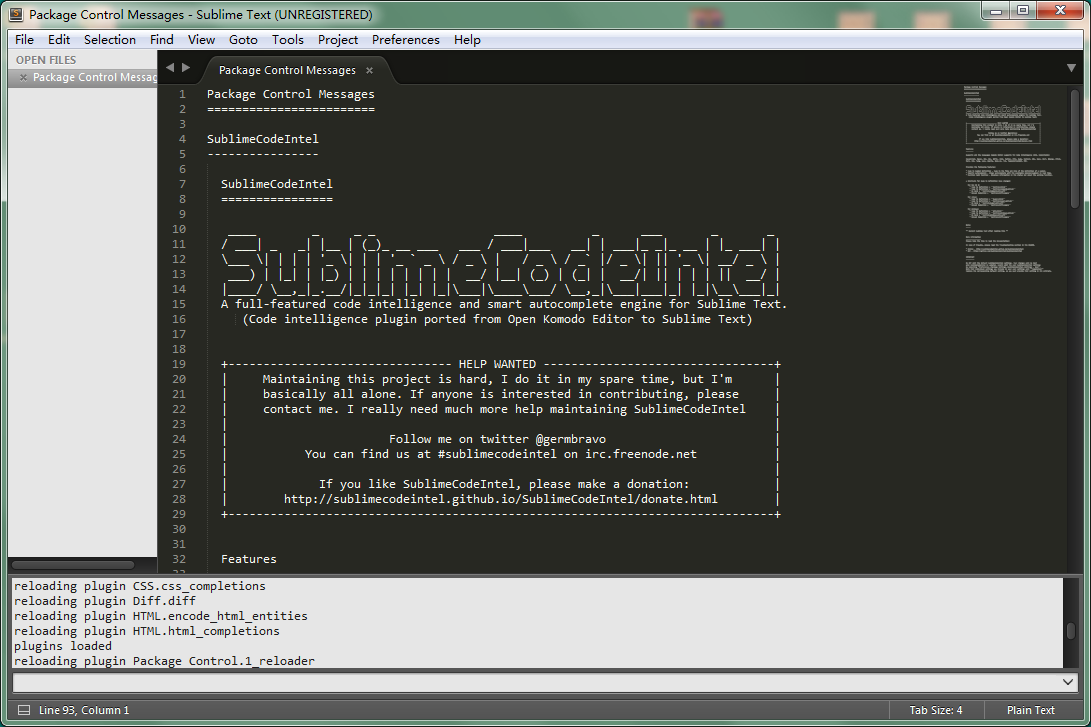
4.安装完成

5.重启sublime,就能发现js现在有提示了。
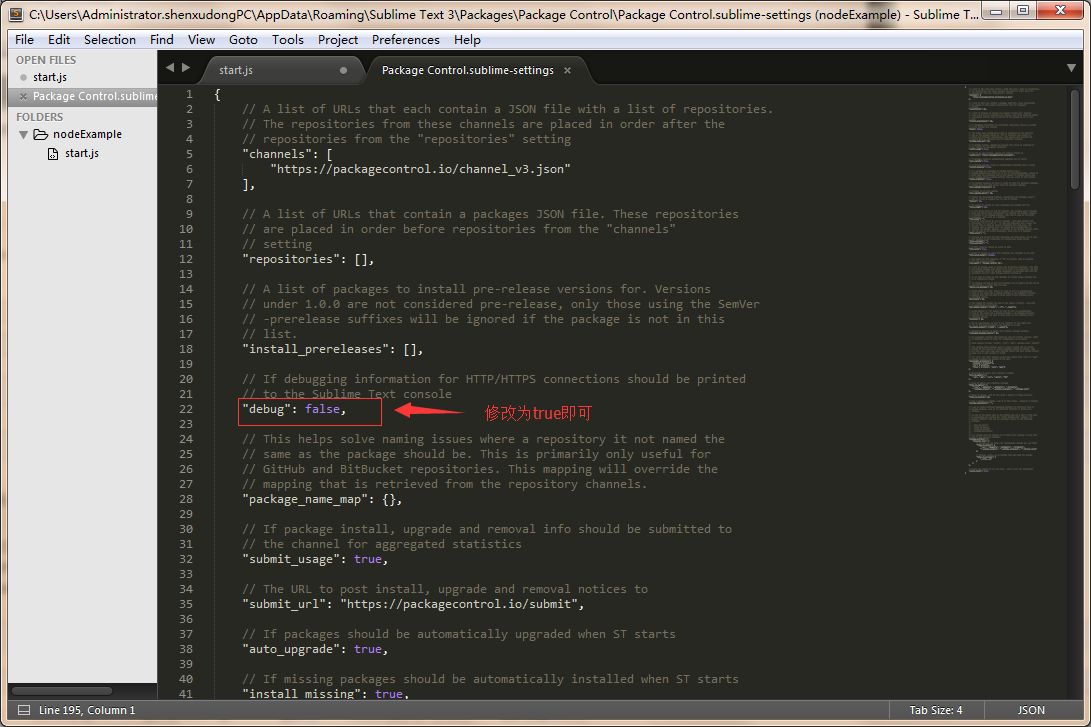
注意,如果想要启动Debug模式,参考官网:https://packagecontrol.io/docs/settings
在sublime上按照如下打开文件:
Preferences > Package Settings > Package Control > Settings – Default




 浙公网安备 33010602011771号
浙公网安备 33010602011771号