关于原型链
JS(原型和原型链)
题目1.如何准确判断一个变量是数组类型

使用 instanceof 方法
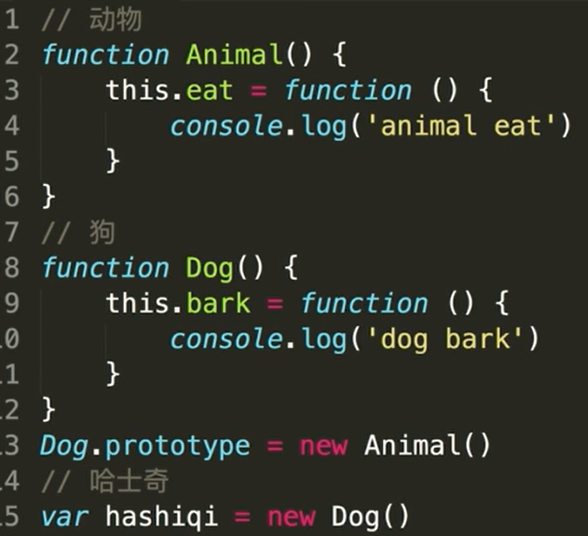
题目2.写一个原型链继承的例子

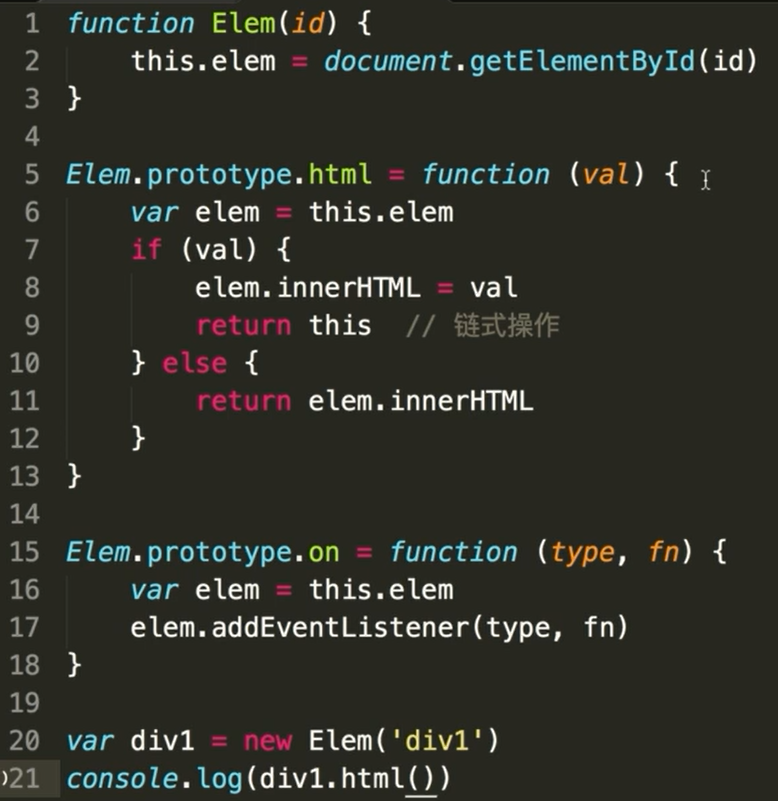
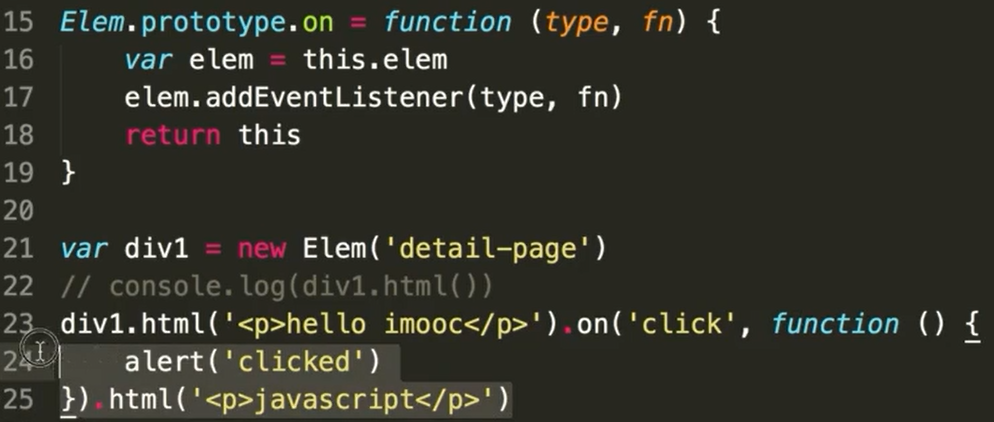
实例:封装 DOM 查询
定义构造函数 Elem,属性封装成 id

打印出所有的 html

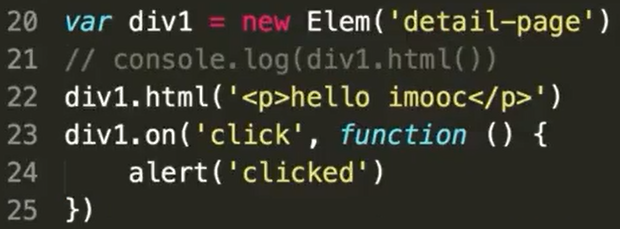
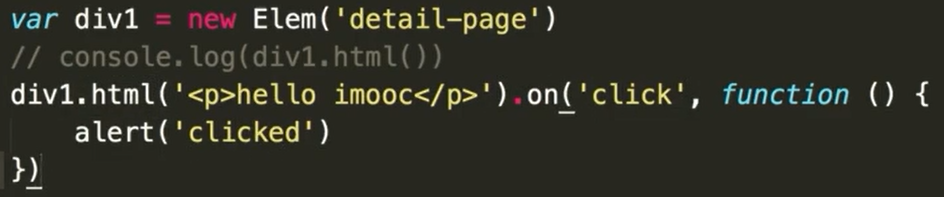
将所有的 html 变为 hello imooc ,并且点击弹出 ‘clicked’

链式操作

题目3.描述 new 一个对象的过程

1.创建一个新对象
2.this 指向这个新对象
3.执行代码,即对 this 赋值
4.返回 this
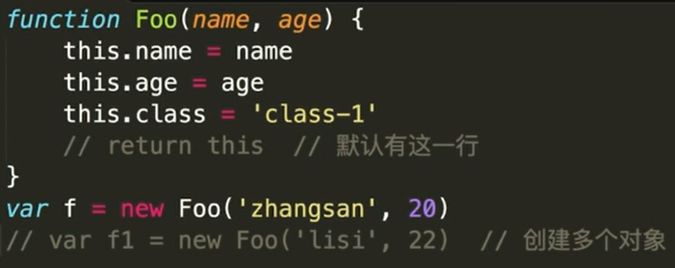
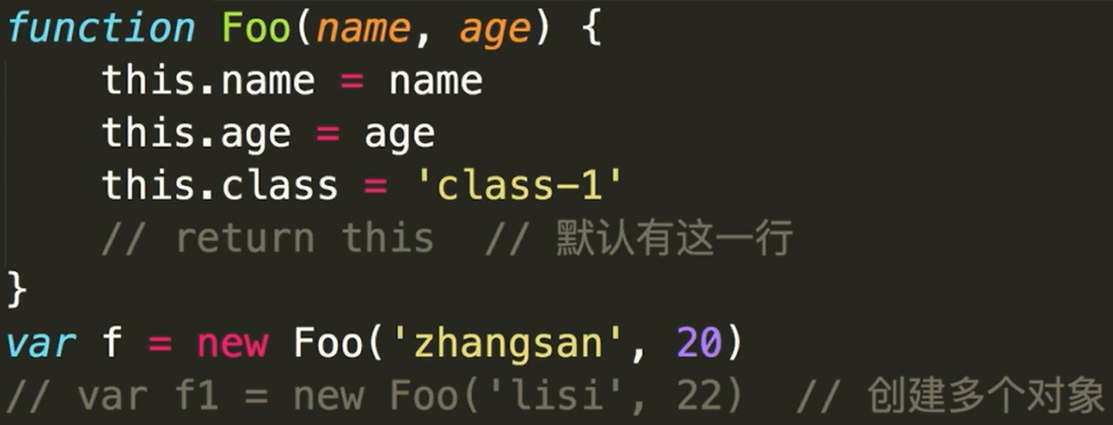
一、构造函数

大写字母开头一般都是构造函数
new 的过程:
1.var f = new Foo('zhangsan',20) 将参数传进去,函数中的 this 会变成空对象
2.this.name = name;this.age = age;this.class = 'class-1' 为赋值;return this 为实际的运行机制
3.return 之后赋值给 f ,f 具备了 f.name = zhangsan、f.age = 20、f.class = 'class-1'
4.继续执行到 f1 ,则 f1.name = lisi、f1.age = 22、f1.class = 'class-1'
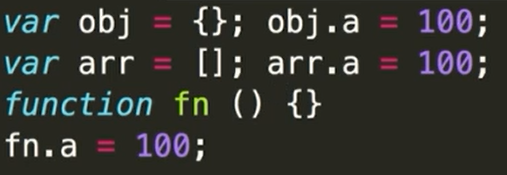
二、构造函数(扩展)
1.var a = {} 其实是 var a = new Object()的语法糖 (a 的构造函数是 Object 函数)
2.var a = [] 其实是 var a = new Array()的语法糖 (a 的构造函数是 Array 函数)
3.function Foo(){...}其实是 var Foo = new Function(...) (Foo 的构造函数是 Function 函数)
4.使用 instanceof 判断一个函数是否是一个变量的构造函数 (判断一个变量是否为“数组” 变量 instanceof Array)
三、原型规则
1.所有的引用类型(数组、对象、函数)都具有对象特性,即可自由扩展属性(除了“null”)

2.所有的引用类型(数组、对象、函数)都有一个 _proto_ 属性(隐式原型属性),属性值是一个普通的对象

3.所有的函数,都有一个 prototype(显式原型)属性,属性值也是一个普通的对象

4. 所有的引用类型(数组、对象、函数), _proto_ 属性值(隐式原型属性)指向它的构造函数的“prototype”属性值

当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的 prototype(显式原型))中寻找
5.

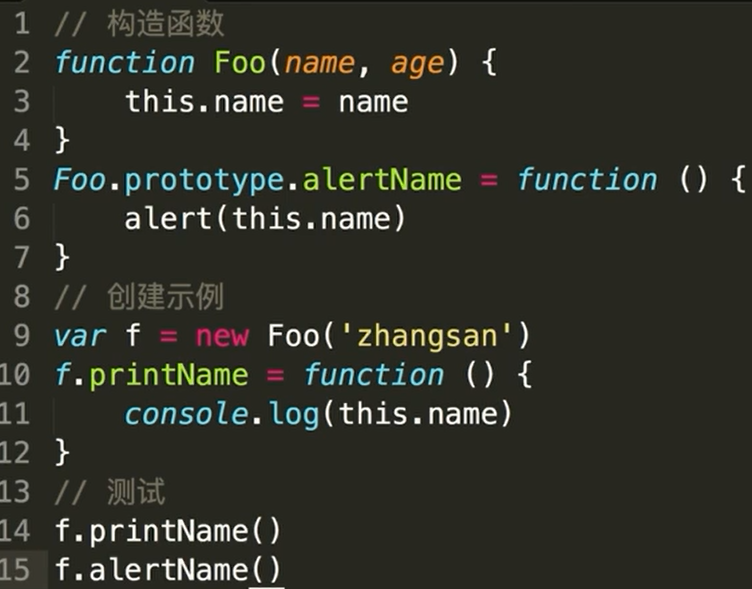
f.printName() 中 f 的(自身)属性是 name ,属性值是 zhangsan
f.alertName() 中 f 的隐式原型正好指向 Foo 的显式原型 Foo.prototype, f 本身没有 alertName 的属性,会去其隐式原型中寻找,故执行f.alertName()时会执行Foo.prototype.alertName = function (),因为 Foo 扩展 function,故输出 zhangsan
故通过对象的属性的形式来执行函数的时候,无论函数是自身的属性还是从原型中得到的属性, this 永远指向 f 自身,没有指向函数,故执行f.alertName()时,alert(this.name) 中的 this 就是 f 。
6.循环对象自身的属性

if (f.hasOwnProperty(item)) 中遍历 f 时,判断遍历中的 item,是否可以通过 hasOwnProperty 验证,通过则表明它是 f 自身的属性,未通过则表明 是 f 通过原型获得的属性
四、原型链

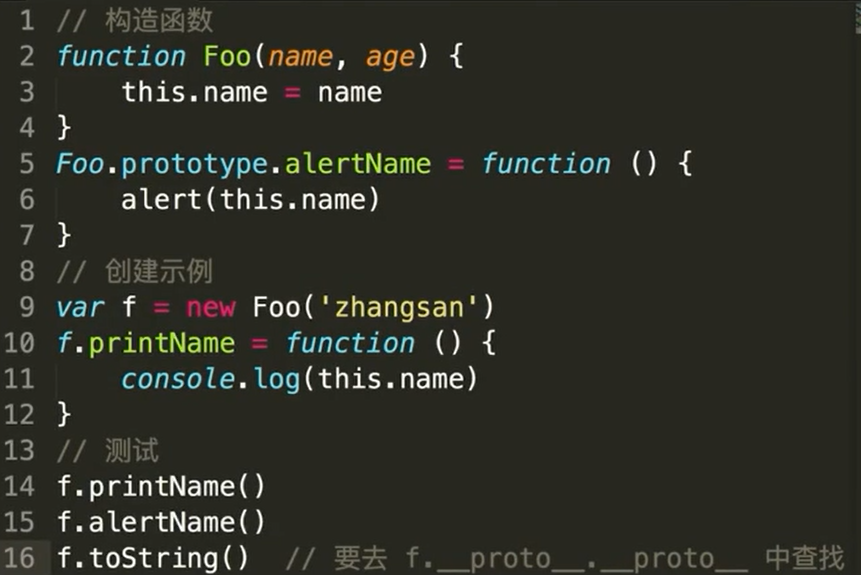
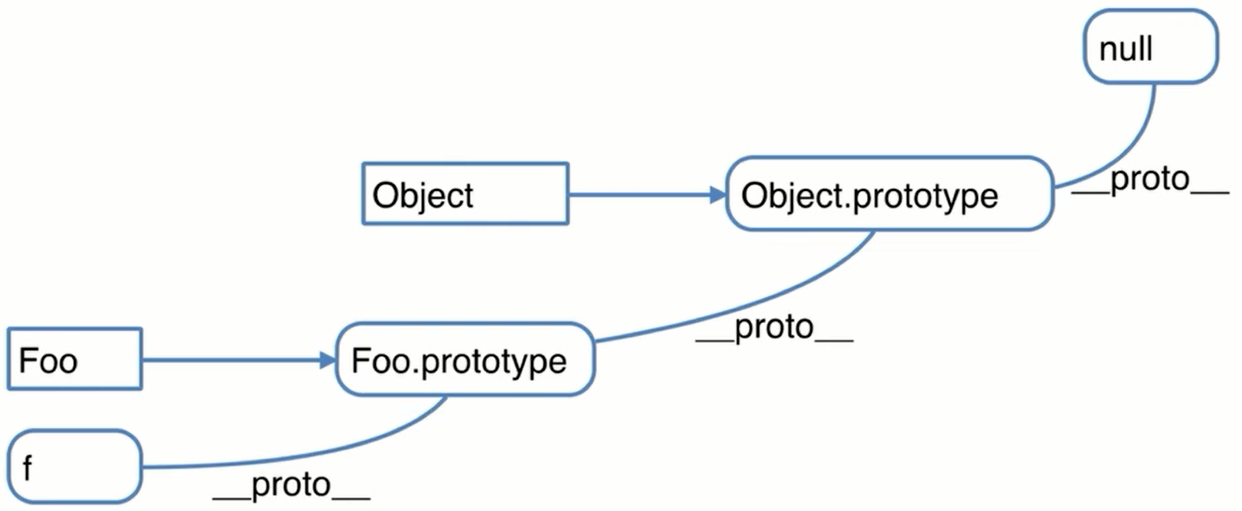
f.toString(),当这个对象没有这个属性的时候,去它自身的隐式原型中找,它自身的隐式原型就是它构造函数(Foo)的显式原型(Foo.prototype)但显式原型(Foo.prototype)中并没有 toString ;但显式原型(Foo.prototype)也是对象,也要在它的隐式原型中找,即在其构造函数 (Object )的显式原型中去找 toString. 故要在 f._proto_(隐式原型)的._proto_(隐式原型)中找,如图所示,故输出 null

方框为 构造函数,圆框为 对象,特例:Object.prototype 的 隐式原型是 null (JS避免死循环)
五、instanceof
判断 引用类型 属于哪个 构造函数 的方法

f instanceof FOO 的判断逻辑:f 是 Foo new出来的一个类型(正确)
判断方式:f 的隐式原型(proto)一层一层往上,能否对应到 Foo.prototype(显式原型)
试判断:f instance of Object (正确)见上图




