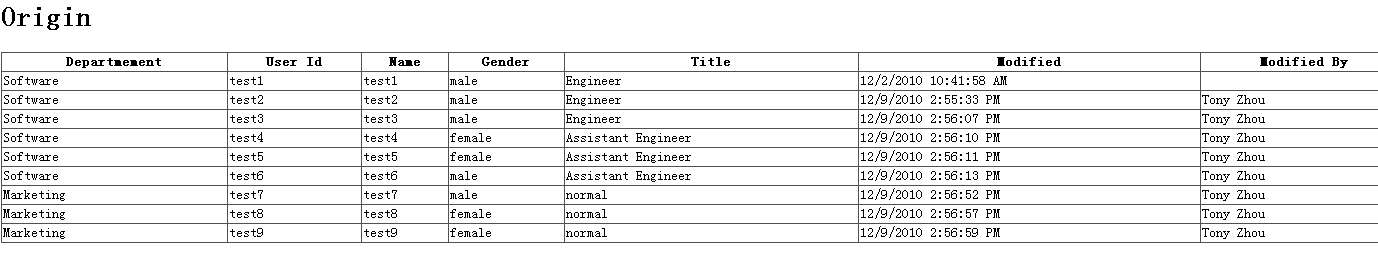
在以往的项目中,数据浏览用的都table 的形式展现。如下图1, 这是一个很常见的表格。通常对分类的字段先进行排序。为了让分类表现的更直观。
我写了个JQUERY 的插件。来实现分组的效果。

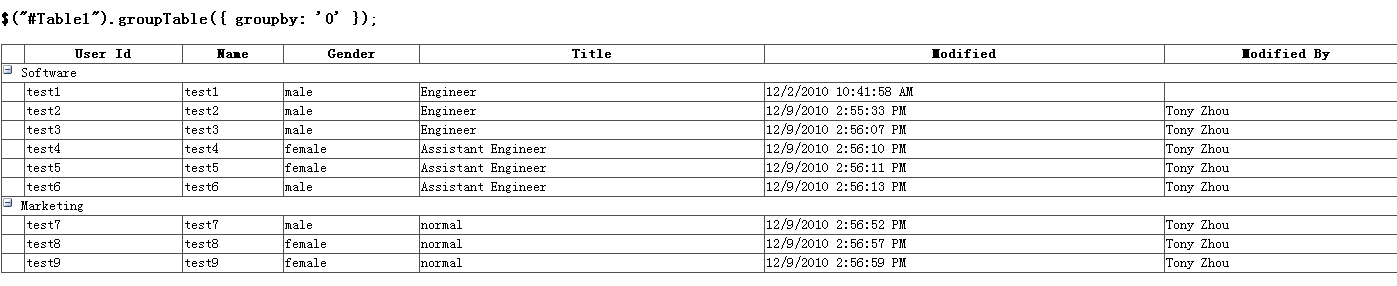
图2. 这是一个简单的分组效果,根据表的第一列“Department" 来分组

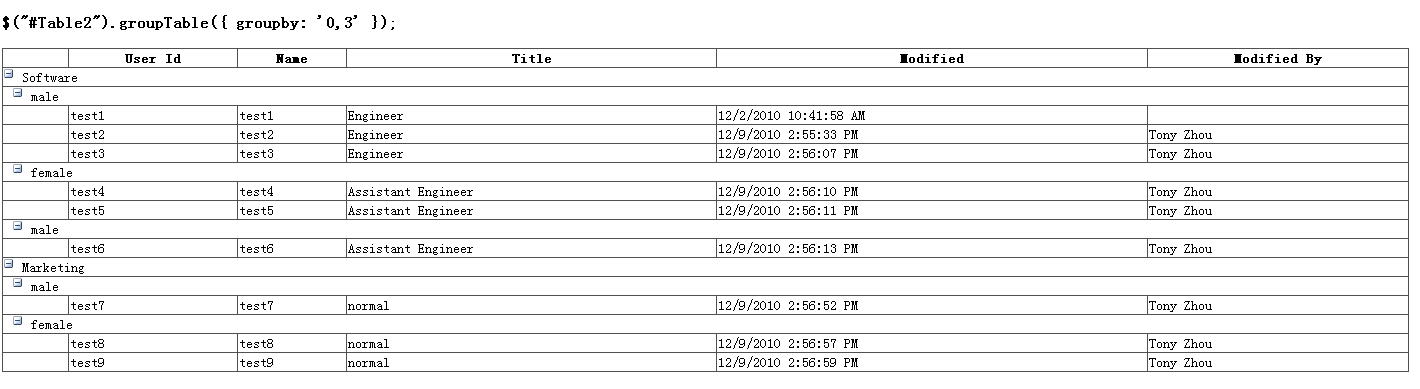
图3, 也可以对多个列来分组,根据第一列”Department" 和第四列 ”Gender“ 来分组。分组前,先对要选择的列进行排序,这在提取数据的时候可以完成,
就没有在客户端再去实现。

图4. 可以设置参数 collapse=1. 让表格先收缩起来。 它的默认值是0;

通过写这个JQuery 控件,深刻体会到它的强大。整个代码不到100行。
在ASP.NET 里面。 gridView 默认显示的时候,不会加上TBODY 标记。 为了让GridView 的类容显示在TBODY,在Page load 里面可以加上下面的代码
GridView1.UseAccessibleHeader=true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
这样就可以用JQuery.groupTable 来处理 gridview 生成的table 了。
欢迎大家多提意见。


 posted on
posted on

