vue 项目引入 jquery
一、引入 jquery
1. 方式一
默认会安装最新版本 jquery
npm install jquery
2. 方式二
指定版本
npm install jquery@3.6.0
3. 方式三
在 package.json 文件中 dependencies 添加 jquery 配置,以及指定版本
"jquery": "^3.6.0"

在 package.json 文件中加好配置后,执行:
npm install
注:上面两种方法都会自动在这里添加配置。
二、修改配置
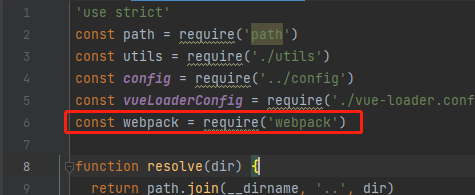
1. 在 webpack.base.conf.js 文件中,文件上方添加如下内容:
const webpack = require('webpack')

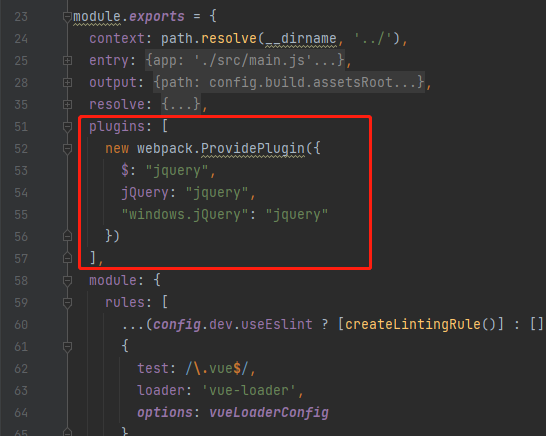
2. 其次,在 module.exports 中添加如下配置:
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "windows.jQuery": "jquery" }) ],

3. 在 main.js 文件中引入 jquery
import $ from 'jquery'
注:本文参考
标签:
Vue相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!