Vue 运行 npm run dev 是报错提示 web-project-base@1.0.0 dev: `webpack-dev-server --inline --progress --open
从git 拉取了其他同事的代码,再运行前端 npm run dev 时就报这个错误了,然后就开始吧啦吧啦从网上找啊,各种方法实验,反正最后给解决了,但是花费的时间不少啊,记录下我报错的原因把,每个人的情况可能还不一样,可以参考下,也希望对发生此问题的你有帮助(●'◡'●)
好了,言归正传,我报错这个原因,解决了之后来看挺二的一个问题,但再解决的过程中真没注意到,网上别人也有说是host不对,但是没有实际说明是那里的host,就叫我以为了是Windows里面的那个host 文件😓,我心想我前两天都能跑起来,跟那有啥关系。
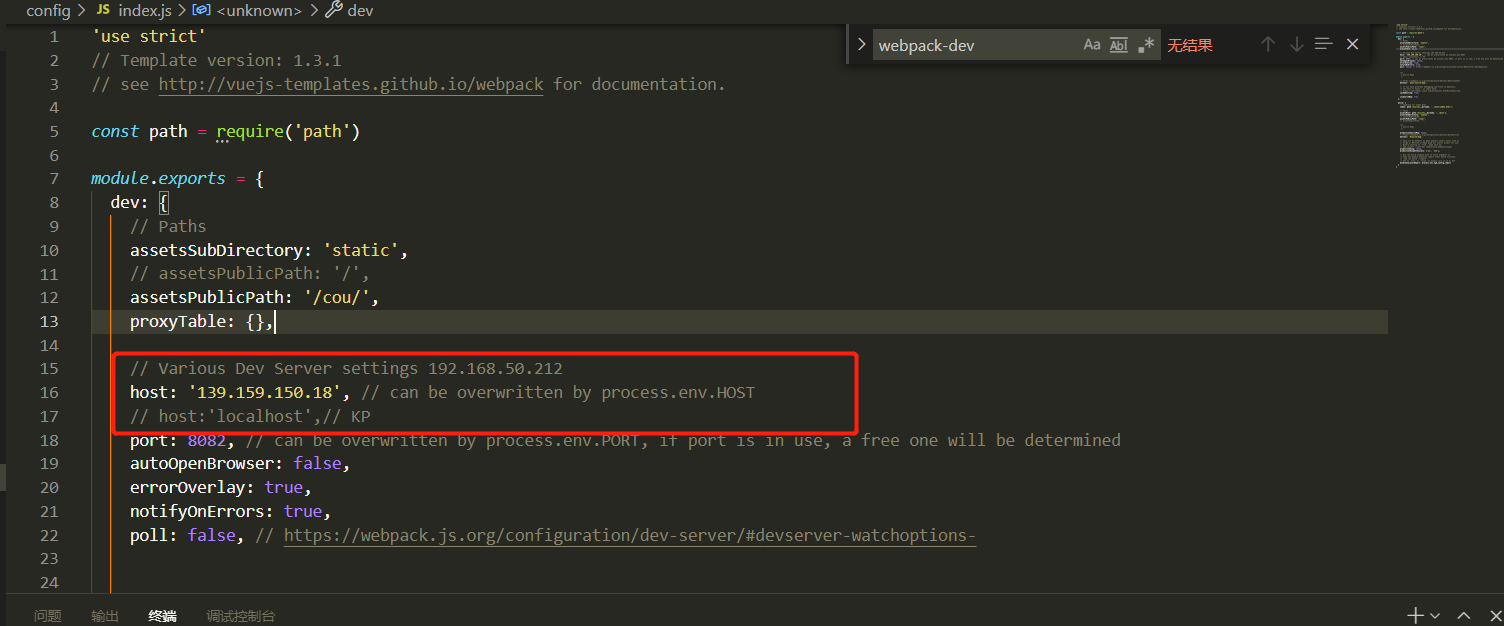
实际上再前端config路径下的 index.js 文件里的 host 配置问题。
路径:config/index.js


把带IP地址的注释掉,把下面的localhost 放开,在运行npm run dev 解决。
如果此方法无效的话,可以试试下面的
1、把node_modules 删除掉,用 cnpm install 淘宝镜像下载,然后用cnpm run dev 运行
2、把webpack-dev-server 版本降级,可能是新版本有bug导致的跑不起来,用命令降下级
原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好。
(1)、npm uninstall webpack-dev-server
(2)、npm install webpack-dev-server@2.9.1
(3)、npm run dev


