vue项目部署到IIS服务器上
前端Vue项目需要部署到IIS服务器上:
准备工作:
1:部署IIS服务器
2:项目npm run build打包生成需要部署的文件(dist文件夹)我的是manage文件夹
开始部署:
1:复制文件
把打包好的文件(dist/manage文件夹)拷贝到IIS存放网站文件的目录

2:打开IIS服务器,添加网站

鼠标右键"网站",选择添加网站。
网站名称:按照用途或者项目起名即可
应用程序池:部署前端项目,这个可以忽略,任意选择即可
内容目录:网站存放的路径,最好以英文命名(到公司框架层即可)
端口:web默认是80端口,如果80端口已被占用请设置,我设置为8088
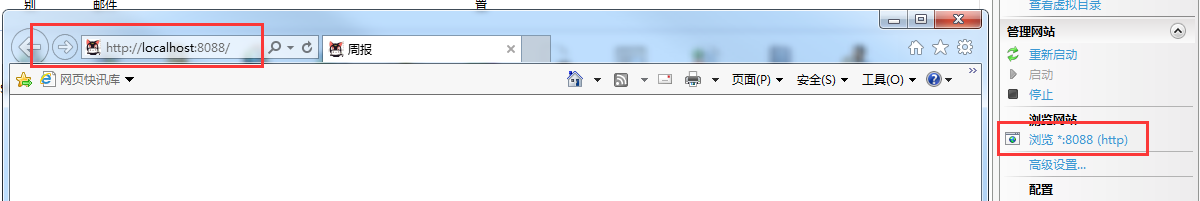
3:浏览网站

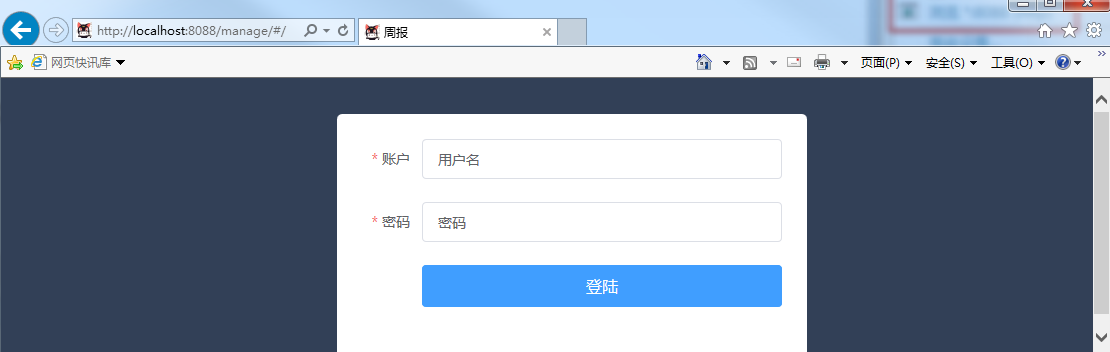
点击右侧浏览出现上述空白页面解决办法在端口号后面加上文件夹名字manage 即http://localhost:8088/manage即可:

这样在别的机子上就可以访问了如果部署机器的ip为192.168.95.54那么访问地址为http://192.168.95.54:8088/manage





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!